CSS Grid Sayfa Yapısı (Layout)
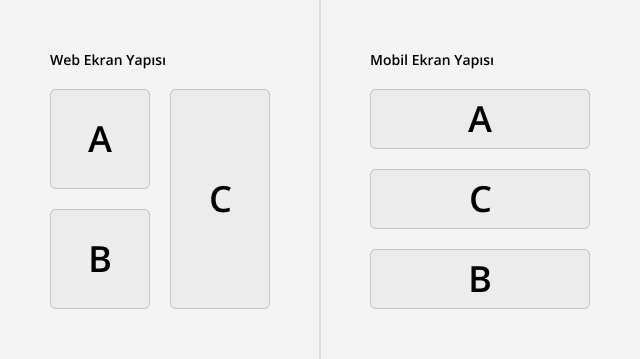
Merhaba. Resimdeki gibi sayfa yapısı oluşturmam gerekiyor. Bunu grid ile nasıl yapabilirim?

Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (3)
Demo: https://codepen.io/P42s/pen/RwLKeep
<div class="container">
<div class="cell cell-1">
<h2>A</h2>
</div>
<div class="cell cell-2">
<h2>B</h2>
</div>
<div class="cell cell-3">
<h2>C</h2>
</div>
</div>
.container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 500px;
gap: 20px;
}
.cell {
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
border: solid 3px #000;
border-radius: 12px;
width: 50%;
padding: 50px;
flex: 1;
}
.cell-3 {
flex-basis: 100%;
}
@media (max-width: 767px) {
.container {
flex-wrap: nowrap;
}
.cell {
width: 100%;
}
.cell-1 {
order: 1;
}
.cell-2 {
order: 3;
}
.cell-3 {
order: 2;
}
}
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<title>Metehan Kuscu</title>
</head>
<body>
<div class="row">
<div class="col-md-2">
<div class="col-md-2"><!-- Buraya test amaçlı istedigini yaz --></div>
<div class="col-md-2"><!-- Buraya test amaçlı istedigini yaz --></div>
</div>
<div class="col-md-2">
<div class="col-md-2"><!-- Buraya test amaçlı istedigini yaz --></div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Merhaba dostum, senin tam olarak aradığın grid yapısı bu şekilde direk komple kopyala yapıştır yaparak kendinde de test edebilirsin.
Kolay gelsin iyi çalışmalar dilerim.