1410 gün önce PROTOTÜRK EKSİKLİKLERİ [GÜNCEL]
sorusunu cevapladı.
Mobilde neden konu açamıyoruz ?
1411 gün önce href içindeki linkleri toplu temizleme
sorusunu cevapladı.
Hocam hrefleri alıyor lakin classları da dahil ediyor

1416 gün önce phpmailer [email protected]
sorusunu cevapladı.
ne görsel ne hata bilgisi var vahiy inecek bize sanırım
1416 gün önce Php Kullanıcı Bilgileri Sayfasını sorunu
sorusunu cevapladı.
Örnek olarak
$id=$_SESSION['admin']['kullanici_id'];
$sql = "SELECT * from kullanici WHERE kullanici_id='".$id."' LIMIT 1";
$result = $connect->query($sql);
$kullanici=mysqli_fetch_assoc($result);
$username= $kullanici['kullanici_adi'];
$mail= $kullanici['kullanici_mail'];
1416 gün önce Web sürümü & Mobil sürüm
sorusunu cevapladı.
İşime yaradı teşekkürler @rephp7
<?php
$iphone = strpos($_SERVER['HTTP_USER_AGENT'],"iPhone");
$android = strpos($_SERVER['HTTP_USER_AGENT'],"Android");
$ipad = strpos($_SERVER['HTTP_USER_AGENT'],"iPad");
if ($iphone || $android || $ipad == true){
echo "<script>window.location='http://m.site.com'</script>";
}
?>
1417 gün önce Admin Panel Hacklendi
sorusunu cevapladı.
16-17 yaş arkadaşların gazabından az önce kurtuldum sorun üye giriş alanındaymış xss açığı oluyordu execute olmasına rağmen
onun dışında her alana tokenler oluşturdum xss için aklınıza ne gelebiliyorsa hepsini toplayıp bir fonksiyon haline getirdim
şuan sorunum kalmadı ve bir bu süreçte bir şey öğrendim
Hamcker olmak için
<script>alert(Hack Yedin Knk )</script>
Yazmak yeterliymiş :D:D :D D: D:
1417 gün önce Popup sorunu
sorusunu cevapladı.
Login popuna post sonrasın da position:absolute; verdirebilirsem sorunum çözülecek ama yapamadım fikri olan varmıdır ?
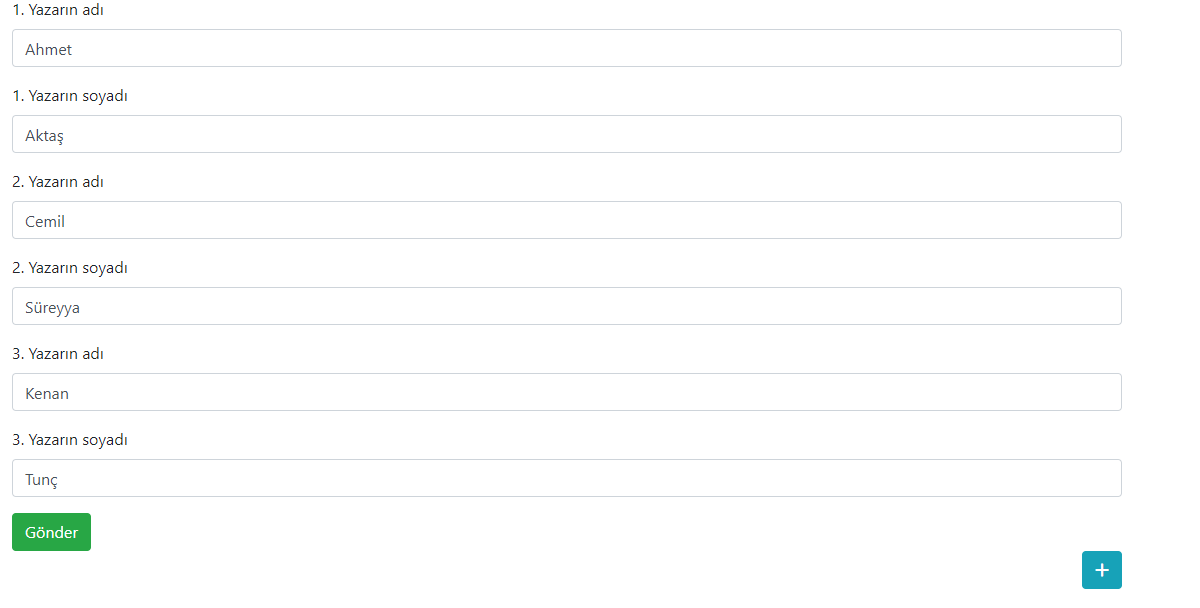
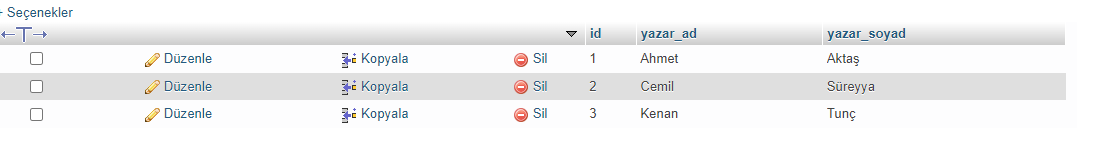
1418 gün önce Çoklu input insert etme
sorusunu cevapladı.
Hocam paylaştığım kodlar sorunsuz kayıt yapıyor tekrar denedim bir sorun mu var diye yok