Adet kadar seçenek çoğaltma
Merhaba arkadaşlar bir formum var

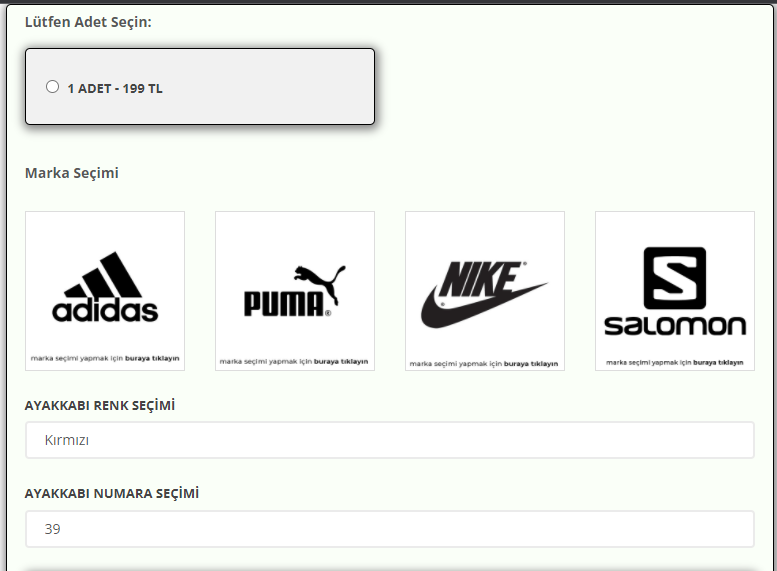
Lütfen adet seçiniz kısmında adet değeri neyse altta çıkan marka seçin ve renk numara seçeneklerinin adet değeri kadar çoğalmasını istiyorum
<form action="" method="POST">
<label>Lütfen Adet Seçin:</label>
<div class="row">
<?php
$query = $db->query("SELECT * FROM adetler", PDO::FETCH_ASSOC);
if($query->rowCount()){
foreach($query as $row){
?>
<div class="col-md-6">
<div class="form-group">
<div class="adetler">
<input type="radio" name="adet[]" required="" value="<?=$row['adet']?>" class="kampanya1">
<label for="mark1"><?=$row['aciklama']?></label>
</div>
</div>
</div>
<?php } } ?>
</div>
<div id="list1">
<div class="row mt-4">
<div class="col-md-12">
<label>Marka Seçimi</label>
</div>
</div>
<div class="row mt-4">
<div class="col-md-3">
<div class="form-group">
<img src="images/marka-images/2410128372359362172736329adidas-logo.jpg" class="secilmedi img-fluid cursorum">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<img src="images/marka-images/4281233357223312943634707puma-logo.jpg" class="secilmedi img-fluid cursorum">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<img src="images/marka-images/3258448732251772609749046nike-logo.jpg" class="secilmedi img-fluid cursorum">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<img src="images/marka-images/3631421537363873025722529salomon.jpg" class="secilmedi img-fluid cursorum">
</div>
</div>
</div>
</div>
<div >
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Ayakkabı Renk Seçimi</label>
<select name="renk" class="form-control">
<?php
$query = $db->query("SELECT * FROM renkler", PDO::FETCH_ASSOC);
if($query->rowCount()){
foreach($query as $row){
?>
<option value="<?=$row['renk']?>"><?=$row['renk']?></option>
<?php }} ?>
</select>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label>Ayakkabı Numara Seçimi</label>
<select name="numara" class="form-control">
<?php
$query = $db->query("SELECT * FROM numaralar", PDO::FETCH_ASSOC);
if($query->rowCount()){
foreach($query as $row){
?>
<option value="<?=$row['numara']?>"><?=$row['numara']?></option>
<?php }} ?>
</select>
</div>
</div>
</div>
</div>
</form>
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (3)
@abdullahx hocama katkısından dolayı teşekkürlerimi sunuyorum
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<title>Document</title>
<style>
.secenekler {
display: none;
}
.choose {
cursor: pointer;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="radios p-3">
<input type="radio" name="select" value="1"> 1 adet <br>
<input type="radio" name="select" value="2"> 2 adet <br>
<input type="radio" name="select" value="3"> 3 adet <br>
</div>
</div>
<div class="container-fluid detaylar">
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function () {
$("input[name='select']").on("click", function () {
let val = Number($(this).val()),
div = $(".detaylar")
div.html('')
for (let i = 1; i <= val; i++) {
div.append(`<h3 class="text-center mb-3">${i}. İtem</h3>
<div class="row mb-5">
<div class="col-3 items"><img class="img-fluid" src="https://via.placeholder.com/286x180" alt=""><div class="choose">Seç</div></div>
<div class="col-3 items"><img class="img-fluid" src="https://via.placeholder.com/286x180" alt=""><div class="choose">Seç</div></div>
<div class="col-3 items"><img class="img-fluid" src="https://via.placeholder.com/286x180" alt=""><div class="choose">Seç</div></div>
<div class="col-3 items"><img class="img-fluid" src="https://via.placeholder.com/286x180" alt=""><div class="choose">Seç</div></div>
<div class="col-12 mt-4 secenekler">
Seçenek 1
<input type="text" class="form-control">
</div>
<div class="col-12 mt-4 secenekler">
Seçenek 2
<input type="text" class="form-control">
</div>
</div>`)
}
})
$(this).on("click", ".choose", function () {
$(this).parents(".row").children(".secenekler").show()
})
})
</script>
</body>
</html>
Eklemek istediği ürün sayısını yazmak yerine her ürün için bir buton yardımı ile adet ekle şeklinde buton oluşturursanız daha kullanışlı olacaktır diye tamin ediyorum ayrıca bu siteye yükleme yapmaktan kaçınmanızıda sağlayacaktır.
Söylediğin sistem ile ilgili bu linkteki kodları inceleyebilirsiniz kendinize göre düzenlersiniz. Zaten her ürün oluştur butonundan sonra Member 1, Member 2... gibi yazıyor o sayı değerini id değerine atarsanız her inputdan o şekilde veri çekebilirsiniz.
Dip Not: Sorunuz veya yardıma ihtiyacanız olursa yazabilirsiniz. Sorununuzun çözülmesi halinde yorumu doğru işaretleyebilir ve bana sorunun çözüldüğüne dair bir doğrulama sağlayabilirsiniz. Eğerki sorununuz çözüme kavuşmadı ise sorununuzu yazıp bu yorumu beğenirseniz tekrardan sizlere geri dönüş sağlarım.