Veritabanı ile siteye veri gönderme (arama ile)
Merhabalar, nasılsınız ?
Arama yapıldığında (search?q= tarzında) veritabına girdiğim bilgiler o kelime ile eşleştiğinde sitemde çıksın istiyorum.
Peki nasıl ?
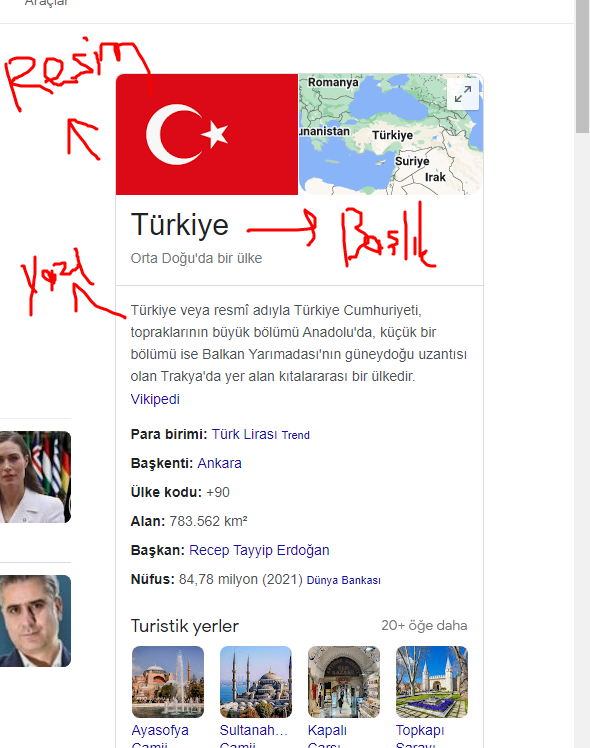
Google örneği :

Google gibi türkiye yazıldığında ben; (sadece örnek anlatmak istedim benzer)
1- sadece veritabanı tabloya resim linki ile yazdığımda gözükecek.
2- tabloya yazı yazdığımda gözükecek yazı
3- ve son olarak yazdığım tablodaki başlık.
Bunu nasıl yapabilirim. Yazılıma yeni giriyorum. Arama ile nasıl yapılacağını gerçekten bilmiyorum.
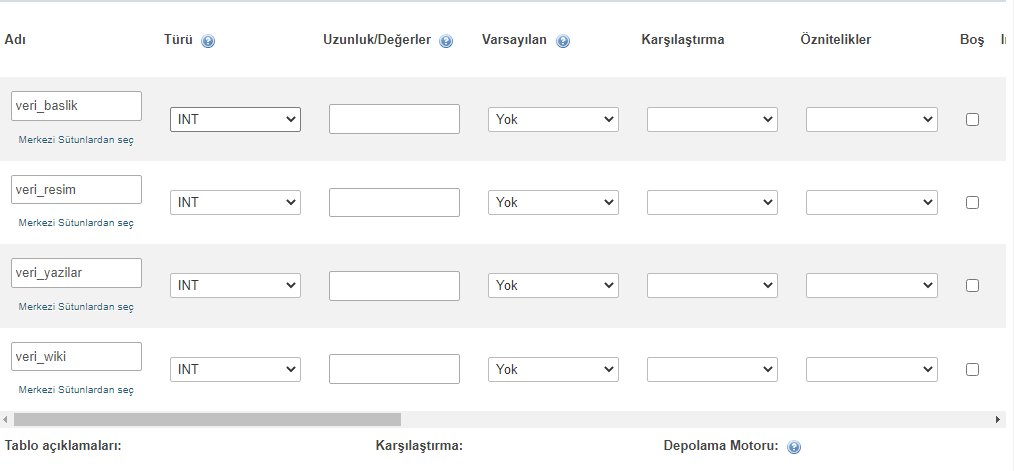
Şu an böyle tablo oluşturdum ancak ne gibi fikrim var veya yapacak bilmiyorum :(
Böyle kaldı ;

Değerli yardımlarınızı bekliyorum efendim.
bu database.php olsun
<?php
$username = "root"; // VERİ TABANI KULLANICI ADINIZ
$pass = "12345678"; // VERİ TABANI ŞİFRENİZ
$database = "yazarlar"; // HANGİ DATABASE YE BAĞLANMAK İSTİYORSANIZ ONUN ADI
try{
$db = new PDO("mysql:hosst=localhost; dbname=$database;",$username,$pass);
}catch (PDOException $e){
echo $e->getMessage();
};
Bu da bahsettigim ajax ile php üzerinden sorgu alabilen index.php dosyan olsun
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- BOOTSTRAP -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<title>Arama Motoru </title>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12 alert alert-primary text-center">
Yazar Bulma Platformu
</div>
</div>
<div class="row">
<div class="form-group">
<div class="col-md-12">
<label for="">Yazar Adı veya Soyadı Giriniz</label>
<input type="text" class="form-control yazar">
</div>
</div>
</div>
<!-- YAZARLAR BURADA LİSTELENECEK -->
<div class="row mt-3">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Yazar Adı</th>
<th scope="col">Yazar Soyadı</th>
</tr>
</thead>
<tbody id="yazarListele">
</tbody>
</table>
</div>
</div>
<!-- JQUERY -->
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
<script>
$(".yazar").keyup(function () {
var kelime = $(this).val();
if (kelime == ""){
document.getElementById("yazarListele").innerHTML = "";
}else{
$.ajax({
url: "islem.php",
type: "POST",
data: {
kelime: kelime
},
success: function (e) {
var data = JSON.parse(e);
var element = "";
document.getElementById("yazarListele").innerHTML = "";
data.forEach(function (item) {
element += "<tr>";
element += "<td>" + item.yazarno + "</td>";
element += "<td>" + item.yazarad + "</td>";
element += "<td>" + item.yazarsoyad + "</td>";
element += "</tr>";
});
document.getElementById("yazarListele").innerHTML = element;
}
});
}
});
</script>
</body>
</html>
buda bilgicek.php dosyan olsun
<?php
require_once 'database.php';
if (isset($_POST['kelime'])){
$data = $_POST['kelime'];
$yazarlar = $db->prepare("SELECT * FROM yazar WHERE yazarad LIKE :kelime OR yazarsoyad LIKE :kelime ");
$yazarlar->execute(array(
":kelime" => '%'.$data.'%'
));
$yazar_cek = $yazarlar->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($yazar_cek);
}
?>
şimdi sen bu bilgiler eşliğinde önce kendi database ine göre bunu uyarla basit birkaç veriyi süz.
ondan sonra diğer verileri nasıl kullanman gerektiğini anlayacaksın.