CSS Grid Sayfa Yapısı (Layout)
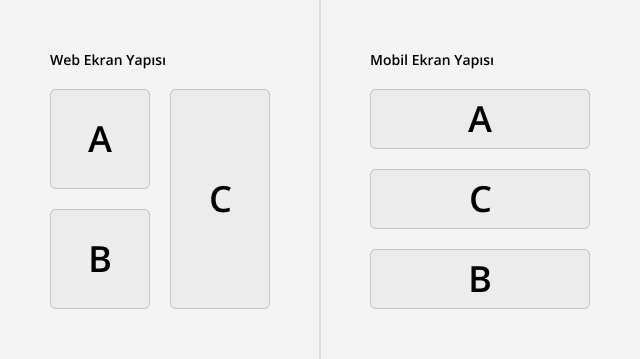
Merhaba. Resimdeki gibi sayfa yapısı oluşturmam gerekiyor. Bunu grid ile nasıl yapabilirim?

Demo: https://codepen.io/P42s/pen/RwLKeep
<div class="container">
<div class="cell cell-1">
<h2>A</h2>
</div>
<div class="cell cell-2">
<h2>B</h2>
</div>
<div class="cell cell-3">
<h2>C</h2>
</div>
</div>
.container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 500px;
gap: 20px;
}
.cell {
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
border: solid 3px #000;
border-radius: 12px;
width: 50%;
padding: 50px;
flex: 1;
}
.cell-3 {
flex-basis: 100%;
}
@media (max-width: 767px) {
.container {
flex-wrap: nowrap;
}
.cell {
width: 100%;
}
.cell-1 {
order: 1;
}
.cell-2 {
order: 3;
}
.cell-3 {
order: 2;
}
}