React Virtua Classname Sorunu
<WindowVirtualizer className="list">
{productList.map((item, key) => (
<Product key={key} product={item} />
))}
</WindowVirtualizer>
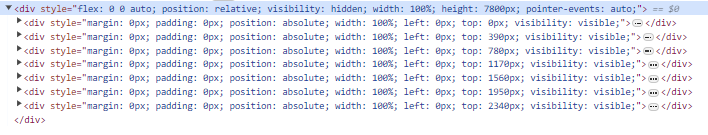
bu şekilde kullanım sağlamak istiyorum ancak çıktı bu şekilde

Bu sorunu nasıl çözebilirim?
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (2)
@tayfunerbilen Hocam o şekilde yaptığımdada alt dive etki etmiyor yani şöyle
<WindowVirtualizer>
<div
style={{
width: "100%",
flexGrow: 1,
display: "flex",
justifyContent: "flex-start",
flexWrap: "wrap",
}}
>
{productList.map((item, index) => (
<Product classProps="search-product" key={index} product={item} />
))}
</div>
</WindowVirtualizer>
Bu şekilde yaptığımda virtua çalışmıyor
<div className="list">
<WindowVirtualizer>
{productList.map((item, index) => (
<Product classProps="search-product" key={index} product={item} />
))}
</WindowVirtualizer>
</div>
Bu şekilde yaptığımda grid çalışmıyor
Herhangi bir örnekte yok WindowScroll gridle alakalı çözemiyorum
bir div icine alip o div'e class verebilirsin, diger turlu hesaplamayi yapabilmek icin override eziyor sanirim proplari :/