CSS Grid Sayfa Yapısı (Layout)
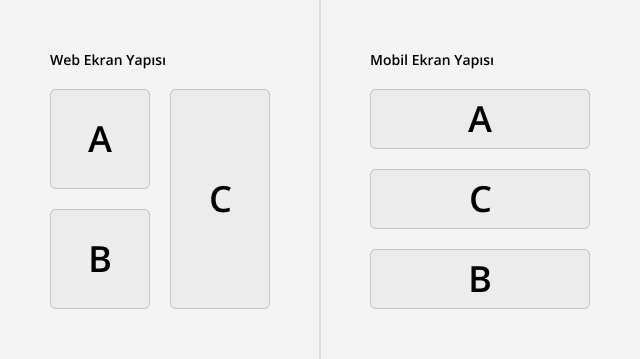
Merhaba. Resimdeki gibi sayfa yapısı oluşturmam gerekiyor. Bunu grid ile nasıl yapabilirim?

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<title>Metehan Kuscu</title>
</head>
<body>
<div class="row">
<div class="col-md-2">
<div class="col-md-2"><!-- Buraya test amaçlı istedigini yaz --></div>
<div class="col-md-2"><!-- Buraya test amaçlı istedigini yaz --></div>
</div>
<div class="col-md-2">
<div class="col-md-2"><!-- Buraya test amaçlı istedigini yaz --></div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Merhaba dostum, senin tam olarak aradığın grid yapısı bu şekilde direk komple kopyala yapıştır yaparak kendinde de test edebilirsin.
Kolay gelsin iyi çalışmalar dilerim.