JS ile indirme işlemini aktif etmek
Merhaba dostlar bir pdf indirme işlemi yapıyorum oluyor indirme fakat ben bu indirme işlemini tetiklemek için js gönderdiğim zaman sorun veriyor api.php diye bir sayfam var indirilecek pdf linki Api sayfama Linki post ediyorum gönderiyorum Fakat konum Sol altta gördüğünüz gibi bir dönüş veriyor resimlerde de kod yapımı paylaştım Umarım sorum anlaşılır olmuştur Çözüm olarak aklıma gelmiş bir çözüm hiç js yapısı İle uğraşmayacak a tagına Target Blank Yeni sekmede atıp orada indirme işlemini başlatıp sayfayı kapatabilirim Ama ben bunu böyle yapmak yerine hiç Yeni bir sekme açmadan Bulunduğu sayfada indirme işlemini başlatmak istiyorum indirme ikonuna tıklayınca PDF resmine Teknodem da umarım dediğim gibi tekrar anlaşılır olmuştur..
Resimler
-- Konsol çıktısı

-- ilgili sayfada ki a tagı dizaynı

-- JS sayfasındaki kod yapsı

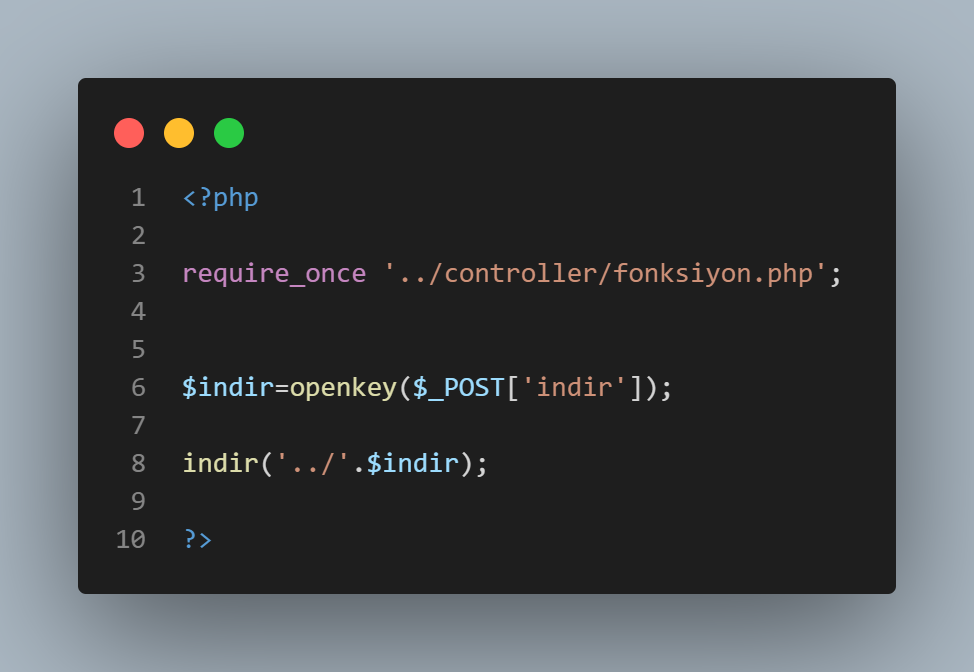
-- Api.php sayfasındaki kod yapsı

konuyu inceleyen herkese teşekkür ederim şimdiden..
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (5)
dostum inceledim fakat sonuç çıkartamadım bu fonksiyona çok güzel ben zaten indirme edebiliyorum api.php de ki indir fonksiyonum indirtiyor bana ben bu fonksiyonu nasıl js iile aktif ederim..
bu örneği inceler misin https://codepen.io/ciftklik/pen/LYLBbjY
verdiğiniz yapıyı kullandığım da text olarak indiriyor ve içeriğe de link atıyor efendim