Örnek olarak
$id=$_SESSION['admin']['kullanici_id'];
$sql = "SELECT * from kullanici WHERE kullanici_id='".$id."' LIMIT 1";
$result = $connect->query($sql);
$kullanici=mysqli_fetch_assoc($result);
$username= $kullanici['kullanici_adi'];
$mail= $kullanici['kullanici_mail'];
İşime yaradı teşekkürler @rephp7
<?php
$iphone = strpos($_SERVER['HTTP_USER_AGENT'],"iPhone");
$android = strpos($_SERVER['HTTP_USER_AGENT'],"Android");
$ipad = strpos($_SERVER['HTTP_USER_AGENT'],"iPad");
if ($iphone || $android || $ipad == true){
echo "<script>window.location='http://m.site.com'</script>";
}
?>
16-17 yaş arkadaşların gazabından az önce kurtuldum sorun üye giriş alanındaymış xss açığı oluyordu execute olmasına rağmen
onun dışında her alana tokenler oluşturdum xss için aklınıza ne gelebiliyorsa hepsini toplayıp bir fonksiyon haline getirdim
şuan sorunum kalmadı ve bir bu süreçte bir şey öğrendim
Hamcker olmak için
<script>alert(Hack Yedin Knk )</script>
Yazmak yeterliymiş :D:D :D D: D:
Login popuna post sonrasın da position:absolute; verdirebilirsem sorunum çözülecek ama yapamadım fikri olan varmıdır ?
Hocam paylaştığım kodlar sorunsuz kayıt yapıyor tekrar denedim bir sorun mu var diye yok


<?php
try {
$db = new PDO("mysql:host=localhost;dbname=varyant;charset=utf8", "root","");
} catch ( PDOException $e ){
print $e->getMessage();
}
?>
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
</head>
<body>
<?php
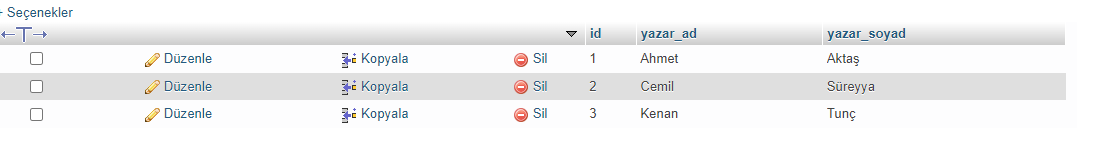
if ($_POST) {
$ii = 0;
if(isset($_POST['name'])){
foreach ($_POST['name'] as $as) {
$islem = $db->prepare("INSERT INTO yazar SET yazar_ad = ?, yazar_soyad = ?");
$islem = $islem->execute(array($_POST['name'][$ii],$_POST['surname'][$ii]));
$ii++;
}
}
}
?>
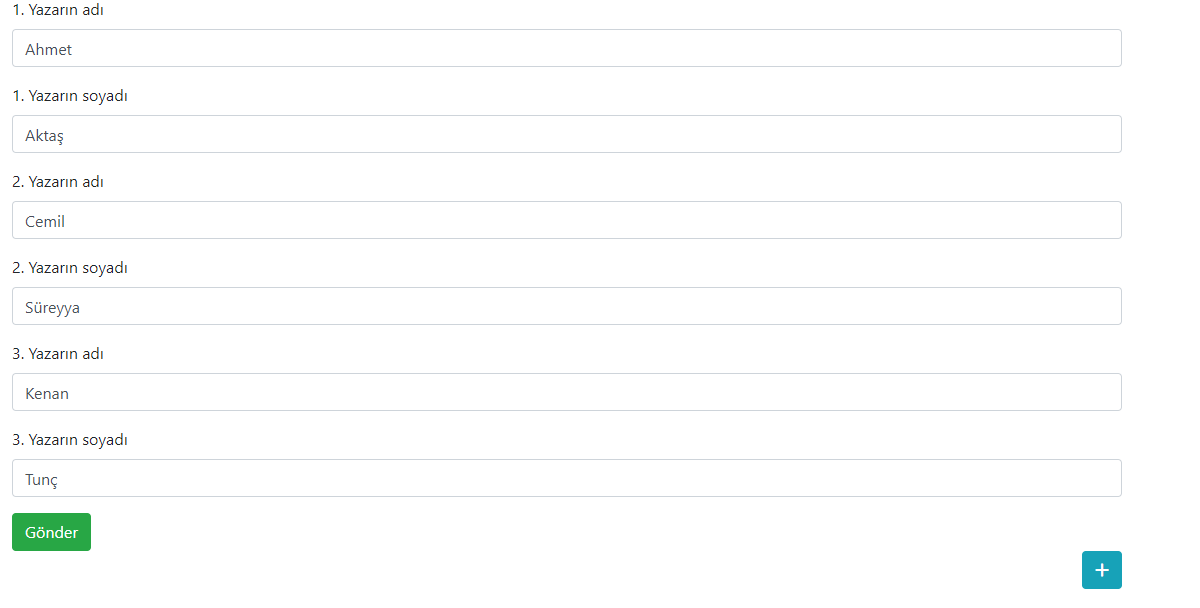
<div class="container">
<form action="" method="POST">
<div class="block">
<div class="form-group nameBlock">
<label for="name1">1. Yazarın adı</label>
<input type="text" class="form-control" id="name1" placeholder="1. Yazarın adı…" name="name[]">
</div>
<div class="form-group surnameBlock">
<label for="surname1">1. Yazarın soyadı</label>
<input type="text" class="form-control" id="surname1" placeholder="1. Yazarın soyadı…" name="surname[]">
</div>
</div>
<input type="submit" class="btn btn-success">
</form>
<button type="button" class="btn btn-info btn-circle" style="float:right;" onclick="yeniekle()">
<i class="fa fa-plus"></i>
</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
function yeniekle() {
let writersLength = $(".nameBlock").length,
newWriter = writersLength + 1
$(".block").append(`
<div class="form-group nameBlock">
<label for="name${newWriter}">${newWriter}. Yazarın adı</label>
<input type="text" class="form-control" id="name${newWriter}" placeholder="${newWriter}. Yazarın adı…" name="name[]">
</div>
<div class="form-group surnameBlock">
<label for="surname${newWriter}">${newWriter}. Yazarın soyadı</label>
