Flexbox İle Site İskeleti Yapmak
Merhaba arkadaşlar.
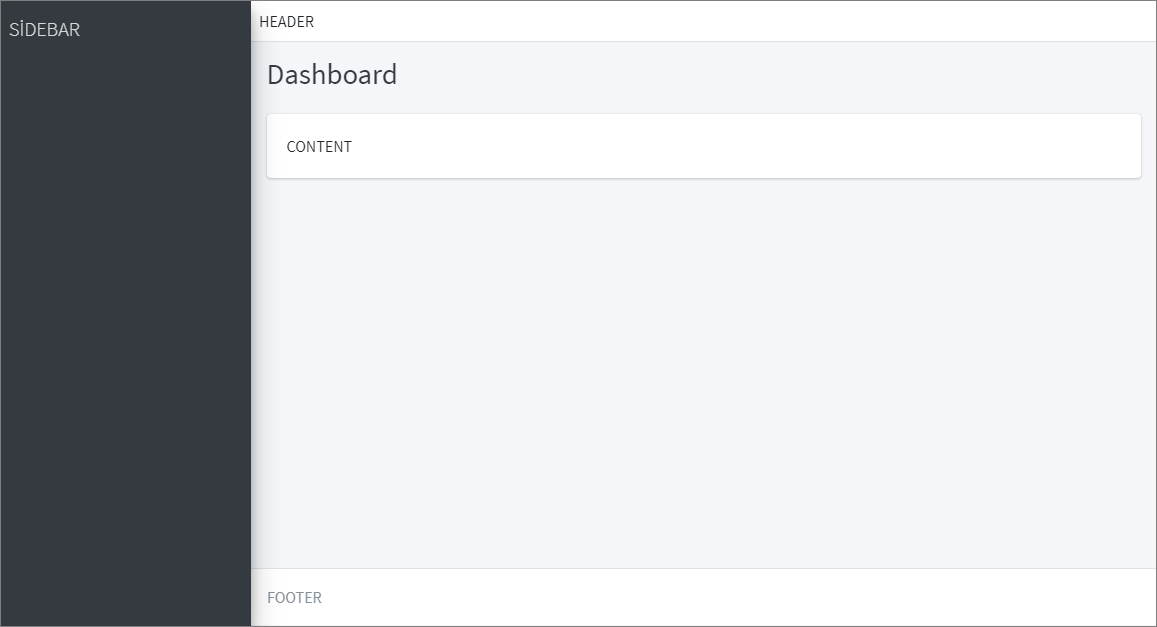
Resimdeki iskeleti CSS flexbox ile nasıl yaparız?

<!-- Wrapper Başlangıç -->
<div id="wrapper">
<!-- Sidebar Başlangıç -->
<div class="main-sidebar">
SİDEBAR
</div>
<!-- Sidebar Bitiş -->
<!-- Content Wrapper -->
<div class="content-wrapper">
<!-- Main Header Başlangıç -->
<div class="main-header">HEADER</div>
<!-- Main Header Bitiş -->
<!-- Main Content Başlangıç -->
<div class="main-content">
<div class="content-header">Dashboard</div>
<div class="content">CONTENT</div>
</div>
<!-- Main Content Bitiş -->
<!-- Main Footer Başlangıç -->
<div class="main-footer">FOOTER</div>
<!-- Main Footer Bitiş -->
</div>
<!-- Content Wrapper -->
</div>
<!-- Wrapper Bitiş -->
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,body{
width: 100%;
height: 100%;
}
#wrapper{
height: 100%;
width: 100%;
display: flex;
flex-direction: row;
}
.main-sidebar{
flex: 1;
background-color: #343a40;
}
.content-wrapper{
display: flex;
flex-direction: column;
flex: 3;
}
.content-wrapper .main-header{
border-bottom: 1px solid #efefef;
background-color: #fff;
}
.content-wrapper .main-content{
height: 100%;
background-color: #f4f6f9;
}
.content-wrapper .main-footer{
margin-top: auto;
border-top: 1px solid #efefef;
background-color: #fff;
}