Çoklu input insert etme
$icerik="";
for ($i=1; $i < 20; $i++) {
$y=$db->filter("adi".$i);
if (!empty($y)) {
$adi[$i]= $db->filter("adi".$i);
$soyadi[$i]= $db->filter("soyadi".$i);
$isim[$i]= $adi[$i]." ".$soyadi[$i];
$yazar_sira[$i]= $db->filter("yazar_sira".$i);
}else{
break;
}
}
$m_yazar_ekle="";
for ($i=1; $i < 20; $i++) {
if (!empty($adi[$i])) {
$m_yazar_ekle = $db->SorguCalistir(
"INSERT INTO yazarlar",
"SET yazar=?,adi=?,soyadi=?,yazar_sira=?",
array($isim[$i],$adi[$i],$soyadi[$i],$yazar_sira[$i])
);
}else{
break;
}
}
HTML Yapımda şu şekilde
...
<input type="text" class="form-control" placeholder="Yazarın adı…" name="adi1">
<input type="text" class="form-control" placeholder="Yazarın soyadı…" name="soyadi1">
...
<button type="button" class="btn btn-info btn-circle" style="float:right;" onclick="yeniekle()">
<i class="fa fa-plus"></i>
</button>
inputları ekleyeceğim yazar sayısına göre javascript ile çoğaltıyorum.
function yeniekle() {
let writersLength = $(".writers").length;
let icerik = `
<input type="text" class="form-control " placeholder=" Yazarın adı…" name="adi${writersLength + 1}">
...
Sonuç hata ile sonuçlanıyor, insert etmiyor.
Hatam nerede çözemedim?
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (10)
<?php
try {
$db = new PDO("mysql:host=localhost;dbname=varyant;charset=utf8", "root","");
} catch ( PDOException $e ){
print $e->getMessage();
}
?>
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
</head>
<body>
<?php
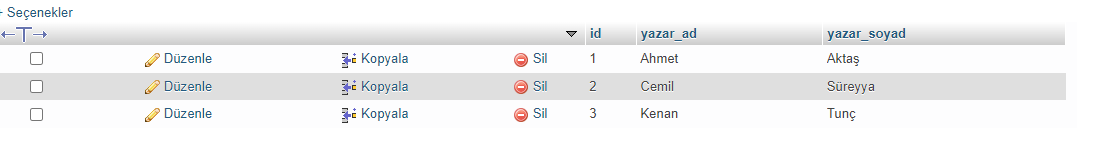
if ($_POST) {
$ii = 0;
if(isset($_POST['name'])){
foreach ($_POST['name'] as $as) {
$islem = $db->prepare("INSERT INTO yazar SET yazar_ad = ?, yazar_soyad = ?");
$islem = $islem->execute(array($_POST['name'][$ii],$_POST['surname'][$ii]));
$ii++;
}
}
}
?>
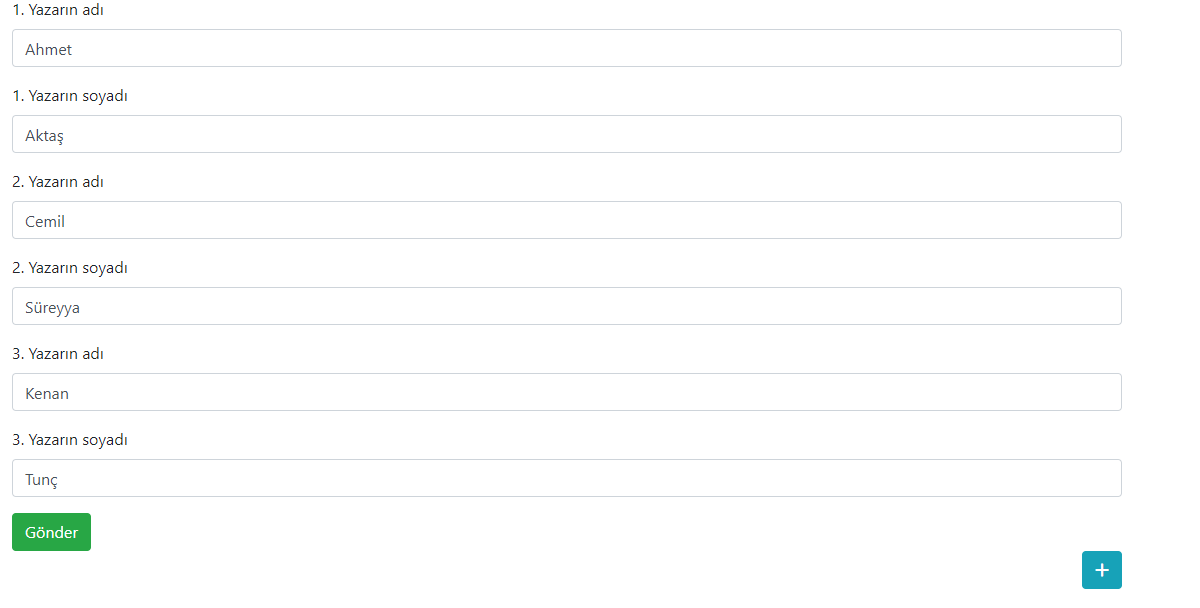
<div class="container">
<form action="" method="POST">
<div class="block">
<div class="form-group nameBlock">
<label for="name1">1. Yazarın adı</label>
<input type="text" class="form-control" id="name1" placeholder="1. Yazarın adı…" name="name[]">
</div>
<div class="form-group surnameBlock">
<label for="surname1">1. Yazarın soyadı</label>
<input type="text" class="form-control" id="surname1" placeholder="1. Yazarın soyadı…" name="surname[]">
</div>
</div>
<input type="submit" class="btn btn-success">
</form>
<button type="button" class="btn btn-info btn-circle" style="float:right;" onclick="yeniekle()">
<i class="fa fa-plus"></i>
</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
function yeniekle() {
let writersLength = $(".nameBlock").length,
newWriter = writersLength + 1
$(".block").append(`
<div class="form-group nameBlock">
<label for="name${newWriter}">${newWriter}. Yazarın adı</label>
<input type="text" class="form-control" id="name${newWriter}" placeholder="${newWriter}. Yazarın adı…" name="name[]">
</div>
<div class="form-group surnameBlock">
<label for="surname${newWriter}">${newWriter}. Yazarın soyadı</label>
<input type="text" class="form-control" id="surname${newWriter}" placeholder="${newWriter}. Yazarın soyadı…" name="surname[]">
</div>`)
}
</script>
</body>
</html>
$adi = isset($_POST['adi']) ? $_POST['adi'] : "" ;
$soyadi = isset($_POST['soyadi']) ? $_POST['soyadi'] : "" ;
$yazar_sira = isset($_POST['yazar_sira']) ? $_POST['yazar_sira'] : "" ;
foreach($adi as $key=>$value){
