Link içindeki butonun çalışmaması.
<?php foreach ($_SESSION['sign_ids'] as $id): ?>
<?php
$user = getUserInfo("id", $id);
$sifre = sifrele($user->id);
?>
<a href="oturum.php?id=<?= $sifre; ?>" class="user-session">
<img src="<?= substr($user->avatar, 1); ?>" alt="<?= $user->username; ?>">
<div class="user-inner">
<div class="name">
<?= $user->name; ?>
</div>
<div class="username">
@<?= $user->username; ?>
</div>
</div>
<button class="normal" style="margin-right: 20px;">Oturumu Kapat</button>
</a>
<?php endforeach; ?>
Bu kodda 40.satırdaki buton a etiketi içinde çalışmiyor.
Yani bastığımda hem linke gidiyor hemde Buton çalışıyor.
Linke gitmemesini nasıl sağlayabilirim.
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (5)
Üstte de belirttiğim gibi o şekilde yapamazsın. İşin içine ufacık js katarak div'e link verebilirsin ama.
Şu şekilde:
<div style="cursor: pointer;" class="container" onclick="location.href='kullanıcıadresi'">
<!-- diğer kodların -->
<a href="logoutadresi">Çıkış yap</a>
</div>
a tagı içinde buton kullanmaya gerek yok. Aşağıdaki gibi bir class kullanarak yapabilirsiniz.
<a href="login.php" class="btn-style">Yeni Hesap Ekle</a>
<a href="logout.php" class="btn-style">Bütün Oturumlardan Çık</a>
CSS
.btn-style {
/*istediğiniz gibi şekillendirin butonu*/
text-decoration: none;
display: block;
text-align: center;
padding: 5px 0;
margin-top: 5px;
border-radius: 3px;
border: 1px solid rgba(23, 94, 209, 1);
background: rgba(66, 135, 245, 1);
color: #fff;
}
.btn-style:hover {
border: 1px solid rgba(23, 94, 209, .9);
background: rgba(66, 135, 245, .9);
}
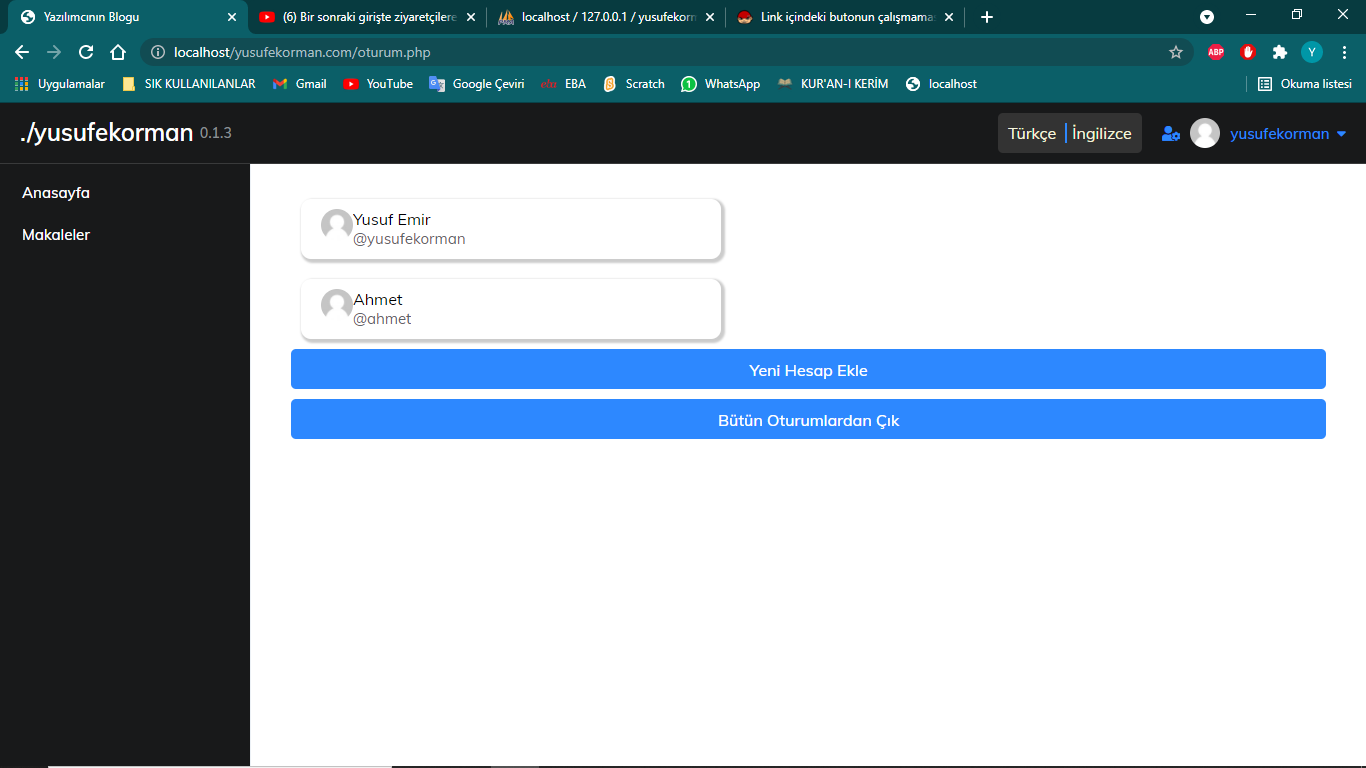
Bir oturum sistemi yapmaya çalışıyorum.
# oturum.php
<?php
require __DIR__ . "/config/connection.php";
require __DIR__ . "/config/helpers.php";
require __DIR__ . "/template/header.php";
if(isset($_GET['id']))
{
$id = sifrecoz($_GET['id']);
if (!$id)
{
header("Location: index.php");
exit;
}
$_SESSION['id'] = $id;
header("Location: oturum.php");
exit;
}
?>
<div class="user-sessions">
<?php foreach ($_SESSION['sign_ids'] as $id): ?>
<?php
$user = getUserInfo("id", $id);
$sifre = sifrele($user->id);
?>
<a href="oturum.php?id=<?= $sifre; ?>" class="user-session">
<img src="<?= substr($user->avatar, 1); ?>" alt="<?= $user->username; ?>">
<div class="user-inner">
<div class="name">
<?= $user->name; ?>
</div>
<div class="username">
@<?= $user->username; ?>
</div>
</div>
</a>
<?php endforeach; ?>
<button class="normal">
<a href="login.php">Yeni Hesap Ekle</a>
</button>
<button class="normal"><a href="logout.php">Bütün Oturumlardan Çık</a>
</button>
</div>

a etiketinin içine buton koyamazsın zaten. Koyulsa bile mantıksız olur.
Yaptığın şeyi de anlamadım. Ne yapmaya çalışıyorsun ki? Ona göre cevaplayalım.