Yatay Grid
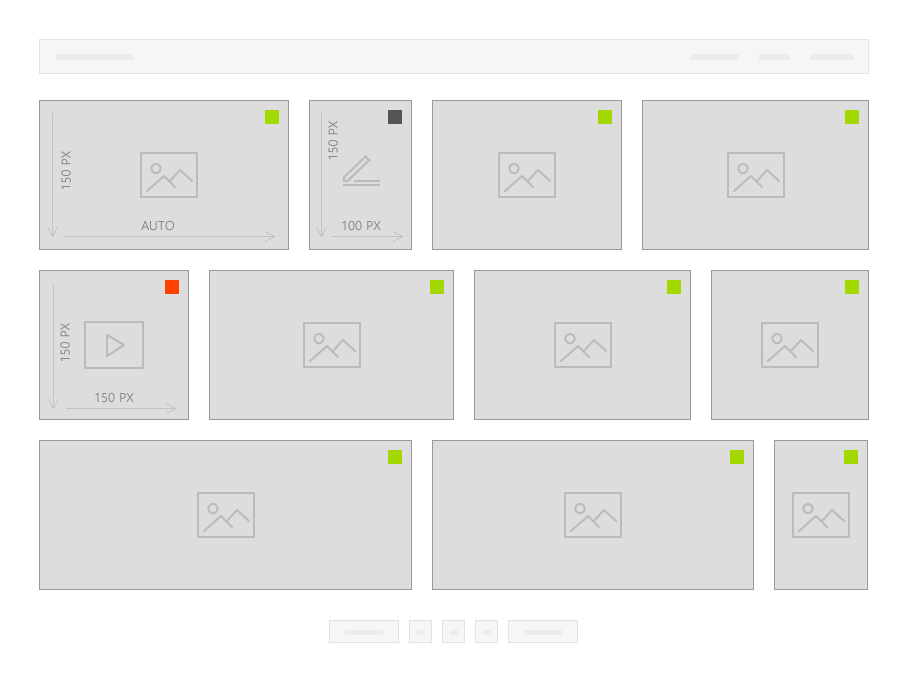
Merhaba arkadaşlar, resimdeki gibi yatay bir grid alanı oluşturmam gerekiyor. Sabit yükseklik, auto genişlik.
Aşağıdaki gibi 3 farklı div olacak.
- Div - 150 x auto
- Div - 150 x 100
- Div - 150 x 150
Bunu nasıl yapabilirim ya da, JS Masonry eklentisi ile bu şekil yatay grid oluşturabilir miyim?

html yapın şöyle olsun;
<div class="container">
<div class="box auto"></div>
<div class="box w-100"></div>
<div class="box w-250"></div>
<div class="box w-200"></div>
<div class="box full"></div>
<div class="box w-150"></div>
<div class="box auto"></div>
<div class="box w-250"></div>
<div class="box w-150"></div>
<div class="box full"></div>
<div class="box auto"></div>
<div class="box auto"></div>
<div class="box w-100"></div>
</div>
css kodlarında şöyle;
.container {
width: 1000px;
display: flex;
flex-wrap: wrap;
margin: 0 -10px;
}
.container .box {
height: 150px;
background: #eee;
border: 1px solid #ddd;
box-sizing: border-box;
margin: 0 10px;
}
.container .box.full {
width: 100%;
min-width: 100%;
border: none;
height: 20px;
background: transparent;
}
.container .box.auto {
flex: 1;
}
.container .box.w-100 {
width: 100px;
min-width: 100px;
}
.container .box.w-150 {
width: 150px;
min-width: 150px;
}
.container .box.w-200 {
width: 200px;
min-width: 200px;
}
.container .box.w-250 {
width: 250px;
min-width: 250px;
}