$m_yazar_ekle = $db->SorguCalistir(
"INSERT INTO yazarlar",
"SET adi=?,soyadi=?,yazar_sira=?",
array($adi[$key],$soyadi[$key],$yazar_sira[$key])
);
}
HTML Yapımda şu şekilde
...
<input type="text" class="form-control" placeholder="Yazarın adı…" name="adi[]">
<input type="text" class="form-control" placeholder="Yazarın soyadı…" name="soyadi[]">
...
<button type="button" class="btn btn-info btn-circle" style="float:right;" onclick="yeniekle()">
<i class="fa fa-plus"></i>
</button>
inputları ekleyeceğim yazar sayısına göre javascript ile çoğaltıyorum.
function yeniekle() {
let writersLength = $(".writers").length;
let icerik = `
<input type="text" class="form-control " placeholder=" Yazarın adı…" name="adi[]">
...
@abdullahx son yorumuzdan yola çıkarak şöyle bir değişiklik yoluna gittim ama yine başarı elde edemedim.
0 numaralı indise istek atıyor ama array daki diğer indisleri görmüyor.
Yine de aynı niteliğe sahip inputları çoğaltırken php tarafına dizi olarak gidecek şekilde çoğaltın. Ön yüzde 1. 2. diye kullanıcıya gösterin ama kod yapısında bu 1. 2. mantığını array elementlerinin sırası şeklinde yakalayın. Ajax kullanmanıza gerek yok. Yapmaya çalıştığınız pek makul gelmedi bana açıkçası.
@abdullahx hocam zamanınınız ve emeğiniz için teşekkürler.
yayın başlığı, kategorisi gibi inputların olduğu alanın yanında
yazar bilgilerini de aynı sayfadan detaylı olarak bir defadan göndermek adına ikinci bir yazar ve çoğaltılan yazar bilgileri inputlarım var.
hem yayınlar tablosuna hem de yazarlar tablosuna formdan seçili bilgileri gönderiyorum.
Mantığını çözmek adına basit bir kesiminin kodunu paylaştım. Kodun daha fazlasını paylaşamıyorum.
O yüzden ajax post ile çözmek benim için daha karışık hal alacak.
Bu mantıkta yaparsan daha kolay olacaktır.
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
</head>
<body>
<div class="container">
<form action="" id="form">
<div class="block">
<div class="form-group nameBlock">
<label for="name1">1. Yazarın adı</label>
<input type="text" class="form-control" id="name1" placeholder="1. Yazarın adı…" name="name[]">
</div>
<div class="form-group surnameBlock">
<label for="surname1">1. Yazarın soyadı</label>
<input type="text" class="form-control" id="surname1" placeholder="1. Yazarın soyadı…" name="surname[]">
</div>
</div>
<input type="submit" class="btn btn-success">
</form>
<button type="button" class="btn btn-info btn-circle" style="float:right;" onclick="yeniekle()">
<i class="fa fa-plus"></i>
</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
function yeniekle() {
let writersLength = $(".nameBlock").length,
newWriter = writersLength + 1
$(".block").append(`
<div class="form-group nameBlock">
<label for="name${newWriter}">${newWriter}. Yazarın adı</label>
<input type="text" class="form-control" id="name${newWriter}" placeholder="${newWriter}. Yazarın adı…" name="name[]">
</div>
<div class="form-group surnameBlock">
<label for="surname${newWriter}">${newWriter}. Yazarın soyadı</label>
<input type="text" class="form-control" id="surname${newWriter}" placeholder="${newWriter}. Yazarın soyadı…" name="surname[]">
</div>`)
}
$("#form").on("submit", function (e) {
e.preventDefault()
$.ajax('ajax.php', {
data: $(this).serialize(),
method: "POST"
}).done(response => {
console.log(response)
})
})
</script>
</body>
</html>
ajax.php
if ($_POST) {
print_r($_POST);
}