HTML'de Input Tipleri
Muhtemelen HTML derslerinde en çok işlevi olan etiketin <input> etiketi olduğunu farketmişsinizdir :) Şimdi bu etiketin tiplerinin listesine bir bakalım;
-
<input type="text"> -
<input type="password"> -
<input type="submit"> -
<input type="button"> -
<input type="reset"> -
<input type="checkbox"> -
<input type="radio"> -
<input type="hidden"> -
<input type="color"> -
<input type="date"> -
<input type="time"> -
<input type="datetime-local"> -
<input type="email"> -
<input type="file"> -
<input type="image"> -
<input type="week"> -
<input type="month"> -
<input type="number"> -
<input type="range"> -
<input type="search"> -
<input type="tel"> -
<input type="url">
Tip: "text"
Adı üstünde yazı, herhangi tek satırlık bir değer için kullanılır.
<input type="text">Tip: "password"
Şifrenin yazıldığı alanlar bu tipte olur. Böylece yazılan şifrede doğrudan görünmez.
<input type="password">Tip: "button"
Normalde form içerisinde buton işlemlerini <button> etiketi ile görüyoruz ancak input'a button tipi vererekte kullanabiliriz.
<input type="button" value="Giriş yap">Tip: "submit"
Tıklandığında formu gönderen bir buton oluşturmak isterseniz bu tipi kullanabilirsiniz.
<input type="submit" value="Gönder">Tip: "reset"
Form etiketi içerisinde yapılan işlemleri tersine almak yani sıfırlamak için bu tip kullanılır.
<input type="reset" value="Sıfırla">Tip: "checkbox"
Birden fazla seçmeli işlemler için bu tip kullanılır. Örneğin kullanıcıdan hobilerini seçmesini isteyelim.
<label>
<input type="checkbox" name="hobi[]" value="Bisiklet"> Bisiklet
</label>
<label>
<input type="checkbox" name="hobi[]" value="Yürüyüş"> Yürüyüş
</label>
<label>
<input type="checkbox" name="hobi[]" value="Piyano"> Piyano
</label>Tip: "radio"
Bir değer arasında seçim yaptırmak için bu tip kullanılır. Örneğin kullanıcıdan cinsiyetini seçmesini isteyelim;
<label>
<input type="radio" name="cinsiyet" value="1"> Erkek
</label>
<label>
<input type="radio" name="cinsiyet" value="2"> Kadın
</label>Tip: "hidden"
Bazen kullanıcıya gözükmeyen ancak formu gönderdiğimizde gitmesini istediğimiz değerler olacak. Bu gibi durumlarda gözükmeyen ancak form içerisinde gönderildiğinde gitmesi için hidden tipini kullanacağız. Örneğin;
<input type="hidden" name="uye_id" value="3">Tip: "color"
Renk seçimi için çıkan aracı göstermek için bu tip kullanılır. Örneğin;
<input type="color" placeholder="Rengi seçin">Tip: "date"
Adındanda anlaşılacağı üzere tarihi seçtirmek için bu tip kullanılır.
<input type="date" placeholder="Tarihi seçin">Tip: "time"
Adındanda anlaşılacağı üzere saati seçtirmek için bu tip kullanılır.
<input type="time" placeholder="Saati seçin">Tip: "datetime-local"
date ve time tiplerinin yaptığı işi yapar. Yani hem tarihi hem saati seçtirmek için kullanılır.
