Veritabanı ile siteye veri gönderme (arama ile)
Merhabalar, nasılsınız ?
Arama yapıldığında (search?q= tarzında) veritabına girdiğim bilgiler o kelime ile eşleştiğinde sitemde çıksın istiyorum.
Peki nasıl ?
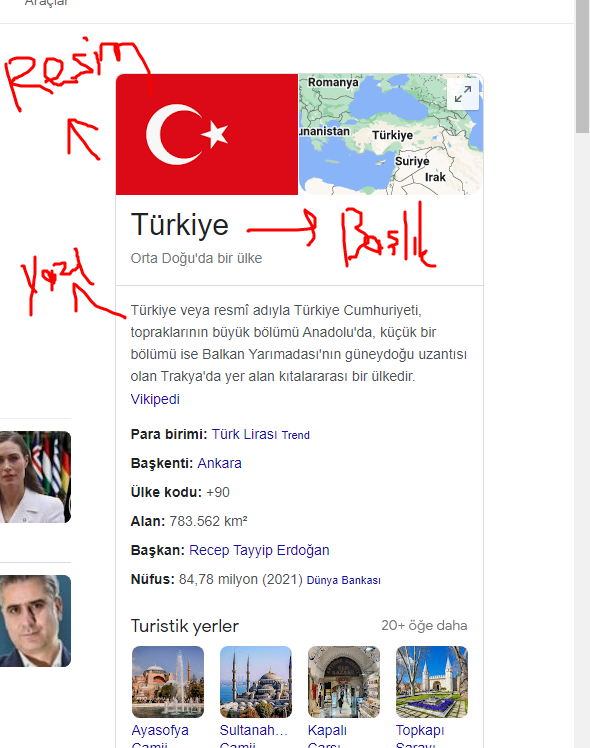
Google örneği :

Google gibi türkiye yazıldığında ben; (sadece örnek anlatmak istedim benzer)
1- sadece veritabanı tabloya resim linki ile yazdığımda gözükecek.
2- tabloya yazı yazdığımda gözükecek yazı
3- ve son olarak yazdığım tablodaki başlık.
Bunu nasıl yapabilirim. Yazılıma yeni giriyorum. Arama ile nasıl yapılacağını gerçekten bilmiyorum.
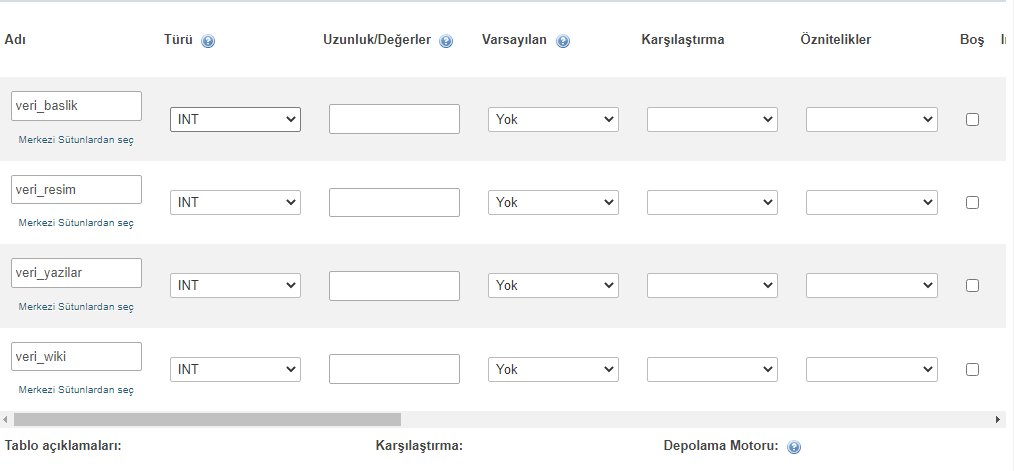
Şu an böyle tablo oluşturdum ancak ne gibi fikrim var veya yapacak bilmiyorum :(
Böyle kaldı ;

Değerli yardımlarınızı bekliyorum efendim.
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (7)
fulltext ne bilmiyorum ama
veritabanını oluştururken verinin türüne göre seçmelisin
örnek : ad soyad gireceksen - char uygundur. çünkü bir isim 255 karakteri geçemez.
eğer çok büyük bir yazı girmeyeceksen varchar 8000 karaktere kadar veriyi içerisinde bulundurabilir
ama ben ürün ID si gibi sayısal küçük karamlar kullanacam dedigin bir tablo varsa da int senin için uygundur.
