Flexbox İle Site İskeleti Yapmak
Merhaba arkadaşlar.
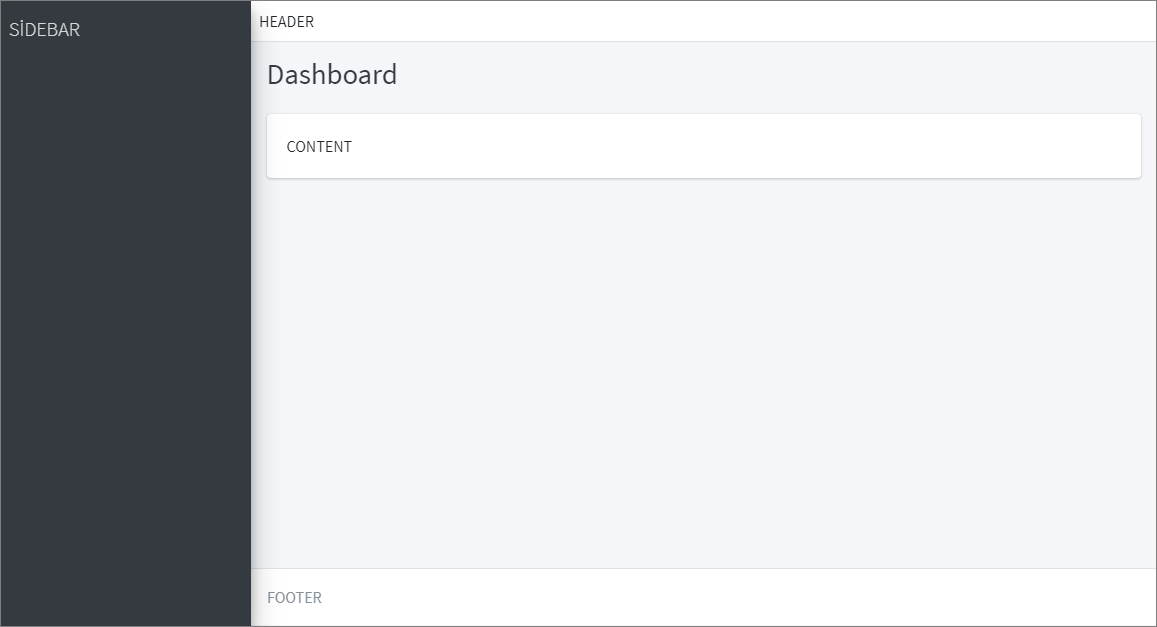
Resimdeki iskeleti CSS flexbox ile nasıl yaparız?

<!-- Wrapper Başlangıç -->
<div id="wrapper">
<!-- Sidebar Başlangıç -->
<div class="main-sidebar">
SİDEBAR
</div>
<!-- Sidebar Bitiş -->
<!-- Content Wrapper -->
<div class="content-wrapper">
<!-- Main Header Başlangıç -->
<div class="main-header">HEADER</div>
<!-- Main Header Bitiş -->
<!-- Main Content Başlangıç -->
<div class="main-content">
<div class="content-header">Dashboard</div>
<div class="content">CONTENT</div>
</div>
<!-- Main Content Bitiş -->
<!-- Main Footer Başlangıç -->
<div class="main-footer">FOOTER</div>
<!-- Main Footer Bitiş -->
</div>
<!-- Content Wrapper -->
</div>
<!-- Wrapper Bitiş -->
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (3)
HTML yapın şöyle olacak
<aside>
SİDEBAR
</aside>
<main>
<header>
HEADER
</header>
<section class="content">
İÇERİK ALANI
</section>
<footer>
FOOTER
</footer>
</main>
Ve temel olarak CSS kodların ise şöyle
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
display: flex;
}
aside {
width: 300px;
min-width: 300px;
background: #333;
color: #fff;
}
main {
flex: 1;
display: flex;
flex-direction: column;
}
main header {
height: 50px;
border-bottom: 1px solid #ddd;
background: #f8f8f8;
min-height: 50px;
}
main .content {
flex: 1;
padding: 20px;
overflow: auto;
}
main footer {
height: 50px;
min-height: 50px;
border-top: 1px solid #ddd;
background: #f8f8f8;
}
sonuç mu? şuradan bakabilirsin
https://codepen.io/tayfunerbilen/pen/xxRWYOa
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,body{
width: 100%;
height: 100%;
}
#wrapper{
height: 100%;
width: 100%;
display: flex;
flex-direction: row;
}
.main-sidebar{
flex: 1;
background-color: #343a40;
}
.content-wrapper{
display: flex;
flex-direction: column;
flex: 3;
}
.content-wrapper .main-header{
border-bottom: 1px solid #efefef;
background-color: #fff;
}
.content-wrapper .main-content{
height: 100%;
background-color: #f4f6f9;
}
.content-wrapper .main-footer{
margin-top: auto;
border-top: 1px solid #efefef;
background-color: #fff;
}