İç içe listeyi css ile düzenleme
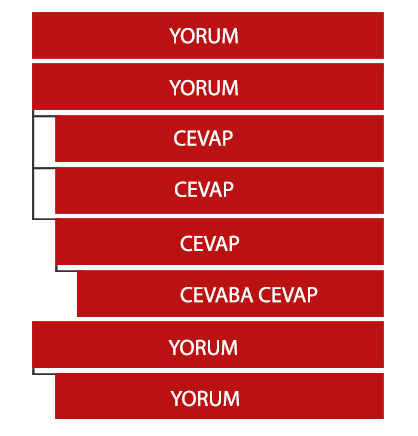
Merhaba arkadaşlar, ul-li yapısınsa sahip bir listem var. css ile resimdeki gibi düzenlemek istiyorum ama pek başarılı olduğum söylenemez. bu konuda bana yardımcı olabilirseniz çok sevinirim. şimdiden çok teşekkür ederim...

Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (1)
<ul id="liste">
<li>
<div class="yorum">YORUM 1</div>
</li>
<li>
<div class="yorum">YORUM 2</div>
<ul>
<li>
<div class="cevap">CEVAP 2.1</div>
</li>
<li>
<div class="cevap">CEVAP 2.2</div>
</li>
<li>
<div class="cevap">CEVAP 2.3</div>
<ul>
<li>
<div class="cevap">CEVABA CEVAP 2.3.1</div>
</li>
</ul>
</li>
</ul>
</li>
<li>
<div class="yorum">YORUM 3</div>
<ul>
<li>
<div class="yorum">YORUMA YORUM 3.1</div>
</li>
</ul>
</li>
</ul>
#liste {
padding:20px 0;
display: flex;
flex-direction: column;
position:relative;
}
#liste ul {
display: flex;
flex-direction: column;
padding-left: 15px;
position:relative;
}
#liste ul li {
display: flex;
flex-direction: column;
}
#liste div {
display: flex;
padding:20px;
margin:5px 0;
}
#liste div.yorum {
background:#ccc;
}
#liste div.cevap {
background:#eee;
}