şuna dikkat etmeni öneririm! para birimi yada tarih gibi kavramlarla filtrelemeler yapacaksan.
tarih için date yada tam zaman dilimi izin datetime
para birimi içinde float uygundur.
daha detaylı bilgi için şu kaynak uygun gibi.
bu database.php olsun
<?php
$username = "root"; // VERİ TABANI KULLANICI ADINIZ
$pass = "12345678"; // VERİ TABANI ŞİFRENİZ
$database = "yazarlar"; // HANGİ DATABASE YE BAĞLANMAK İSTİYORSANIZ ONUN ADI
try{
$db = new PDO("mysql:hosst=localhost; dbname=$database;",$username,$pass);
}catch (PDOException $e){
echo $e->getMessage();
};
Bu da bahsettigim ajax ile php üzerinden sorgu alabilen index.php dosyan olsun
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- BOOTSTRAP -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<title>Arama Motoru </title>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12 alert alert-primary text-center">
Yazar Bulma Platformu
</div>
</div>
<div class="row">
<div class="form-group">
<div class="col-md-12">
<label for="">Yazar Adı veya Soyadı Giriniz</label>
<input type="text" class="form-control yazar">
</div>
</div>
</div>
<!-- YAZARLAR BURADA LİSTELENECEK -->
<div class="row mt-3">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Yazar Adı</th>
<th scope="col">Yazar Soyadı</th>
</tr>
</thead>
<tbody id="yazarListele">
</tbody>
</table>
</div>
</div>
<!-- JQUERY -->
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
<script>
$(".yazar").keyup(function () {
var kelime = $(this).val();
if (kelime == ""){
document.getElementById("yazarListele").innerHTML = "";
}else{
$.ajax({
url: "islem.php",
type: "POST",
data: {
kelime: kelime
},
success: function (e) {
var data = JSON.parse(e);
var element = "";
document.getElementById("yazarListele").innerHTML = "";
data.forEach(function (item) {
element += "<tr>";
element += "<td>" + item.yazarno + "</td>";
element += "<td>" + item.yazarad + "</td>";
element += "<td>" + item.yazarsoyad + "</td>";
element += "</tr>";
});
document.getElementById("yazarListele").innerHTML = element;
}
});
}
});
</script>
</body>
</html>
buda bilgicek.php dosyan olsun
<?php
require_once 'database.php';
if (isset($_POST['kelime'])){
$data = $_POST['kelime'];
$yazarlar = $db->prepare("SELECT * FROM yazar WHERE yazarad LIKE :kelime OR yazarsoyad LIKE :kelime ");
$yazarlar->execute(array(
":kelime" => '%'.$data.'%'
));
$yazar_cek = $yazarlar->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($yazar_cek);
}
?>
şimdi sen bu bilgiler eşliğinde önce kendi database ine göre bunu uyarla basit birkaç veriyi süz.
ondan sonra diğer verileri nasıl kullanman gerektiğini anlayacaksın.
@tayfunerbilen selamlar hocam.
Cevabınız için teşekkürler.
Amacım o değil.
Veritabanına sıfırdan tablo vs kurup, oraya başlık resim ve yazı şeklinde kendim yazım, sitemde çıkmasını istiyorum.
Phpmyadmin'den kendim örneğin, 'dünya' yazıldığında veya 'dünya nedir' (bu kelimeleri de aynı tabloya eklemek istiyorum açıkcası)
gibi yazıldığında tabloda var ise bu search, eklediğim bilgiler çıkacak. Sadece başlık resim açıklamalar yeterli olacak bana.
Ama arama yapılarak. Sadece amacım bu.
Bunun için ne yabancı ne de türkçe olarak bir adam akıllı kaynak yok. Aslında sizlerden bekleyebiliriz.
Ve ayrıca php olarak siteye bu verileri nasıl yansıtabileceğiz.
Çözemedim ne yazık ki. Bu olayı hiç bilmiyorum.
Tayfun bey google aramalarında sitenizdeki içerikle uyuşuyorsa bu konu ve alakalı resimleri google'ın göstermesinden bahsetti.
sanırım siz site içinde bir arama motoru yapmak istiyorsunuz. yazılan kelime ile eşleştiginde onunla ilgili bilgiler resimler vs. gözüksün istiyorsunuz ?
Şayet benim anladığım gibiyse "singlestroke" ın dediği gibi öncelikle auto ID li düzgün bir veritabanı oluşturmalısınız.
arama kutusunundan aldığınız değeri ajax ile bir php sorgusuna göndermeniz gerekiyor.
php ile veritabanınızdan aldığınız veriyi html de nasıl gözükmesini istiyorsanız o şekilde çıktısını verip
ajax kısmında dinlemeye almanız lazım. gelen php verisini javascript ile istediğiniz şekilde gösterebilirsiniz.
burada google'in rich snippets'lari var, yani schema.org'daki semalar. bunlari uygularsan sitene, zamanla buralarda cikacaktir.
Ornegin aramalarda altta cikan puanlama icin: https://schema.org/AggregateRating
Neredeyse her sektor icin semalar var, bunlari kendine uygun sekilde sitene yerlestirmen lazim, JSON-LD formatini kullanirsan kolay entegre edersin.
1 - Tablonda colonların başlıklarına veri_ diye bir belirteç yapmana gerek yok
2 - Kolonlarında karşılaştırmayı utf8_general_ci yapmanı öneririm
3 - Tablolarında id kolonu senin için iyi olur örnek veriyorum bir veriyi silecek id = $id şeklinde o veriyi silebilirsin ancak id değeri benzersiz olması için auto yapman gerek