React Virtua Classname Sorunu
<WindowVirtualizer className="list">
{productList.map((item, key) => (
<Product key={key} product={item} />
))}
</WindowVirtualizer>
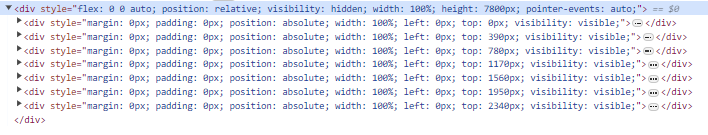
bu şekilde kullanım sağlamak istiyorum ancak çıktı bu şekilde

Bu sorunu nasıl çözebilirim?
bir div icine alip o div'e class verebilirsin, diger turlu hesaplamayi yapabilmek icin override eziyor sanirim proplari :/