React Virtua Classname Sorunu
<WindowVirtualizer className="list">
{productList.map((item, key) => (
<Product key={key} product={item} />
))}
</WindowVirtualizer>
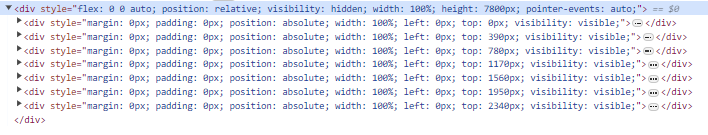
bu şekilde kullanım sağlamak istiyorum ancak çıktı bu şekilde

Bu sorunu nasıl çözebilirim?
@tayfunerbilen Hocam o şekilde yaptığımdada alt dive etki etmiyor yani şöyle
<WindowVirtualizer>
<div
style={{
width: "100%",
flexGrow: 1,
display: "flex",
justifyContent: "flex-start",
flexWrap: "wrap",
}}
>
{productList.map((item, index) => (
<Product classProps="search-product" key={index} product={item} />
))}
</div>
</WindowVirtualizer>
Bu şekilde yaptığımda virtua çalışmıyor
<div className="list">
<WindowVirtualizer>
{productList.map((item, index) => (
<Product classProps="search-product" key={index} product={item} />
))}
</WindowVirtualizer>
</div>
Bu şekilde yaptığımda grid çalışmıyor
Herhangi bir örnekte yok WindowScroll gridle alakalı çözemiyorum