checkbox tıklanma sorunu
Merhaba dostlar başlıkta da yazdığım gibi bir problem bu şuan da ne dediğim anlaşımıyor fakat görsellerle ilerleyelim
ilk resim

resim de gördüğünüz gibi bir checkbox var tıkladığım da evet hayır oluyor problem yok sorun şu site bakımda yazısına tıklarsam istediğim ikinci kutuyu açıyor alanı ama altaki kaydırmadan yapınca gizli kutu açılmıyor
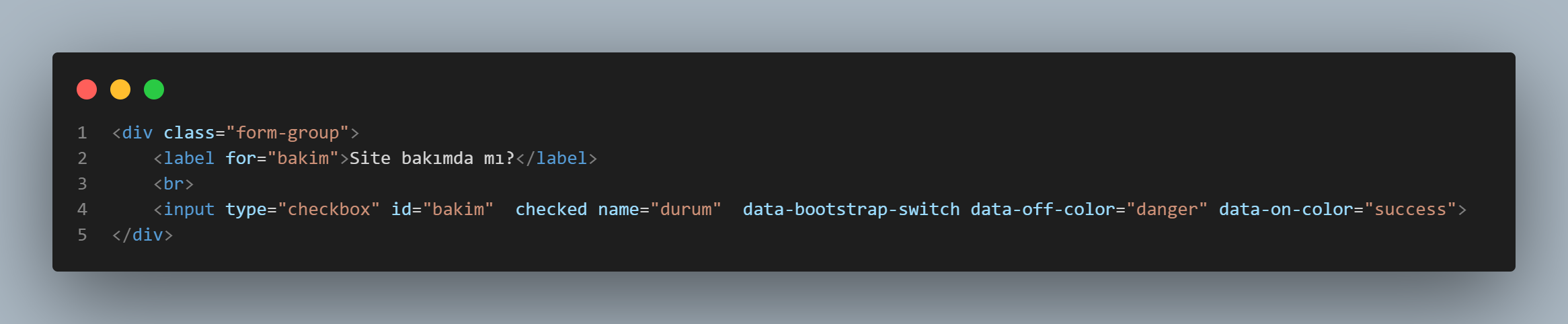
ikinci resim

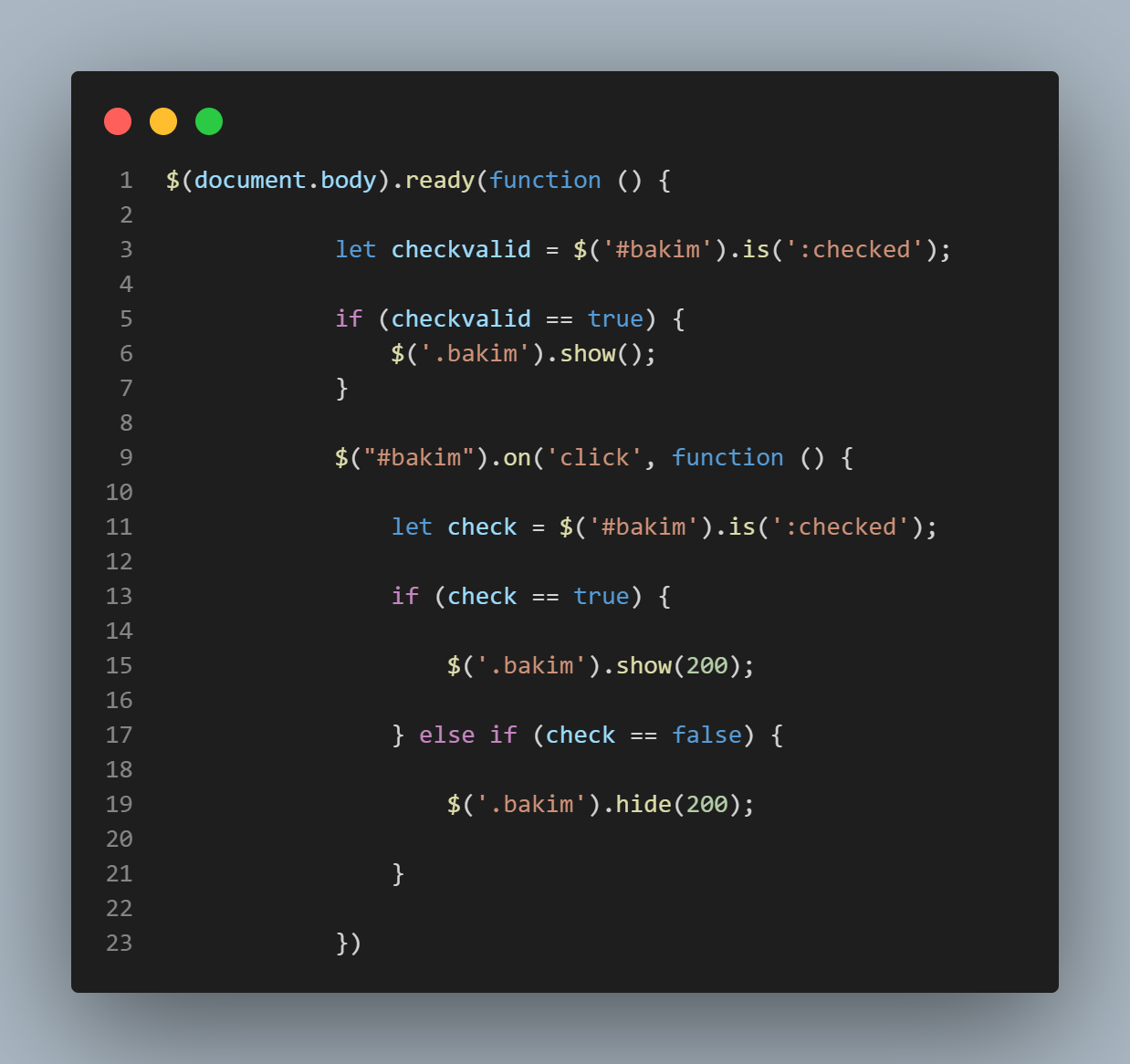
bu resim de html kod yapım var gördğüğnüz gibi labelen for="bakim" ve inputun id="bakim oluduğu iç,n sıkıntısız çalışıyor js işlemlerim ama evet hayıra tıklarsam js çalışmıyor js yapımda burada..

umarım ne demek istediğim anlaşılmıştır...
Valla dostum bu bootstrap-switch nasıl bir şeyse checkbox u biraz bozuyor, sağ kulağı sol elle başın üstünden tutarak yaptım biraz, iş görüyor ama daha iyisi de yapılabilir gibi
$("input[data-bootstrap-switch]").each(function () {
$(this).bootstrapSwitch('state', $(this).prop('checked'));
});
$(function () {
let checkvalid = $('#bakim'),
bakim = $(".bakim")
if (checkvalid.is(':checked'))
bakim.show()
$(".bootstrap-switch-handle-on, .bootstrap-switch-handle-off, .bootstrap-switch-label, #bakim").on('click', () =>
checkvalid.prop("checked") ? bakim.show(200) : bakim.hide(200))
})