Yatay Grid
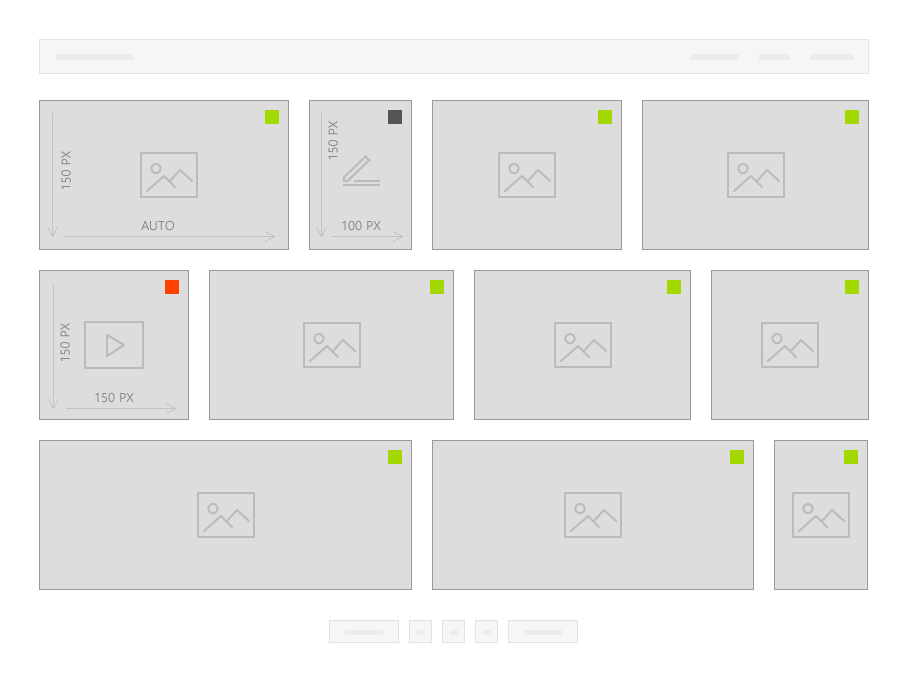
Merhaba arkadaşlar, resimdeki gibi yatay bir grid alanı oluşturmam gerekiyor. Sabit yükseklik, auto genişlik.
Aşağıdaki gibi 3 farklı div olacak.
- Div - 150 x auto
- Div - 150 x 100
- Div - 150 x 150
Bunu nasıl yapabilirim ya da, JS Masonry eklentisi ile bu şekil yatay grid oluşturabilir miyim?

Bootstrap kütüphanesinden yararlanabilirsin.
https://getbootstrap.com/docs/4.4/layout/grid/
<div class="container">
<div class="row">
<div class="col-auto">
One of three columns
</div>
<div class="col-3">
One of three columns
</div>
<div class="col-4">
One of three columns
</div>
</div>
</div>
toplamda col-12 kullanır kütüphane kullanacağın design için divin uzunluğunu sabit olanlarını
col-3 ,col-4 veya hangi witdh yapmak istiyorsan seçersin otomatik uzamasını istediğin ise col-auto olarak belirtirsin.
eğer belirttiğin divler toplamı col-12 toplamını geçerse bir alt satıra iner. Ayrıcam linki incelersen mobilde ve pc nasıl görüneceği hakkındada bilgiler mevcut
yani pc yan yana dizerken mobilde alt alta gösterebilirsin col-sm , col-md vb. detaylar mevcut.