<input type="text" class="form-control" id="surname${newWriter}" placeholder="${newWriter}. Yazarın soyadı…" name="surname[]">
</div>`)
}
</script>
</body>
</html>
<input type="text" class="form-control" placeholder="Yazarın adı…" name="adi1[]">
<input type="text" class="form-control" placeholder="Yazarın soyadı…" name="soyadi1[]">
Şeklinde deneyin hocam
Merhaba hocam
<?php
$query = $db->query("
SELECT
kullanici.ad,
urun_yorum.yorum
FROM
urun_yorum
INNER JOIN kullanici ON urun_yorum.kullanici_id = kullanici.id
WHERE
urun_yorum.urun_id = '{$urun['id']}' AND
urun_yorum.durum = 1
", PDO::FETCH_ASSOC);
if($query->rowCount()){
foreach($query as $row){ ?>
Kodların
<?php }}?>
@abdullahx hocama katkısından dolayı teşekkürlerimi sunuyorum
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<title>Document</title>
<style>
.secenekler {
display: none;
}
.choose {
cursor: pointer;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="radios p-3">
<input type="radio" name="select" value="1"> 1 adet <br>
<input type="radio" name="select" value="2"> 2 adet <br>
<input type="radio" name="select" value="3"> 3 adet <br>
</div>
</div>
<div class="container-fluid detaylar">
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function () {
$("input[name='select']").on("click", function () {
let val = Number($(this).val()),
div = $(".detaylar")
div.html('')
for (let i = 1; i <= val; i++) {
div.append(`<h3 class="text-center mb-3">${i}. İtem</h3>
<div class="row mb-5">
<div class="col-3 items"><img class="img-fluid" src="https://via.placeholder.com/286x180" alt=""><div class="choose">Seç</div></div>
<div class="col-3 items"><img class="img-fluid" src="https://via.placeholder.com/286x180" alt=""><div class="choose">Seç</div></div>
<div class="col-3 items"><img class="img-fluid" src="https://via.placeholder.com/286x180" alt=""><div class="choose">Seç</div></div>
<div class="col-3 items"><img class="img-fluid" src="https://via.placeholder.com/286x180" alt=""><div class="choose">Seç</div></div>
<div class="col-12 mt-4 secenekler">
Seçenek 1
<input type="text" class="form-control">
</div>
<div class="col-12 mt-4 secenekler">
Seçenek 2
<input type="text" class="form-control">
</div>
</div>`)
}
})
$(this).on("click", ".choose", function () {
$(this).parents(".row").children(".secenekler").show()
})
})
</script>
</body>
</html>
<div class="modal fade show" id="popup" role="dialog" aria-hidden="true" style="margin-top: 150px;">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<img src="assets/img/popup/138d3f1c-fd58-46d4-ac72-082cc6c2c9d6.jpg" style=" width: auto;
max-height: calc(100vh - 90px);
text-align: center;
margin: auto;
display: block;">
</div>
<div class="modal-footer">
<button type="button" onclick="jQuery('#popup').removeClass('show')" class="close">Kapat</button>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$(function(){
$("#popup").dialog({
autoOpen:true,
});
})
</script>