vite ile react projesine tailwindcss dahil ettiğim de uyarı alıyorum
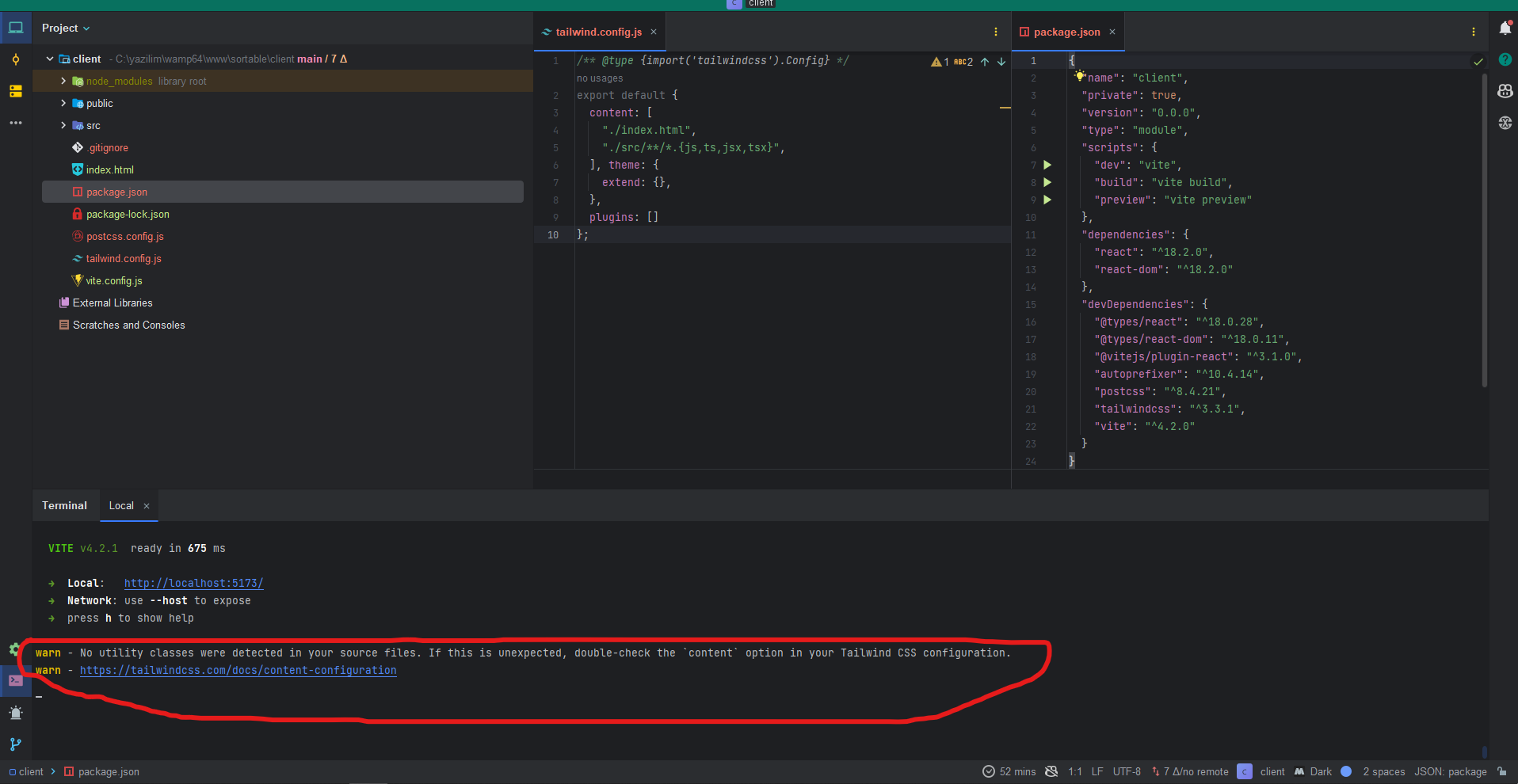
Başlıkta da belirtiğim gibi vite ile react projesi oluşturduğum da tailwindcss kurulumu da yapmak istediğim de kurulumu yaptığım da böyle bir uyarı alıyorum webstrom kullanıyorum tailwind class kodlarını yazarken de görmek istiyorum normal react creat-app hayatımız da iken kurulum ettiğim de bu tarz hata hiç almadım ama şimdi oto öneri dahi alamaz oldum çözğümü yok mu? bunun
Sorunumu çözmek için şu adımları atmaya çalıştım:
Tailwind CSS'in doğru şekilde yüklendiğinden emin oldum ve package.json dosyasında tailwindcss ve postcss paketlerinin doğru sürümlerini kullandığımdan emin oldum.
Vite ve React sürümlerimi kontrol ettim ve güncelledim.
PostCSS yapılandırmasını kontrol ettim ve Tailwind CSS yapılandırmasını içerdiğinden emin oldum.
Vite ayarlarımı kontrol ettim ve "postcss.config.js" dosyasını göstermek üzere "vite.config.js" dosyasını güncelledim.

Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!