Yatay Grid
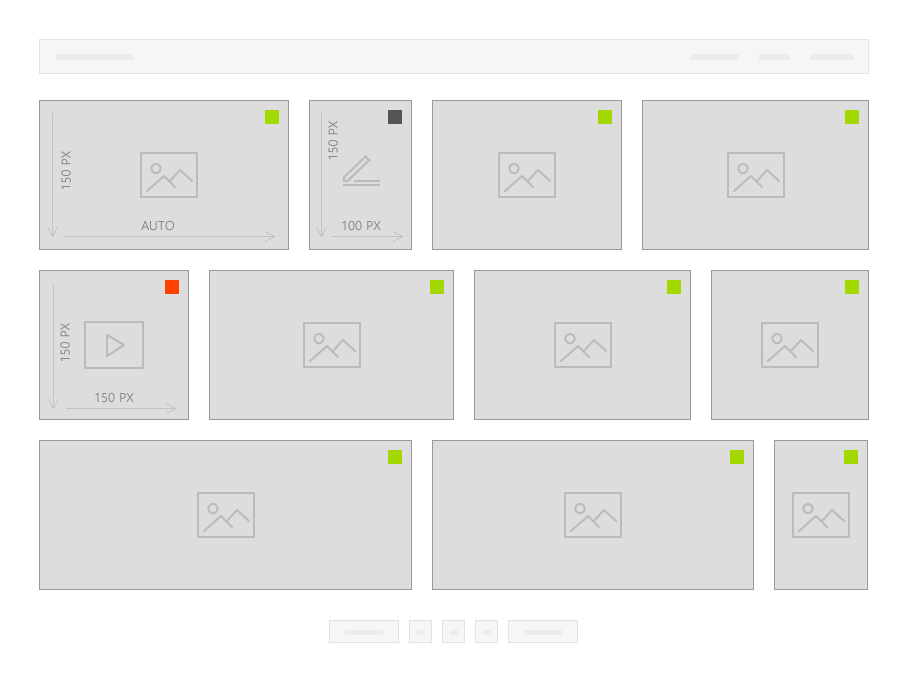
Merhaba arkadaşlar, resimdeki gibi yatay bir grid alanı oluşturmam gerekiyor. Sabit yükseklik, auto genişlik.
Aşağıdaki gibi 3 farklı div olacak.
- Div - 150 x auto
- Div - 150 x 100
- Div - 150 x 150
Bunu nasıl yapabilirim ya da, JS Masonry eklentisi ile bu şekil yatay grid oluşturabilir miyim?

Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (4)
html yapın şöyle olsun;
<div class="container">
<div class="box auto"></div>
<div class="box w-100"></div>
<div class="box w-250"></div>
<div class="box w-200"></div>
<div class="box full"></div>
<div class="box w-150"></div>
<div class="box auto"></div>
<div class="box w-250"></div>
<div class="box w-150"></div>
<div class="box full"></div>
<div class="box auto"></div>
<div class="box auto"></div>
<div class="box w-100"></div>
</div>
css kodlarında şöyle;
.container {
width: 1000px;
display: flex;
flex-wrap: wrap;
margin: 0 -10px;
}
.container .box {
height: 150px;
background: #eee;
border: 1px solid #ddd;
box-sizing: border-box;
margin: 0 10px;
}
.container .box.full {
width: 100%;
min-width: 100%;
border: none;
height: 20px;
background: transparent;
}
.container .box.auto {
flex: 1;
}
.container .box.w-100 {
width: 100px;
min-width: 100px;
}
.container .box.w-150 {
width: 150px;
min-width: 150px;
}
.container .box.w-200 {
width: 200px;
min-width: 200px;
}
.container .box.w-250 {
width: 250px;
min-width: 250px;
}
Bootstrap kütüphanesinden yararlanabilirsin.
https://getbootstrap.com/docs/4.4/layout/grid/
<div class="container">
<div class="row">
<div class="col-auto">
One of three columns
</div>
<div class="col-3">
One of three columns
</div>
<div class="col-4">
One of three columns
</div>
</div>
</div>
toplamda col-12 kullanır kütüphane kullanacağın design için divin uzunluğunu sabit olanlarını
col-3 ,col-4 veya hangi witdh yapmak istiyorsan seçersin otomatik uzamasını istediğin ise col-auto olarak belirtirsin.
eğer belirttiğin divler toplamı col-12 toplamını geçerse bir alt satıra iner. Ayrıcam linki incelersen mobilde ve pc nasıl görüneceği hakkındada bilgiler mevcut
yani pc yan yana dizerken mobilde alt alta gösterebilirsin col-sm , col-md vb. detaylar mevcut.