Menü hk (Başlık bulamadım)
Merhabalar şimdi aktif olan sayfayı menüde aktif olarak gösteriyorum
örnek

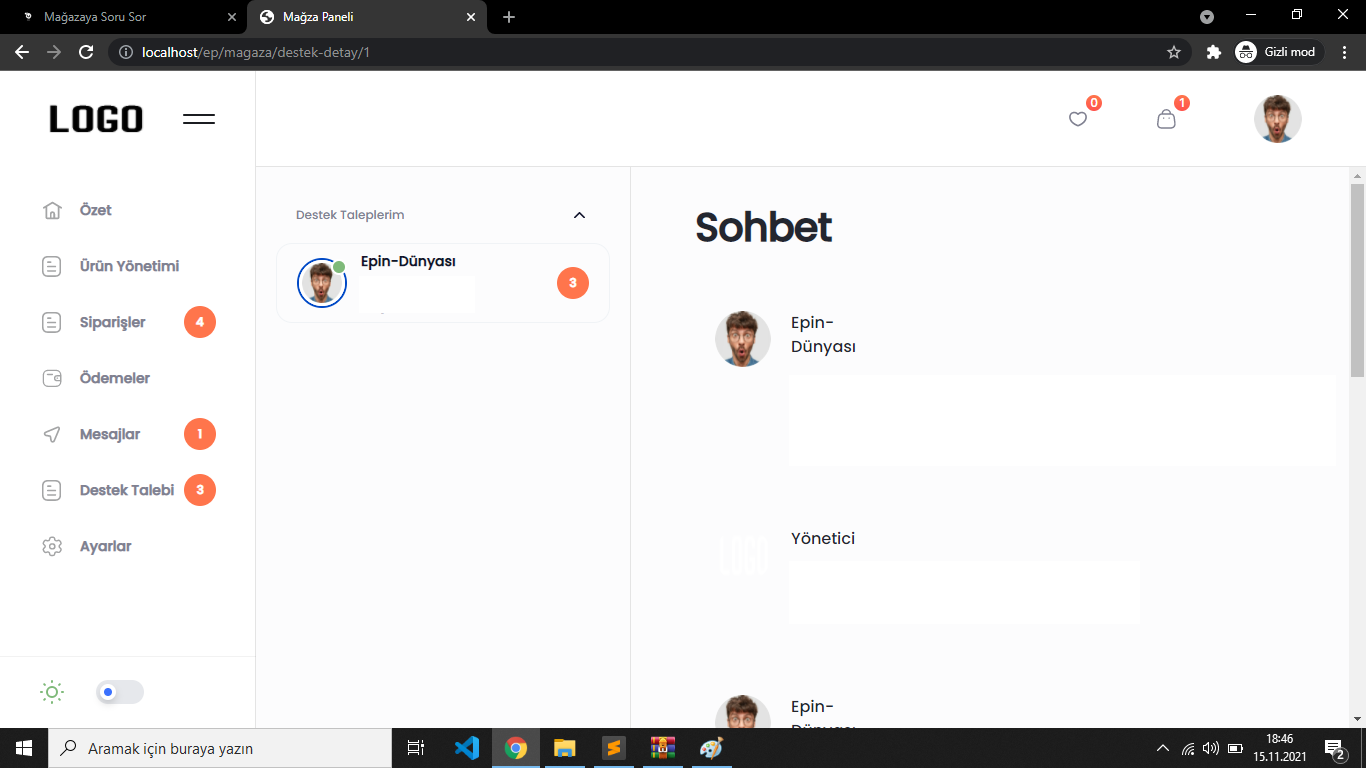
Ama iş detay sayfasına gelince bu aktifliği göstermiyorum
Örnek

<?php
if(isset($_GET['sayfa'])) {
$sayfa = cleanAZ($_GET['sayfa']);
if($sayfa == 'cikis-yap'){
unset($_SESSION['kullanici']['login']);
unset($_SESSION['magaza']['login']);
die('<meta http-equiv="refresh" content="0;URL=../index.php">');
}
if (!is_file('inc/'.$sayfa.'.php')) {
$sayfa = 'anasayfa';
}
}else{
$sayfa = 'anasayfa';
}
?>
<a class="sidebar__item" href="destek-taleblerim">
<div class="sidebar__icon">
<svg class="icon icon-document">
<use xlink:href="../upload/sprite.svg#icon-document"></use>
</svg>
</div>
<div class="sidebar__text">Destek Talebi</div>
<div class="chat__games">
<div class="chat__counter bg-orange"><?=$destek?></div>
</div>
</a>
<script type="text/javascript">
$(function(){
$('a[href="<?php echo $sayfa; ?>"]').addClass('active');
});
</script>
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (1)
<a class="sidebar__item <?php if (strstr($sayfa, "destek-detay")) { echo "active";} ?>" href="destek-taleblerim">
<div class="sidebar__icon">
<svg class="icon icon-document">
<use xlink:href="../upload/sprite.svg#icon-document"></use>
</svg>
</div>
<div class="sidebar__text">Destek Talebi</div>
<div class="chat__games">
<div class="chat__counter bg-orange"><?=$destek?></div>
</div>
</a>
Bu şekilde aktif ettirebiliyorum ama javascript tarafında aktif etmek istiyorum