Ajax resim ön izleme başarılı, php sayfasında resimlerin gruplanması nı yapamadım.[çözüldü]
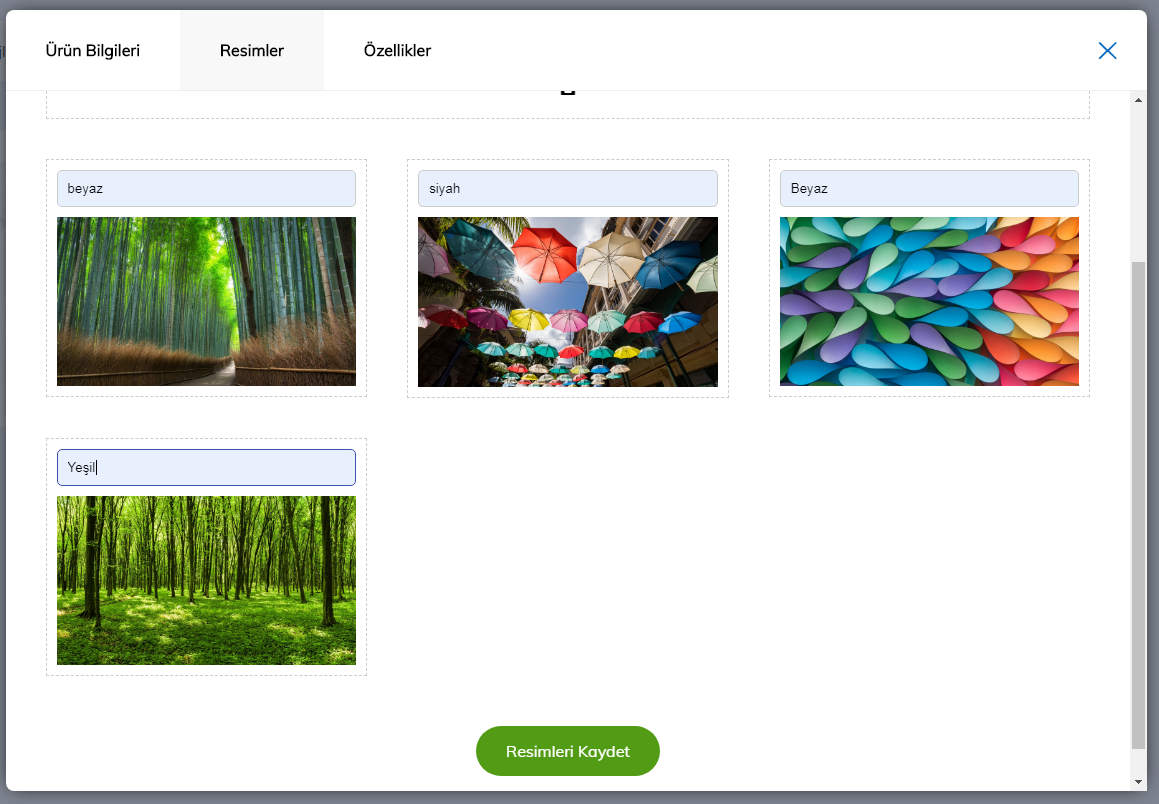
Resimleri multiple olarak gayet başarılı önizleme yaptırdım.
- Problem multiple upload olduğu için kaydet butonuna basmadan önce ilave resimler ajax ile getirdiğimde sadece son resimler listeleniyor php sayfasında
- Problem resimlere özellik eklemede renk vermek istediğimde oluyor.

Resimleri ve özelliklerini
Beyaz
1.resim
2.resim
3.resim
Siyah
1.resim
2.resim
Bu şekilde gruplayıp json olarak kaydetmek istiyorum.
Dün akşamdan beri yapamadım.
<input id="multiple_images<?php echo $urun_v->urun_id; ?>" name="multiple_file_images[]" type="file" onchange="previewImages(this,'<?php echo $urun_v->urun_id; ?>')" multiple>
ajax fonksiyonum :
function previewImages(bu,p_id) {
var preview = document.querySelector('#image_multiple_block'+p_id);
//alert(preview.getAttribute("id"));
if (bu.files) {
[].forEach.call(bu.files, readAndPreview);
}
var img_content_count;
function readAndPreview(file) {
/*
// append files val
var form_data = new FormData();
// Read selected files
var totalfiles = document.getElementById('multiple_images'+p_id).files.length;
alert(totalfiles);
for (var index = 0; index < totalfiles; index++) {
form_data.append("multiple_file_images[]", document.getElementById('multiple_images'+p_id).files[index]);
}
// append files val end
*/
// Make sure `file.name` matches our extensions criteria
if (!/.(jpe?g|png|gif)$/i.test(file.name)) {
return alert(file.name + " geçersiz dosya formatı");
} // else...
var reader = new FileReader();
reader.addEventListener("load", function() {
var image = new Image();
image.width = 100;
image.title = file.name;
image.src = this.result;
//img_content_count+= 1;
var t = document.createElement('div');
rowCount++;
t.className = 'image_content image'+p_id;
t.id = 'image'+p_id+rowCount;
t.setAttribute("id", t.id);
t.innerHTML += '<div class="img_content_inner" id="img_content_inner'+p_id+'">'+
'<input type="text" name="image_color'+rowCount+'" placeholder="Ürün rengi">'+
'<img src="'+image.src+'" width="'+image.width+'%" />'+
'<div class="multiple_img_del"><span onclick="multiple_image_del('+t.id+')">Sil</span></div>'+
'</div>';
//t.append(image);
//preview.appendChild(t);
var bu = preview.getAttribute("id");
var c = document.getElementById(bu).children.length;
var list = document.getElementById(bu);
list.insertBefore(t, list.children[1]);
});
reader.readAsDataURL(file);
}
}
php sayfam
if(isset($_POST["product_multiple_images"])){
//$colors = unique($_POST["image_color"]);
foreach ($_FILES["multiple_file_images"]["name"] as $key => $value) {
//echo $key."-".$value."-".$_POST["image_color$key"]."<br/>";
$info[] = $value.mb_strtolower($_POST["image_color$key"], 'utf8');
$colors_unique[] = mb_strtolower($_POST["image_color$key"], 'utf8');
}
$unique_color_clear = array_unique($colors_unique);
foreach ($unique_color_clear as $cv) {
echo "<p>Renk : ".$cv."</p>";
foreach ($info as $iv) {
//$color_search = strpos($iv, $cv);
$color_search = strstr($iv, $cv, true);
if($color_search == true){
echo $color_search."-";
}
}
}
$jsn = json_encode($color_arr,JSON_UNESCAPED_UNICODE);
echo $jsn;
}
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (0)
Henüz kimse cevap yazmadı. İlk cevap yazan sen ol!