CSS3 Flex Konumlandırma Sorunu
Tamamen flex ile oluşturduğum bir yapı var. Görselleri aşağıda paylaştım. Listeleme yapılan yerde bir sorunum var.
Paylaştığım ilk görselde herşey normal gözüküyor. Ama liste aşağı doğru uzayınca en alttaki form alanıda alta kayıyor. Aslında böyle olmaması için düzenleme yapmıştım ama sanırım kapsayıcı elemanlardan kaynaklı bir sorun var tam çözemedim.
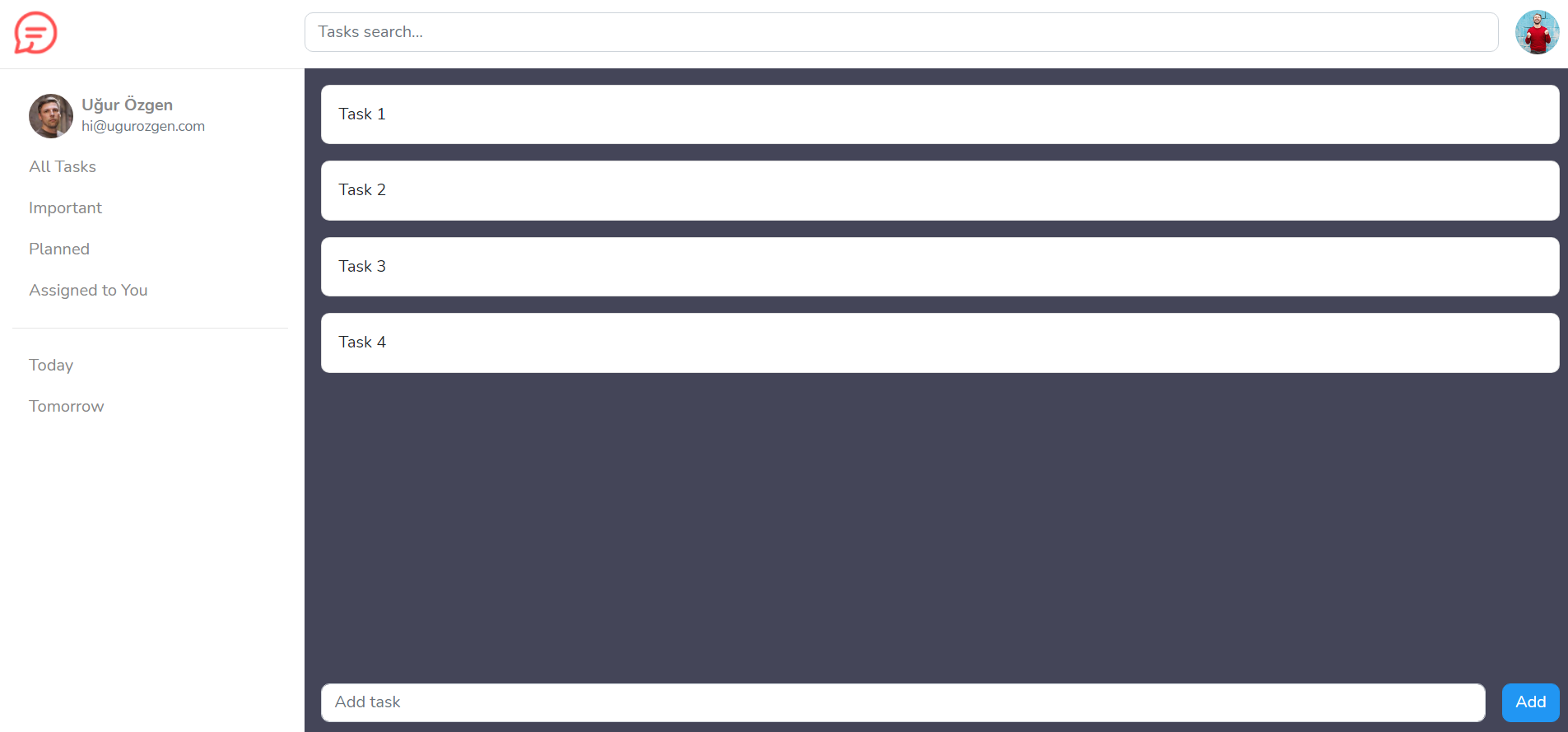
Normal görsel:

Liste çoğalınca bozuluyor:

Bu kısmın kodlarını paylaşıyorum.
.content {
flex: 1;
background: #444558;
display: flex;
flex-direction: column;
&-body {
overflow: auto;
flex: 1;
padding: 1rem;
}
&-action {
padding: 1rem;
display: flex;
gap: 1rem;
}
}
Siyah alan .content diye geçiyor ve içinde listeleri kapsayan .content-body ve en altta form alanı olan .content-action alanı var.
Bu kodlar ile olmasını beklediğim şey listeleme alanının scroll olup alttaki form alanının sabit kalması.
Buna benzer yapılar daha önce yaptım çalışıyor ama burda ne hatam var anlamadım.
Bu arada bu .content alanını dışındada bir div daha var. Onunda kodları şöyle:
.wrapper {
flex: 1;
display: flex;
}
Sorun bundan kaynaklı olabilir ama çözemedim.
Şimdiden teşekkürler :)
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (5)
action kısmına belirli bir yükseklik verip body'ne ise overflow-y:scroll verirsen sadece otomatik olarak içerisinde scroll sağlayabilirsin.
overflow-y: scroll;
vermeyi denediniz mi formların bulunduğu kısma?