Form elemanı çoğaltma ve silme
var x=1;
function yeniekle(){
x=x+1;
var icerik=' '+
'<div class="card card-default">'+
'<div class="card-header">'+
'<h3 class="card-title">'+x+'. Yazar Bilgisi:</h3>'+
'<div class="card-tools">'+
'<button type="button" class="btn btn-tool" data-card-widget="collapse">'+
' <i class="fas fa-minus"></i>'+
' </button>'+
'</div>'+
' </div>'+
'<div class="card-body">'+
'<div class="input-group mb-3">'+
'<div class="input-group-prepend">'+
'<span class="input-group-text">ADI: </span>'+
'</div>'+
'<input type="text" class="form-control" name="adi'+x+'">'+
'</div>'+
'<hr>';
$(icerik).insertBefore('.sonra');
}
<div class="sonra"></div>
<div class="col-lg-12 ">
<div class="well">
<button type="button" class="btn btn-info btn-circle" style="float:right;" onclick="yeniekle();">
<i class="fa fa-plus"></i>
</button>
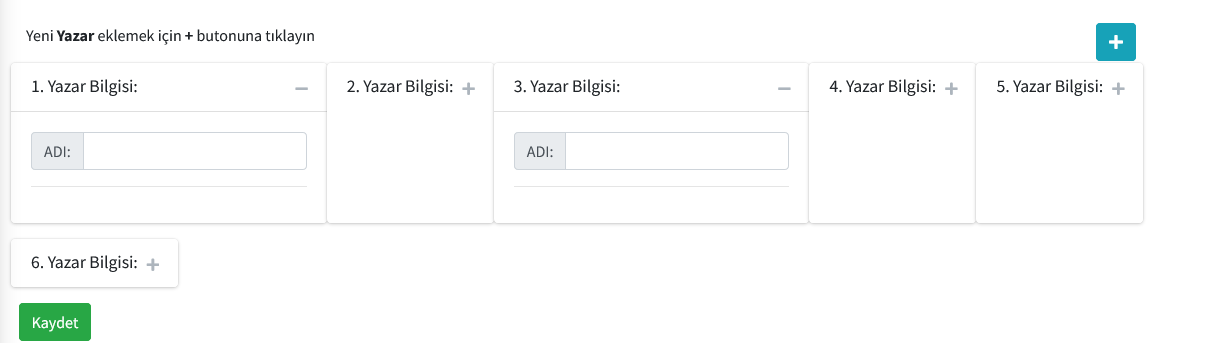
<p>Yeni <b>Yazar</b> eklemek için <b>+</b> butonuna tıklayın</p>
</div>
</div>
Yukardaki script ile form verilerimi submit etmeden önce yazar adını çoğaltıyorum.
Artı butonuna tıklayıp fazladan yazar bilgisi div i açarsam bunu nasıl geri alırım? ve Açılan sonraki divlerde sıranın yeniden düzgün ilerlemesini nasıl kontrol ederim.
Örneğin iki tane daha yazar adı ekleyecekken ben artı butonuna fazladan tıklayıp üç yazar divi açtım. Üçüncüyü nasıl geri alırım?
Yada yanlışlıkla ikinciyi kapattım. üç numaralı divin ikinci yazar divi olarak değişmesini nasıl sağlarım
Yukardaki kodu istediğim gibi nasıl düzenleyebilirim? Ya da daha düzgün ve kullanışlı kod konusunda yardım eder misiniz?
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (4)
https://codepen.io/Elessar61/full/rNGoOwz burdan referans ile eklemek istediğim kadar yazar sayısına göre yazar divini çoğalttım.
<input type="text" class="form-control" name="adi[]" >
<input type="text" class="form-control" name="soyadi[]" >
. Her bir div de ad soyad bilgilerini ayrı inputlar olarak girdim.
Fakat şimdi bana lazım olan;
Her yazarın adını soyadını birleştirip başka bir tablodaki yazarlar hücreme göndermek.
Örneğin:
1.yazar adı= Ali soyadı= Kara
2.yazar adı= Ahmet soyadı= Beyaz
Tüm yazar ad ve soyadlarını virgül ile nasıl birleştirip gönderebilirim?
Göndermek istediğim değer= Ali Kara,Ahmet Beyaz

@abdullahx hocam,
resimde de görüldüğü üzere yazar kutusunu iptal etmiyor, daraltıyor. Acaba bootstrap card'ın tanımlısı collapse özelliğinden mi bunu yapıyor?
<button type="button" class="btn btn-tool" data-card-widget="collapse">
<i class="fas fa-minus"></i>
</button>
Script:
$(document).on("click", ".fa-minus", function () {
let writersLength = $(".writers").length;
if (writersLength > 1) {
$(this).parents(".writers").remove();
sort();
}
});