<input type="datetime-local">Tip: "email"
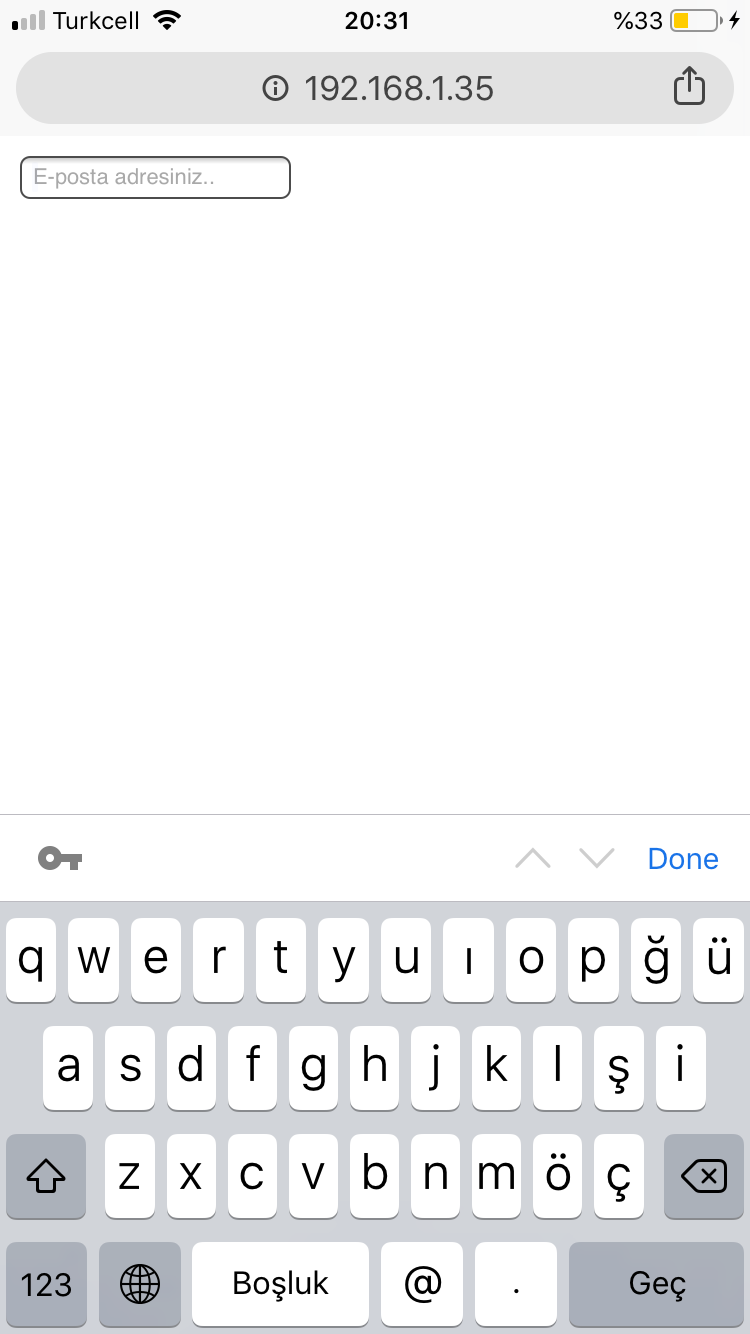
E-posta adresi girilmesini istediğiniz input'larda bu tipi kullanabilirsiniz. Normalde bilgisayardan baktığınızda bir fark gözükmez, ancak aynı örneğe telefondan bakarsanız klavyede e-posta işlemleri için yardımcı karakterlerin çıktığını görebilirsiniz.
<input type="email" placeholder="E-posta adresiniz..">

Tip: "file"
Dosya seçtirmek için bu tip kullanılır. Şu an resmi seçtirmek çok anlamlı gelmeyebilir, yazılım derslerinde daha anlamlı gelecek merak etmeyin.
