Ülkemizin sayı biçimlerini react ile bilgisayar sayı biçimine dönüştürme?

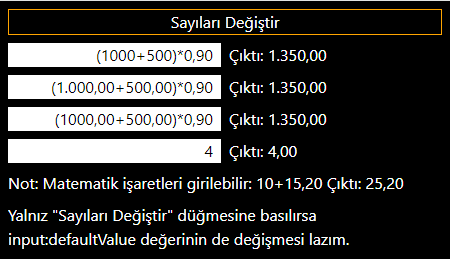
Arkadaşlar görseldeki gibi input etiketine ülkemizin sayı biçimi ve matematik işaretlerini girince örnekteki gibi çıktı vermesi lazım.
input[value] kullansam noktaları "." => "" dönüştüğü için ikinci bir değer girilince noktalar siliniyor.
input[defaultValue] kullansam görseldeki gibi çıktı alabiliyorum fakat veri tabanından veya xml dosyasından gelen veriler olunca yazdıramıyorum.
Playcode editör bağlantıları
Editör: playcode.io
Önizleme: playcode.io
import React, { useState } from "react";
function Fatura() {
const [sayilar, setSayilar] = useState(["1", "2", "3", "4"]);
const handleChange = (e, i) => {
try {
sayilar[i] = eval(`${e.target.value.replaceAll(".", "").replaceAll(",", ".")}`);
} catch (error) {
// console.log(error);
}
setSayilar([...sayilar]);
}
const handleClick = () => {
setSayilar(["10", "20", "30", "40","50"]);
}
return (
<div className="grid gap-2 w-[450px] p-2 bg-black mx-auto">
<button className="text-white border border-[orange]" onClick={handleClick}>Sayıları Değiştir</button>
{sayilar.map((l, k) => (
<div key={k} className="text-white grid grid-cols-2 gap-2">
<input type="text" className="text-black text-right pr-2" onChange={(e) => { handleChange(e, k) }} defaultValue={l} />
<span>Çıktı: {Intl.NumberFormat("tr", { minimumFractionDigits: 2, maximumFractionDigits: 2 }).format(l)}</span>
</div>
))}
<span className="text-white">Not: Matematik işaretleri girilebilir: 10+15,20 Çıktı: 25,20</span>
<span className="text-white">Yalnız "Sayıları Değiştir" düğmesine basılırsa input:defaultValue değerinin de değişmesi lazım.</span>
</div>
)
}
export default Fatura;
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (1)
Çözümü buldum form etiketi ve useRef hook'u kullanarak.
Okunan yeni değerler sonrası invoiceRef.current.reset() çalıştırılırsa set edilen değerler varsayılan değer olarak tekrar okunur.
function Fatura(){
const invoiceRef = useRef(null);
const [invoiceLine, setInvoiceLine] = useState([10,20,30,40,50]);
const newInvoice = ()=>{
invoiceLine([60,70,80,90,100]);
invoiceRef.current.reset();
}
const handleChange = (e,k)=>{
invoiceLine[k] = eval(`${e.target.value.replaceAll(".","").replace(",","."}`)
setInvoiceLine([...sayilar])
}
return(
<div>
<button type="button" className="text-white border border-[orange]" onClick={newInvoice}>Sayıları Değiştir</button>
<form ref={invoiceRef} className="grid gap-2 w-[450px] p-2 bg-black mx-auto">
{invoiceLine.map((l, k) => (
<div key={k} className="text-white grid grid-cols-2 gap-2">
<input type="text" className="text-black text-right pr-2" onChange={(e) => { handleChange(e, k) }} defaultValue={l} />
<span>Çıktı: {Intl.NumberFormat("tr", { minimumFractionDigits: 2, maximumFractionDigits: 2 }).format(l)}</span>
</div>
))}
</form>
</div>
)
}