Vuejs ile dosya yükleme sorunu
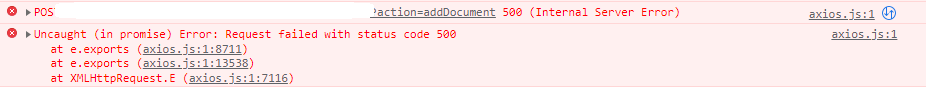
"fileDoc" objesini kullandığımda axios 500 hatası veriyor. Nerede hata yaptığımı bulamıyorum.
 ;
;
// data
file : null
// html
<input type="file" ref="file" />
// methods
addDocument(){
this.fileDocument = this.$refs.file.files[0];
let fileDoc = new FormData();
fileDoc.append('file', this.fileDocument);
let dataForm = app.toFormData(app.documents);
axios.post('author.php?action=addDocument',fileDoc, dataForm, {
header:{
'Content-Type' : 'multipart/form-data'
}
})
.then(function(response){
console.log(response);
})
},
toFormData(obj){
let form_data = new FormData();
for(var key in obj){
form_data.append(key, obj[key]);
}
return form_data;
}
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!