inputtaki veriyi yakalama
<a onclick="gostergizle()" class="dropdown-nav-link dropdown-toggle d-flex pt-3 pb-2" >
<i class="flaticon-plus d-flex align-items-center mr-3 font-size-18 text-primary font-weight-semi-bold"></i>
<span class="text-black font-size-16 font-weight-semi-bold">2 Kişi</span>
</a>
<div id="kisiler" class="dropdown-menu dropdown-unfold col-11 m-0" style="opacity: 1;">
<div class="w-100 py-2 px-3 mb-3">
<div class="js-quantity mx-3 row align-items-center justify-content-between">
<span class="d-block font-size-16 text-secondary font-weight-medium">Kişi Sayısı</span>
<div class="d-flex">
<a class="js-minus btn btn-icon btn-medium btn-outline-secondary rounded-circle" href="nojavascript...;">
<small class="fas fa-minus btn-icon__inner"></small>
</a>
<input class="js-result form-control h-auto border-0 rounded p-0 max-width-6 text-center" name="yetiskin" type="text" value="2">
<a class="js-plus btn btn-icon btn-medium btn-outline-secondary rounded-circle" href="nojavascript...;">
<small class="fas fa-plus btn-icon__inner"></small>
</a>
</div>
</div>
</div>
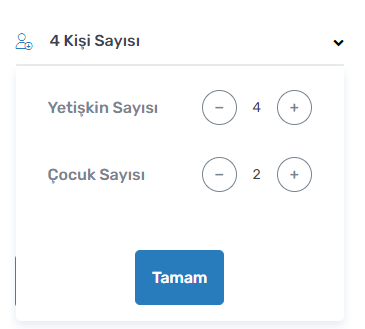
Yapmak istediğim şey
<input class="js-result form-control h-auto border-0 rounded p-0 max-width-6 text-center" name="yetiskin" type="text" value="2">
İnputta ki veriyi arttırınca veya eksiltince buradaki<span class="text-black font-size-16 font-weight-semi-bold">2 Kişi</span>
Burada ki 2 yazan yere yazdırmak
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (5)
var kisi = function(val){
return $('.text-black').text(val+' kişi');
}
$(document).on('change', '[name="yetiskin"]', function(){
kisi(this.value);
});
$(document).on('click', '.js-minus, .js-plus', function(){
let sayi = parseInt($('[name="yetiskin"]').val()),
sonuc = $(this).attr("class") == 'js-plus btn btn-icon btn-medium btn-outline-secondary rounded-circle' ? (sayi + 1) : (sayi - 1);
kisi(sonuc);
$('[name="yetiskin"]').val(sonuc);
});
var cocuk = function(val){
return $('#cocuksayisi').text(val+' çocuk');
}
$(document).on('change', '[name="cocuk"]', function(){
cocuk(this.value);
});
$(document).on('click', '#cocukarti, #cocukeksi', function(){
let sayi = parseInt($('[name="yetiskin"]').val()),
sonuc = this.id == 'cocukarti' ? (sayi + 1) : (sayi - 1);
cocuk(sonuc);
$('[name="cocuk"]').val(sonuc);
});
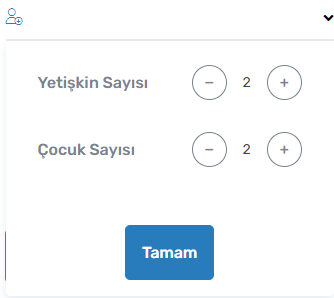
Arkadaşlar bunun aynısını çocuklar kısmını da eklemek istedim verileri birleştiremedim yardımlarınızı bekliyorum
<a onclick="gostergizle()" class="dropdown-nav-link dropdown-toggle d-flex pt-3 pb-2" >
<i class="flaticon-plus d-flex align-items-center mr-3 font-size-18 text-primary font-weight-semi-bold"></i>
<span class="text-black font-size-16 font-weight-semi-bold">Kişi</span>
</a>
<div id="kisiler" class="dropdown-menu dropdown-unfold col-11 m-0" style="opacity: 1;">
<div class="w-100 py-2 px-3 mb-3">
<div class="js-quantity mx-3 row align-items-center justify-content-between">
<span class="d-block font-size-16 text-secondary font-weight-medium">Kişi Sayısı</span>
<div class="d-flex">
<a class="js-minus btn btn-icon btn-medium btn-outline-secondary rounded-circle" href="nojavascript...;">
<small class="fas fa-minus btn-icon__inner"></small>
</a>
<input class="js-result form-control h-auto border-0 rounded p-0 max-width-6 text-center" name="yetiskin" type="text" value="2">
<a class="js-plus btn btn-icon btn-medium btn-outline-secondary rounded-circle" href="nojavascript...;">
<small class="fas fa-plus btn-icon__inner"></small>
</a>
</div>
</div>
</div>
<div class="w-100 py-2 px-3">
<div class="js-quantity mx-3 row align-items-center justify-content-between">
<span class="d-block font-size-16 text-secondary font-weight-medium">Çocuk Sayısı</span>
<div class="d-flex">
<a id="cocukeksi" class="js-minus btn btn-icon btn-medium btn-outline-secondary rounded-circle" href="nojavascript...;">
<small class="fas fa-minus btn-icon__inner"></small>
</a>
<input class="js-result form-control h-auto border-0 rounded p-0 max-width-6 text-center" name="cocuk" type="text" value="0">
<a id="cocukarti" class="js-plus btn btn-icon btn-medium btn-outline-secondary rounded-circle" href="nojavascript...;">
<small class="fas fa-plus btn-icon__inner"></small>
</a>
</div>
</div>
</div>
var kisi = function(val){
return $('.text-black').text(val+' kişi');
}
$(document).on('change', '[name="cocuk"]', function(){
kisi(this.value);
});
$(document).on('click', '.js-minus, .js-plus', function(){
let sayi = parseInt($('[name="cocuk"]').val()),
sonuc = $(this).attr("class") == 'js-plus btn btn-icon btn-medium btn-outline-secondary rounded-circle' ? (sayi + 1) : (sayi - 1);
kisi(sonuc);
$('[name="cocuk"]').val(sonuc);
});
var kisi = function(val){
return $('.text-black').text(val+' kişi');
}
$(document).on('change', '[name="yetiskin"]', function(){
kisi(this.value);
});
$(document).on('click', '.js-minus, .js-plus', function(){
let sayi = parseInt($('[name="yetiskin"]').val()),
sonuc = $(this).attr("class") == 'js-plus btn btn-icon btn-medium btn-outline-secondary rounded-circle' ? (sayi + 1) : (sayi - 1);
kisi(sonuc);
$('[name="yetiskin"]').val(sonuc);
});