Sınırsız Kategoriyi Mega Menü'ye Entegre Etmek
Merhaba,
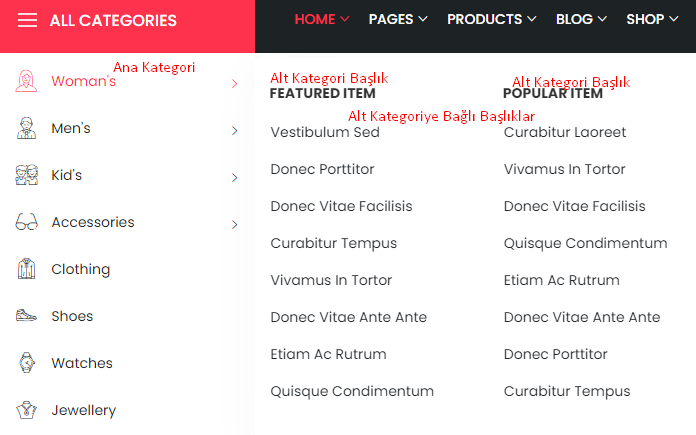
Sınırsız kategori mantığı ile veritabını ve foksiyonumu yazdım fakat sınırsız kategori kodlarımı mega menü html kodlarına entegre etmek istediğimde mega menüdeki gibi bir sonuç alamadım ve mantıkta geliştiremedim, altta belirtiğim resimdeki gibi yapmak istiyorum kodları paylaştım yardımcı olursanız sevinirim.
Php Kodlarım;
function getCategoriesTwo($iParent = 0, $class = 'nav-dropdown nav-submenu'){
global $db, $languages, $webSettings;
$subcat = false; //Alt Kategoi Pasif
$attr = ($iParent) ? ' class="'.$class.'"' : '';
$attr2 = (!$iParent) ? ' class="dropdown dropdown-mega-menu"' : '';
$attr3 = (!$iParent) ? ' class="dropdown-item nav-link dropdown-toggler"' : ' class="dropdown-item nav-link nav_item"';
$mainCategory = $iParent;
$list = DB::get("SELECT * FROM categories WHERE iStatus = 1 AND iLanguage = '{$languages}' ORDER BY iLine");
if(count($list)){
foreach ($list as $row) {
if ($row->iParent == $iParent) {
if(!$mainCategory){
$link = '<a'.$attr3.' href="#" data-toggle="dropdown"><span>' .$row->strTitle. '</span></a>'."\n";
}else{
if($row->iType == 2){
$link = null;
}else if($row->iType == 0){
$link = '<a'.$attr3.' href="'.$webSettings["strURL"].'/'.$row->strSeo.'-c-'.$row->iTopID.'">' .$row->strTitle. '</a>'."\n";
}
}
if($row->iType != 2){
echo '<li'.$attr2.''.($row->iType == 2 ? ' class="dropdown-header"' : null).'>';
echo $link;
if($mainCategory){
echo '</li>';
}
}
echo (!$iParent) ? '<div class="dropdown-menu">
<ul class="mega-menu d-lg-flex">
<li class="mega-menu-col col-lg-7">
<ul class="d-lg-flex">'."\n" : '';
if($row->iType == 2){
echo '<li class="dropdown-header">' .$row->strTitle. '</li>';
}
getCategoriesTwo($row->iTopID);
if(!$iParent){
echo " </ul>
</li>
</ul>
</div>
</li>\n";
}
}
}
}
unset($row);
}
getCategoriesTwo(0,null);
Örnek Mega Menü

SQL Kodları
Mega Menü Html kodları
<li class="dropdown dropdown-mega-menu">
<a class="dropdown-item nav-link dropdown-toggler" href="#" data-toggle="dropdown"><i class="flaticon-tv"></i> <span>Computer</span></a>
<div class="dropdown-menu">
<ul class="mega-menu d-lg-flex">
<li class="mega-menu-col col-lg-7">
<ul class="d-lg-flex">
<li class="mega-menu-col col-lg-6">
<ul>
<li class="dropdown-header">Featured Item</li>
<li><a class="dropdown-item nav-link nav_item" href="#">Vestibulum sed</a></li>
<li><a class="dropdown-item nav-link nav_item" href="#">Donec porttitor</a></li>
</ul>
</li>
<li class="mega-menu-col col-lg-6">
<ul>
<li class="dropdown-header">Featured Item</li>
<li><a class="dropdown-item nav-link nav_item" href="#">Vestibulum sed</a></li>
<li><a class="dropdown-item nav-link nav_item" href="#">Donec porttitor</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</li>
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!