<input type="file" name="resim">Tip: "image"
Resimli buton yapmak için kullanılır. Örneğin;
<input type="image" src="https://prototurk.com/upload/img/html_cikti.png">Tip: "week"
Haftayı seçtirmek için bu tip kullanılır.
<input type="week" placeholder="Haftayı seçin">Tip: "month"
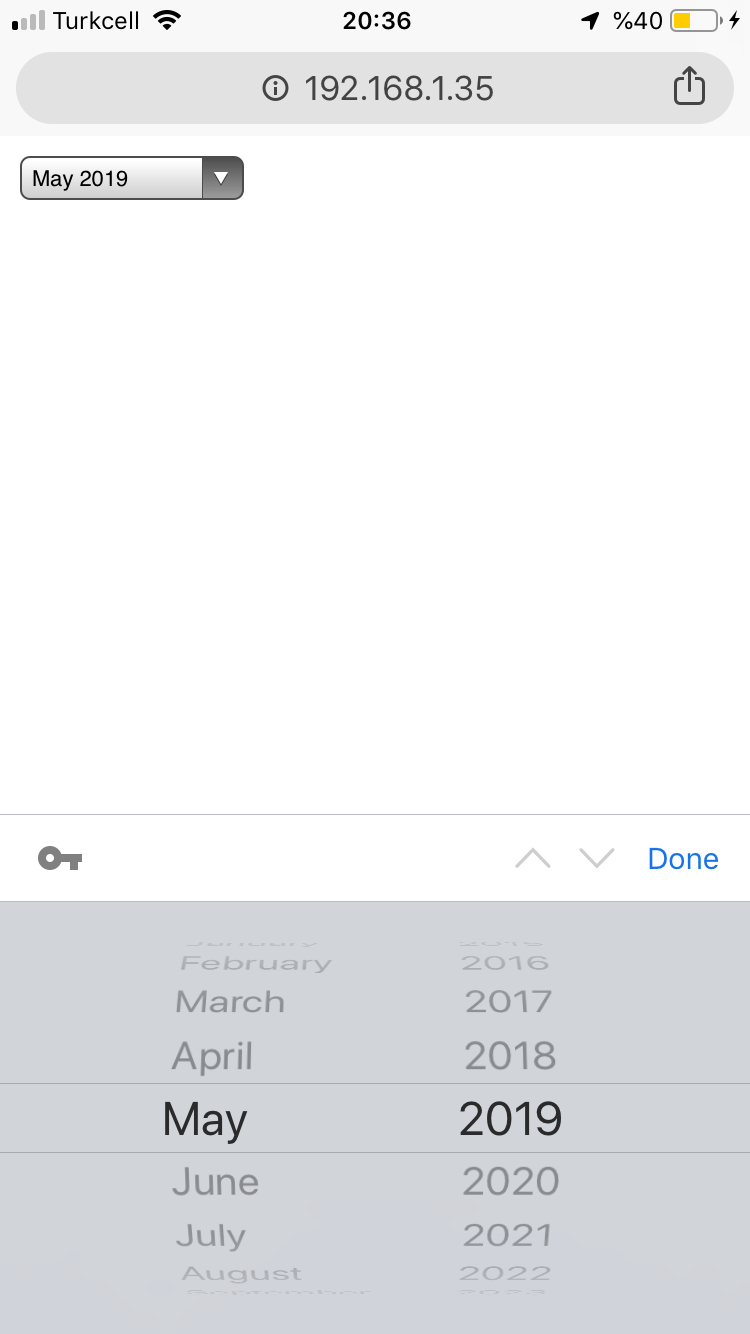
Ayı seçtirmek için bu tip kullanılır.
<input type="month" placeholder="Ayı seç">

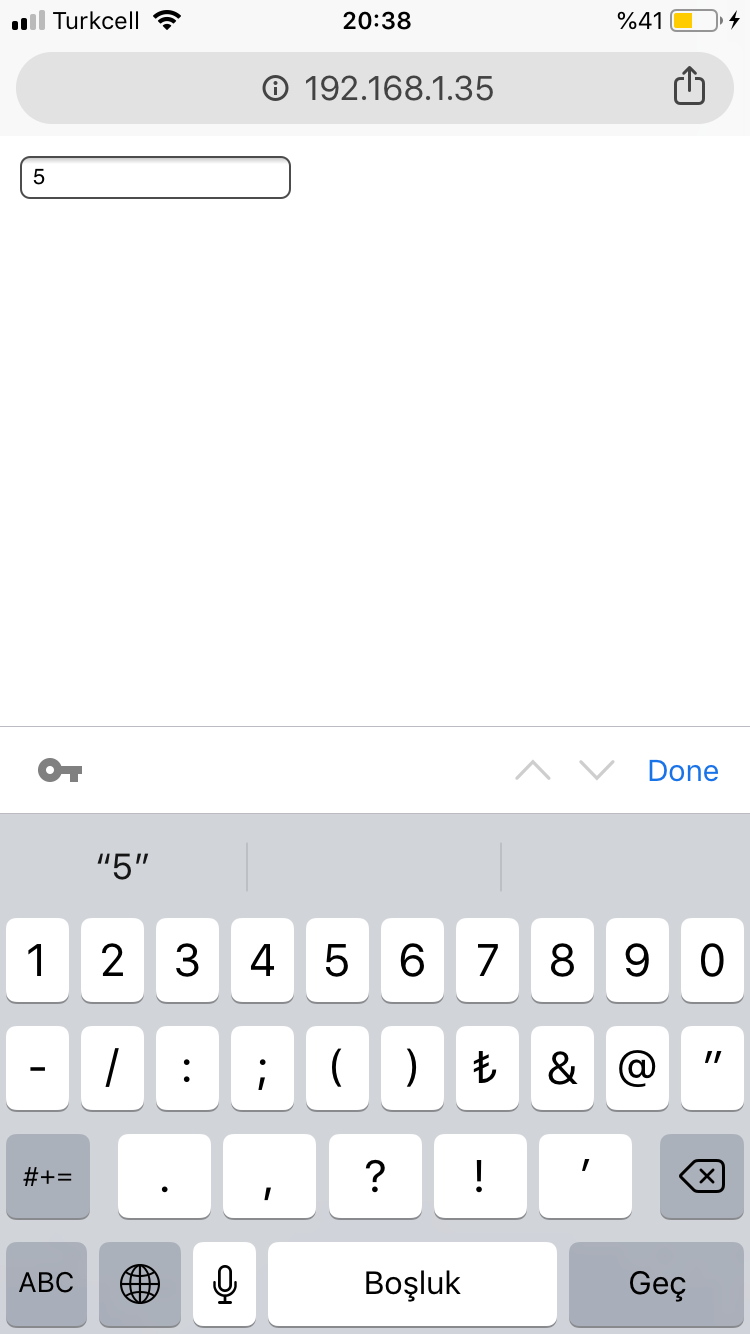
Tip: "number"
Sayı değerlerini almak için bu tip kullanılır.
