Sıradan kaçan article problemi
Önelikle hayırlı olsun hepimize soru&cevap platformu
Bir problemimi sizlere arz edeyim normal şartlarda css'le yaptım lakin
kendimi geliştirmek bakımında sass'a geçtim bundan mütevellit ne ettiysem bu boşluğu halledemedim, dilerseniz yardımcı olmak isteyen olursa scss kodunu paylaşırım varsada bir çözümünü paylaşa bilir bu arada flex kullanıyorum.

Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (4)
Masonry grid yapmalısınız. JS ile tam sonuç alırsınız.
JS: https://masonry.desandro.com/
CSS: https://w3bits.com/css-masonry/
CSS ile column ile yapılabilir ama yukardan içerikler (items)
1 5 9
2 6 10
3 7 11
4 8 12
şeklinde sıralanır.
JS ile yaparsanız içerikler:
1 2 3
4 5 6
7 8 9
10 11 12
Şeklinde ilerler.
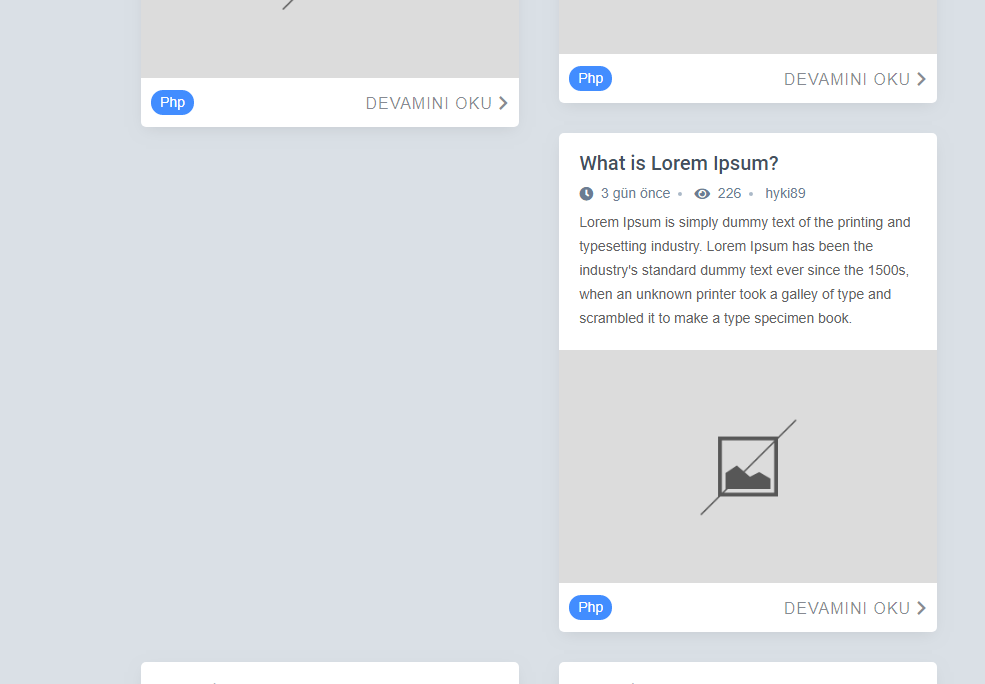
hocam flex kullanıyorum zaten bu sefer boşluk oluşuyor fakat örnek vermek gerekirse bir makalem uzun diyelim bir diğeri ise kısa bunlar sizin şekilde kullandığımda sabitliyor güzel fakat ben sabit lenmesini istemiyorum birnin makalesi kısayken öbür makale onun altında olsun bir örenek görseli verecem anlarsınız.
Hocam görseldeki gibi bir sıralama istiyorum nasıl yaparım onu

Aslında bunun en kolay çözümü flex kullanmak. Örnek vermek gerekirse;
<div class="container">
<div class="item">
1. item
</div>
<div class="item">
2. item
</div>
<div class="item">
3. item <br>
uzun değer
</div>
<div class="item">
4. item
</div>
<div class="item">
5. item
</div>
<div class="item">
6. item <br>
uzun değer
</div>
</div>
<style>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 500px;
margin: 0 auto;
}
.container .item {
width: 49%;
background: #ddd;
margin-bottom: 20px;
}
</style>
bu sayede yan yana listelenen elemanların yükseklikleri aynı olmasa bile eşitlenecektir.
Ya da jquery masonry eklentisini kullanabilirsin.
https://masonry.desandro.com/layout.html