checkbox tıklanma sorunu
Merhaba dostlar başlıkta da yazdığım gibi bir problem bu şuan da ne dediğim anlaşımıyor fakat görsellerle ilerleyelim
ilk resim

resim de gördüğünüz gibi bir checkbox var tıkladığım da evet hayır oluyor problem yok sorun şu site bakımda yazısına tıklarsam istediğim ikinci kutuyu açıyor alanı ama altaki kaydırmadan yapınca gizli kutu açılmıyor
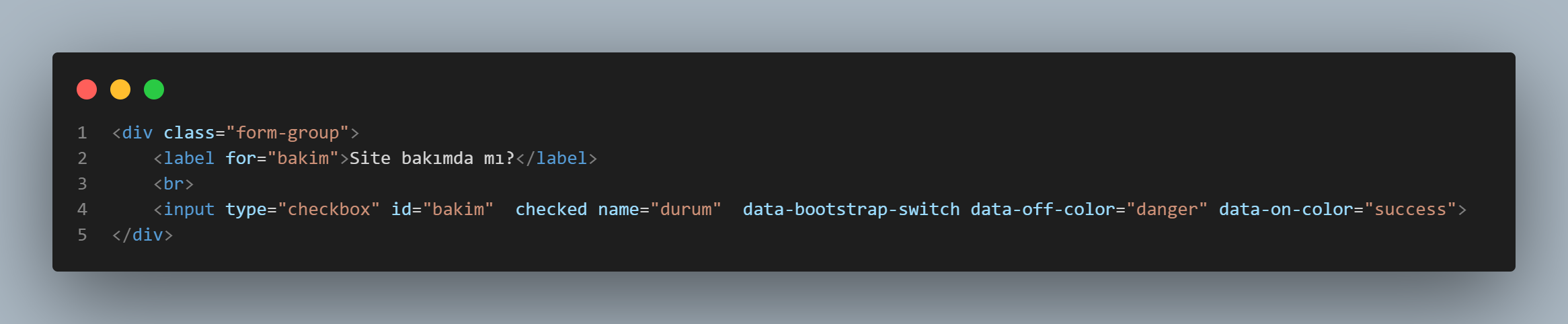
ikinci resim

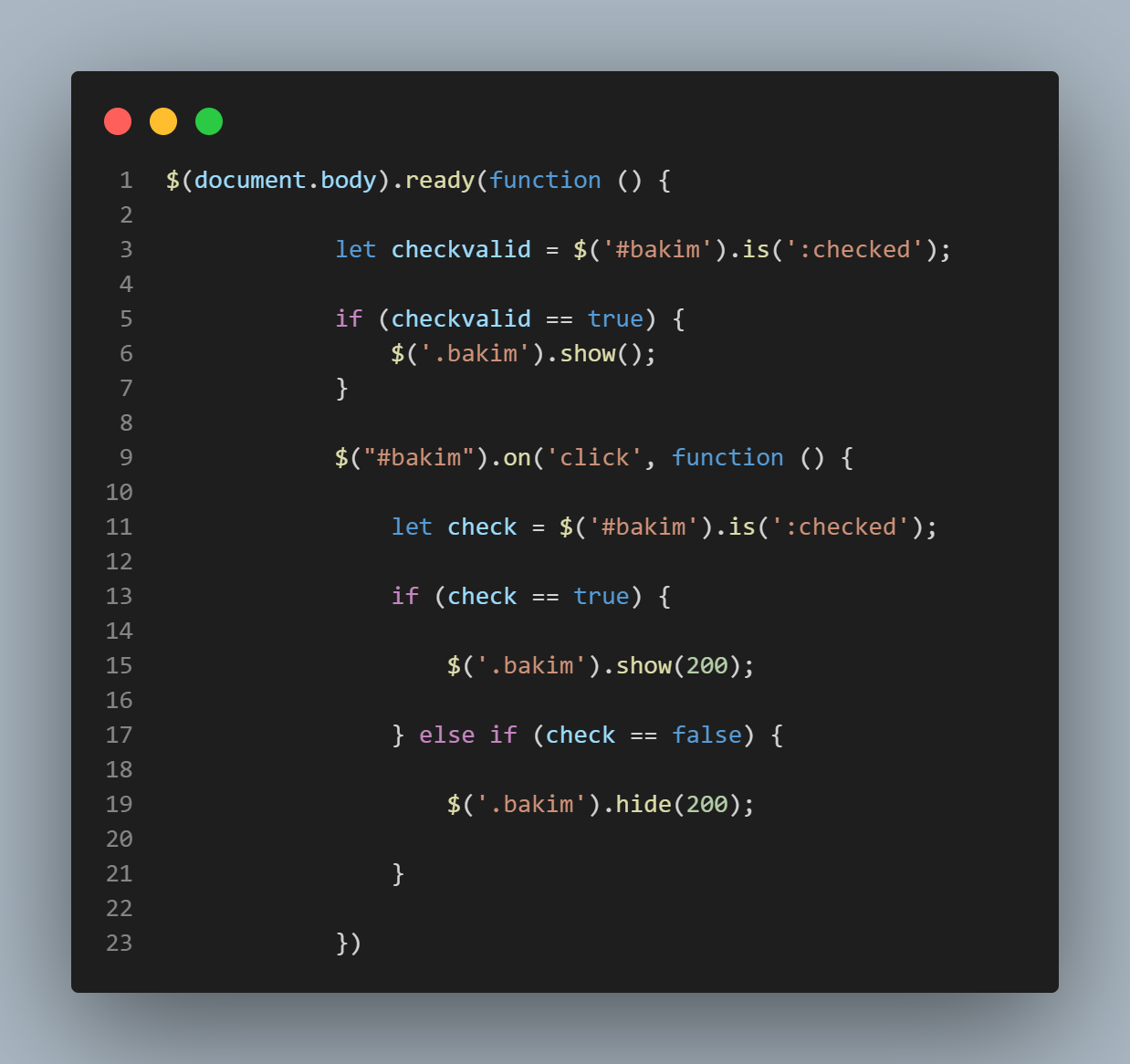
bu resim de html kod yapım var gördğüğnüz gibi labelen for="bakim" ve inputun id="bakim oluduğu iç,n sıkıntısız çalışıyor js işlemlerim ama evet hayıra tıklarsam js çalışmıyor js yapımda burada..

umarım ne demek istediğim anlaşılmıştır...
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (5)
Valla dostum bu bootstrap-switch nasıl bir şeyse checkbox u biraz bozuyor, sağ kulağı sol elle başın üstünden tutarak yaptım biraz, iş görüyor ama daha iyisi de yapılabilir gibi
$("input[data-bootstrap-switch]").each(function () {
$(this).bootstrapSwitch('state', $(this).prop('checked'));
});
$(function () {
let checkvalid = $('#bakim'),
bakim = $(".bakim")
if (checkvalid.is(':checked'))
bakim.show()
$(".bootstrap-switch-handle-on, .bootstrap-switch-handle-off, .bootstrap-switch-label, #bakim").on('click', () =>
checkvalid.prop("checked") ? bakim.show(200) : bakim.hide(200))
})
vallahi dostum uğraştın zahmet verdin çok çok teşşekkür ederim allah razı olsun evet dediğin gibi bootstrap-switch illet bir şey çıktı her zaman uyguladığım işlem onu kurunca çöktü sağol sayende çözdüm teşekkür ederim tekrar..
site bakımda yazısına tıklarsan demek istediğimi anlarsın...
dostum codopen denedim acaba olmuş mu?