<input type="number" value="5">

Tip: "range"
İki değer arasında bir değeri seçtirmek için bu tip kullanılır. Min. ve max. değerleri belirtilerek kullanılır. Örneğin;
<input type="range" min="0" max="10">Tip: "search"
Tipi text olandan tek farkı, bir şeyler yazıldığında silmek için sağ tarafta bir ikon çıkartıyor. Buda arama kutularında kullanılacak bir tip :)
<input type="search" placeholder="Konularda ara..">Tip: "tel"
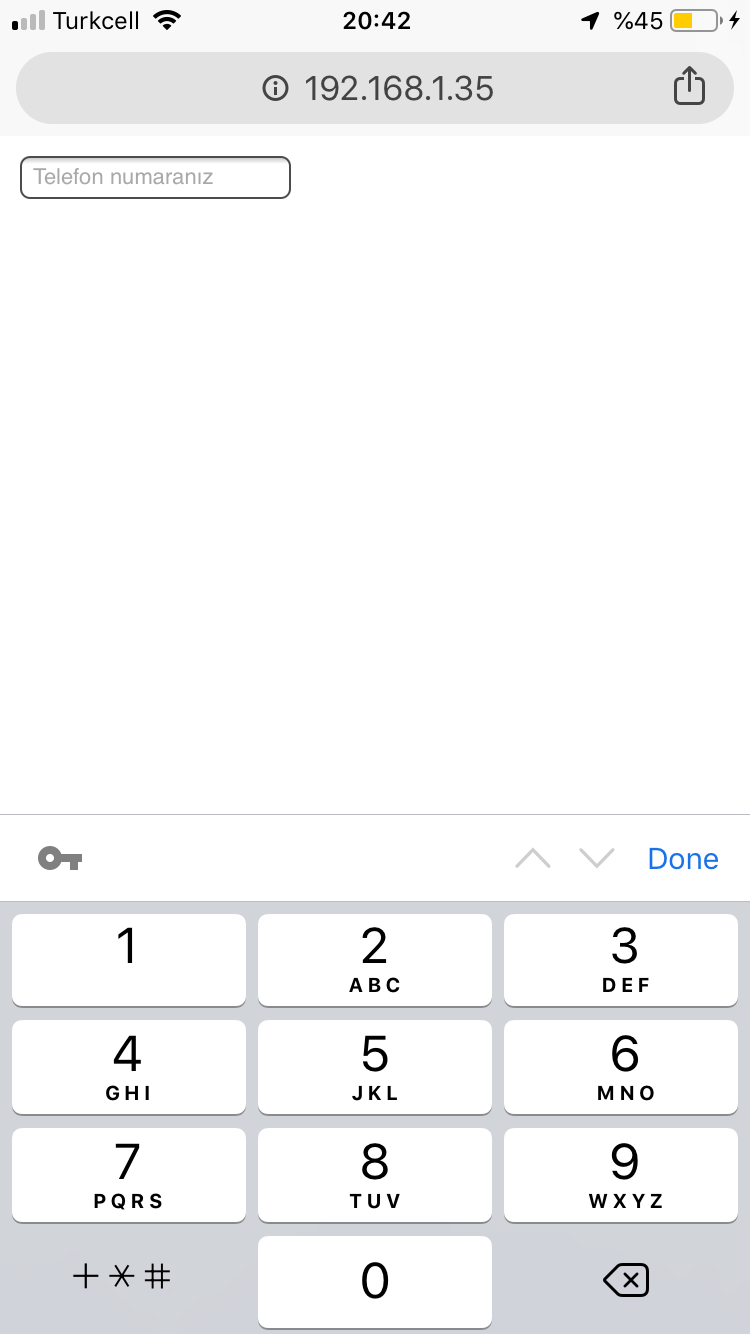
Telefon numarası alınacak yerler için bu tip kullanılır. Örneğin;
<input type="tel" placeholder="Telefon numaranız">Bunada mobilde bakarsanız klavyenin sadece sayılardan oluştuğunu görebilirsiniz.

