HTML'de Görüntüler (Resimler)
HTML'de görüntüler <img> etiketi ile tanımlanır. <img> etiket niteliksiz bir anlam ifade etmez ve kendi kendine kapanan bir etiket türüne örnektir. Gelin bir yapısını inceleyelim.
<img src="URL">
Burada URL kısmına resmin adresi gelecek. Şimdi gerçek çalışan bir örnek yapalım.
<img src="https://prototurk.com/upload/img/ataturk.jpg">
Bu örnekte src niteliğine bir görüntünün yani resmin linki verildi. Burada isterseniz site adresini kaldırıpta resim linki verebilirsiniz, yani yukarıdaki örnek bu site içerisinde görüntülenecekse /upload/img/ataturk.jpg şeklinde de tanımlanabilirdi. Şimdi yukarıdaki örneğin çıktısına bir bakalım;
alt Niteliği
Bu nitelik, gösterilmek istenen görüntüde bir problem olduğunda ve bir şekilde görüntülenemediğinde alternatif olarak resmi tarif eden bir ifadeyi temsil etmektedir. Örneğin;
<img src="upload/cicek.png" alt="Kırmızı Gül Çiçeği">
Burada eğer cicek.png dosyası okunamazsa Kırmızı Gül Çiçeği şeklinde gözükecektir.
width ve height Nitelikleri
Resmin genişliğini ve yüksekliğini belirlemek için width ve height nitelikleri kullanılır. Hemen bir örnek verelim;
<img src="https://prototurk.com/upload/img/ataturk.jpg" alt="Mustafa Kemal Atatürk" width="200" height="100">
Burada genişliği 200px yüksekliği 100px olarak görüntüyü ayarladık. width ve height değerlerine girilen değer sayı olmalı ve her zaman px cinsinden yorumlanmaktadır.
Başka Bir Dosyadaki Görüntüyü Göstermek
Çalıştığınız dizinin bir üst dizininde başka bir resmi göstermek istiyorsunuz diyelim. O zaman bir önceki dizine gidip görüntüyü seçmek için ../ kullanıyoruz. Örnek vermek gerekirse;
<img src="../img/test.png" alt="Test">
Bu kodu çalıştırdığınız dizinde değilde bir üst dizine çıkıp img klasörü altında test.png arayacaktır. 2 üst klasöre çıkmak isteseydik o zamanda ../../ şeklinde kullanacaktık.
Bağlantı İçinde Görüntü Göstermek
Önceki derste bağlantı etiketini öğrenmiştik. Şimdi iki etiketin bir arada kullanımın görelim.
<a href="https://prototurk.com">
<img src="img/logo.png" alt="Prototürk">
</a>HTML <map> Etiketi
<map> etiketi ile resim üzerinde belli noktaları işaretleyerek bağlantı verebiliyoruz. Hemen bir örneğine bakalım;
<img src="https://prototurk.com/upload/img/cihaz.jpg" alt="Cihazlar" usemap="#ptmap">
<map name="ptmap">
<area shape="rect" coords="105,249,161,366" href="mobil.html" alt="Telefon">
<area shape="rect" coords="238,172,386,366" href="tablet.html" alt="Tablet">
<area shape="rect" coords="444,95,834,408" href="bilgisayar.html" alt="Bilgisayar">
</map>
Burada dikkat edilmesi gereken nokta, <img> etiketinde usemap="#ptmap" kullandık. ptmap değeri <map> etiketinde name niteliğine eşit unutmayın. Daha sonra <map> etiketinde işaretlemeye başladık. İşaretlemek için <area> etiketini kullandık.
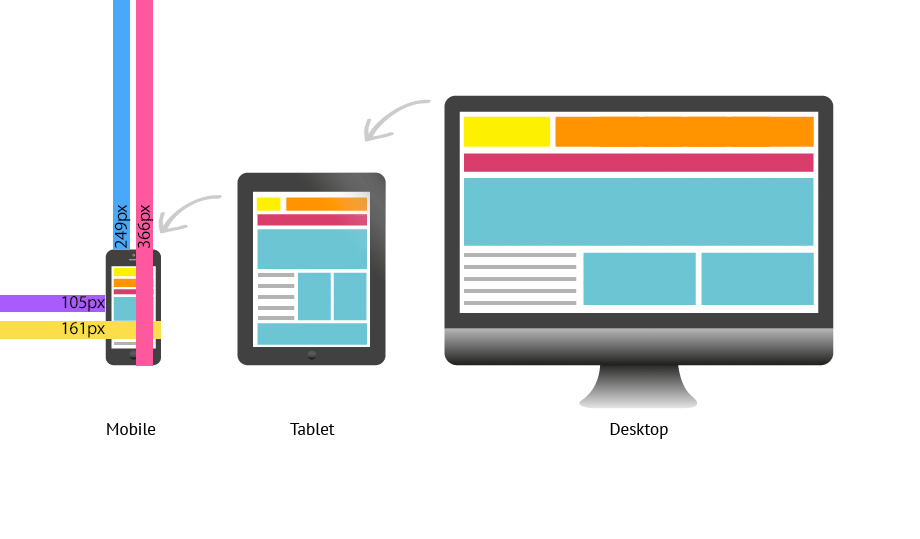
<area> etiketinde önce şekli belirtmek için shape="rect" dedik yani burada şekli dikdörtgen belirledik. Daha sonra coords="" diyerek koordinatlarını verdik. Koordinatları şu şekilde belirliyoruz.
- İlk değer (105) - Soldan mesafesi
- İkinci değer (249) - Yukarıdan mesafesi
- Üçüncü değer (161) - Soldan mesafesi + genişliği
- Dördüncü değer (366) - Yukarıdan mesafesi + yüksekliği
Görselle daha iyi anlaşılacağını umuyorum. Bir bakalım;

Şimdi hep birlikte bunun tarayıcıda nasıl gözüktüğüne bir bakalım.