ThemeSwitch İkon ve Animasyon Sorunu
Tema değişikliği için bir state, tema değerini localStorage'den çekmek için ise bir useEffect yeterli.
Bunları yaptıktan sonra tamam sistem güzel. Normal temamız açık olsun ve biz temayı karanlık yapalım
Sayfayı yenilediğimizde tema titremesi denen (flick) oluyor. Bunu önleme içinde ister layoutta head kısmına bir
DOMContentLoaded ekleyip globalcss teki renklerimizi anında uygulayabiliriz. İstersek bu işlemi Nextjs'de _document.tsx e ekleyebiliriz.
Güzel renk titremesinide çözdüm. Fakat bir sıkıntı var ben switch button yaptım yani animasyonlu.
 (https://hizliresim.com/41v3vj7)
(https://hizliresim.com/41v3vj7)
PROBLEM
Karanlık tema seçiliyken sayfayı yenilersem (renklerdeki titremeyi çözdük ama) butondaki animasyon çalışıyor. Önce açık taraftan karanlık tarafa geçiyor.
Problemi daha iyi anlamak için referans videonun 2. dakikasında sayfa yenilendiğinde animasyon çalışıyor.
https://www.youtube.com/watch?v=kZiS1QStIWc&t=120s
Bu animasyon sorunu çözülebilir bir şey mi? Yoksa düz mantık çoğu sitedeki gibi statik bir şey mi kullanılmalı ?
 (https://hizliresim.com/jyqjs4y)
(https://hizliresim.com/jyqjs4y)
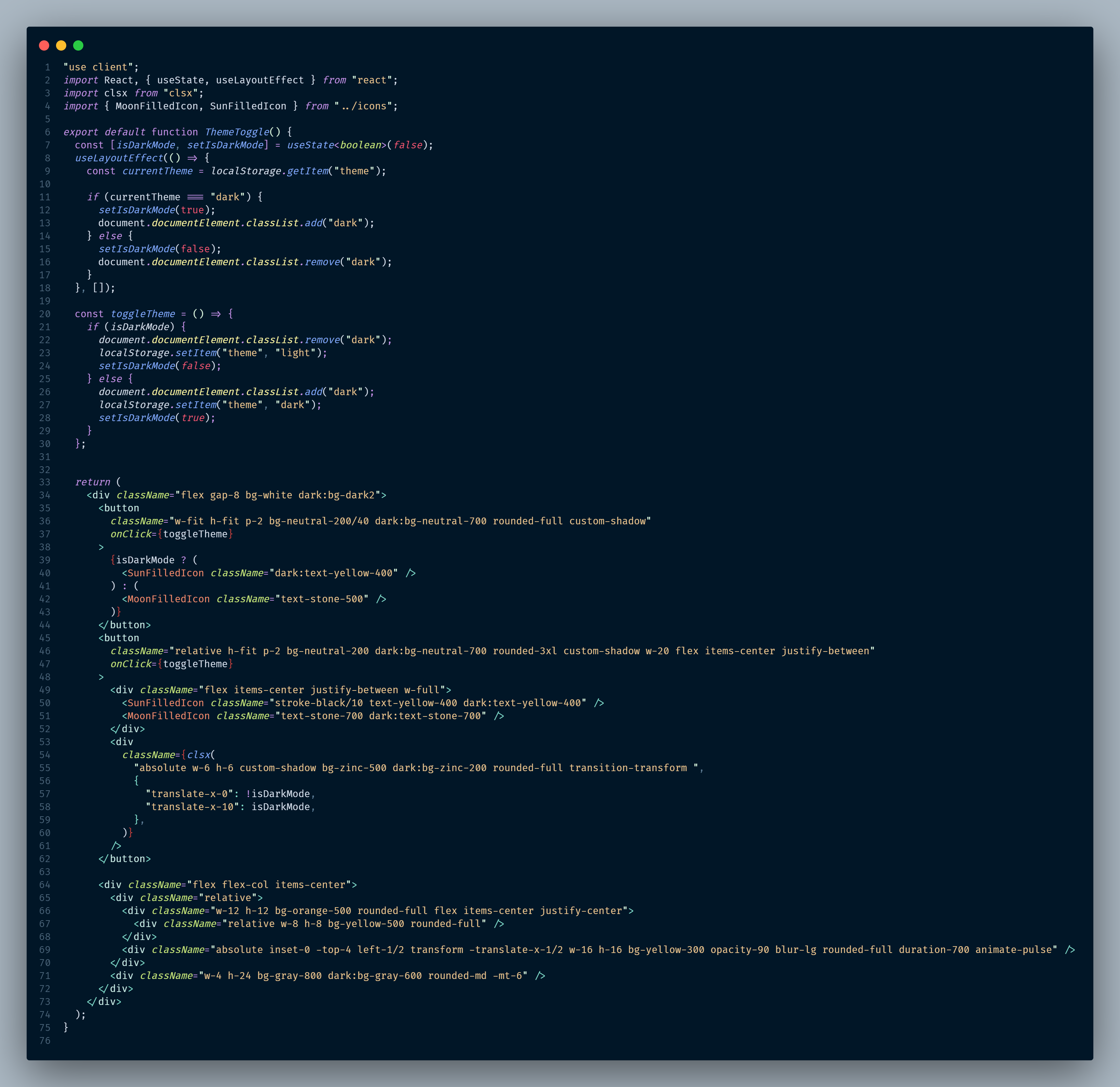
Kodumdaki isDarkMode state'i animasyon ve svg kontrolü için. 2 buton var biri normal diğeri ise switch yapısında.
Normal olanda da sayfayı yenileyince bir kayma oluyor karanlık modda güneş görünüyorsa sayfayı yenilediğimde ay saliselik görünüyor.
Sorunun state'in başlangıç değerinin olması diye düşünüyorum. Bunu düzeltmek için DOMContent yüklenmeden verinin
çekilmesi için useLayoutEffect varmış onu denedim fakat yinede state sonradan güncelleniyor.
YAPILMAK İSTENEN
1- Bu sitede olduğu gibi bir svg eklediğimizde sayfa yenilendiğinde diğer svg nin gözükmemesi
2- Animasyonlu bir UI varsa bunu yukarda anlatılan durum yaşanmadan çözülmesi (yapılabiliniyorsa)
LAYOUT HEAD
Karalık temadayken sayfa yenilendiğinde oluşan renk titreme sorununun çözümü
<head>
{/* Script temayı localStorage'den çekiyor */}
{/* <script dangerouslySetInnerHTML={{
__html: `
document.addEventListener("DOMContentLoaded", function() {
const currentTheme = localStorage.getItem("theme");
if (currentTheme === "dark" || (!currentTheme && window.matchMedia("(prefers-color-scheme: dark)").matches)) {
document.documentElement.classList.add("dark");
} else {
document.documentElement.classList.remove("dark");
}
});
`}}
/> */}
</head>
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (0)
Henüz kimse cevap yazmadı. İlk cevap yazan sen ol!