Tip: "url"
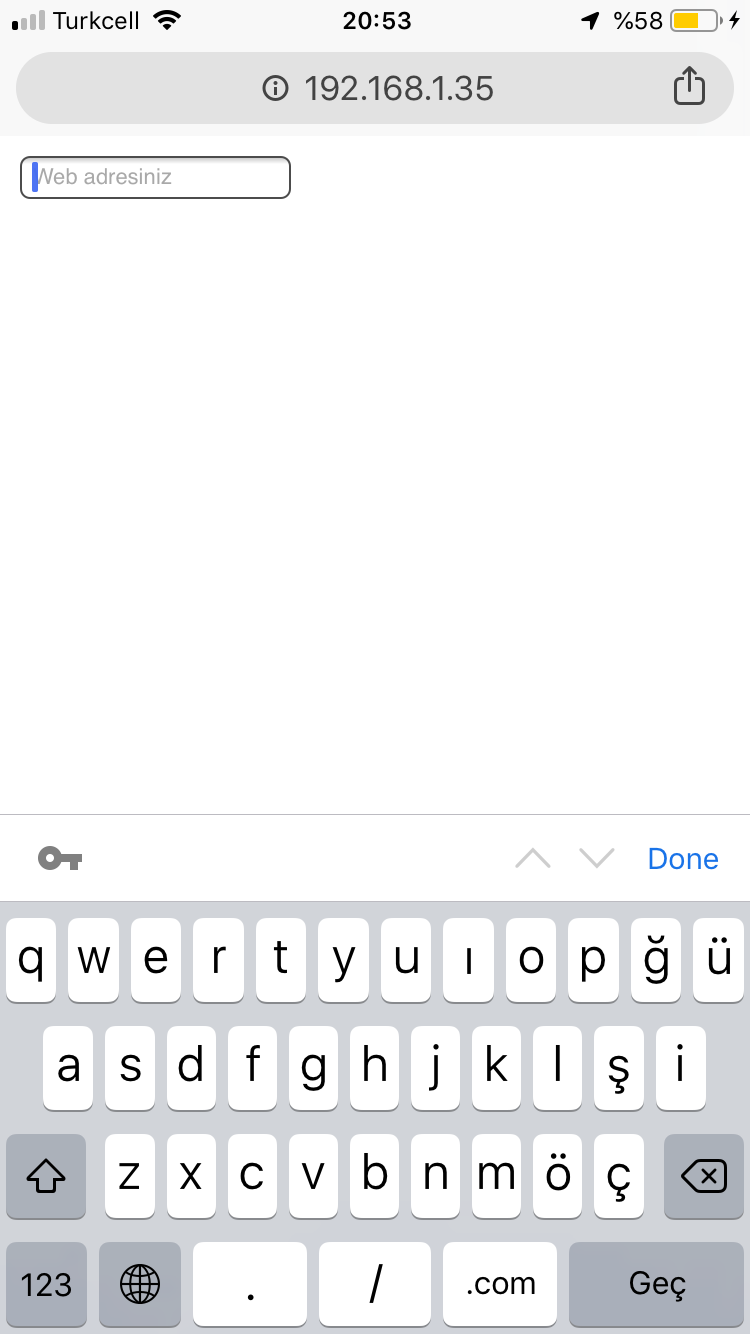
Web adresini almak için bu tip kullanılır. Telefonda da yine klavyede bazı yardımcı karakterlerin gelmesini sağlar. Örneğin;
<input type="url" placeholder="Web adresiniz">

Bu kullanımlar şu an size bir şey ifade etmeyebilir. Örneğin tipini number yaptığımızda hala harf karakter vs. girdiğimizi görebilirsiniz. Bunların kontrolü javascript tarafında yapılacak ancak input etiketi içerisinde required niteliği kullanılırsa ve bu etiketler form içerisinde ise, form gönderilmeden önce hepsinin doğruluğu kontrol ettirilir. Örneğin;
<form action="" method="post">
<input type="email" required placeholder="E-posta adresiniz" name="eposta"> <br>
<input type="password" required placeholder="Şifreniz"> <br>
<input type="url" required placeholder="Web site adresiniz"> <br>
<button type="submit">Gönder</button>
</form>