Flexbox İle Site İskeleti Yapmak
Merhaba arkadaşlar.
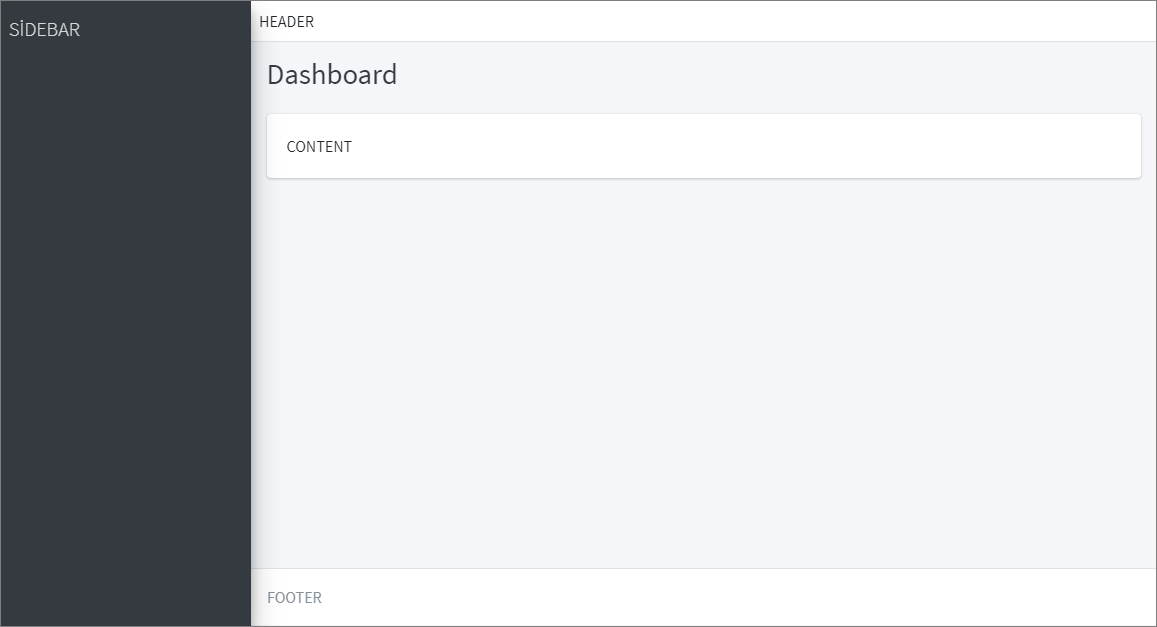
Resimdeki iskeleti CSS flexbox ile nasıl yaparız?

<!-- Wrapper Başlangıç -->
<div id="wrapper">
<!-- Sidebar Başlangıç -->
<div class="main-sidebar">
SİDEBAR
</div>
<!-- Sidebar Bitiş -->
<!-- Content Wrapper -->
<div class="content-wrapper">
<!-- Main Header Başlangıç -->
<div class="main-header">HEADER</div>
<!-- Main Header Bitiş -->
<!-- Main Content Başlangıç -->
<div class="main-content">
<div class="content-header">Dashboard</div>
<div class="content">CONTENT</div>
</div>
<!-- Main Content Bitiş -->
<!-- Main Footer Başlangıç -->
<div class="main-footer">FOOTER</div>
<!-- Main Footer Bitiş -->
</div>
<!-- Content Wrapper -->
</div>
<!-- Wrapper Bitiş -->
HTML yapın şöyle olacak
<aside>
SİDEBAR
</aside>
<main>
<header>
HEADER
</header>
<section class="content">
İÇERİK ALANI
</section>
<footer>
FOOTER
</footer>
</main>
Ve temel olarak CSS kodların ise şöyle
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
display: flex;
}
aside {
width: 300px;
min-width: 300px;
background: #333;
color: #fff;
}
main {
flex: 1;
display: flex;
flex-direction: column;
}
main header {
height: 50px;
border-bottom: 1px solid #ddd;
background: #f8f8f8;
min-height: 50px;
}
main .content {
flex: 1;
padding: 20px;
overflow: auto;
}
main footer {
height: 50px;
min-height: 50px;
border-top: 1px solid #ddd;
background: #f8f8f8;
}
sonuç mu? şuradan bakabilirsin
https://codepen.io/tayfunerbilen/pen/xxRWYOa