Datatables mobil de js click sorunu
Datatables mobil de js click sorunu
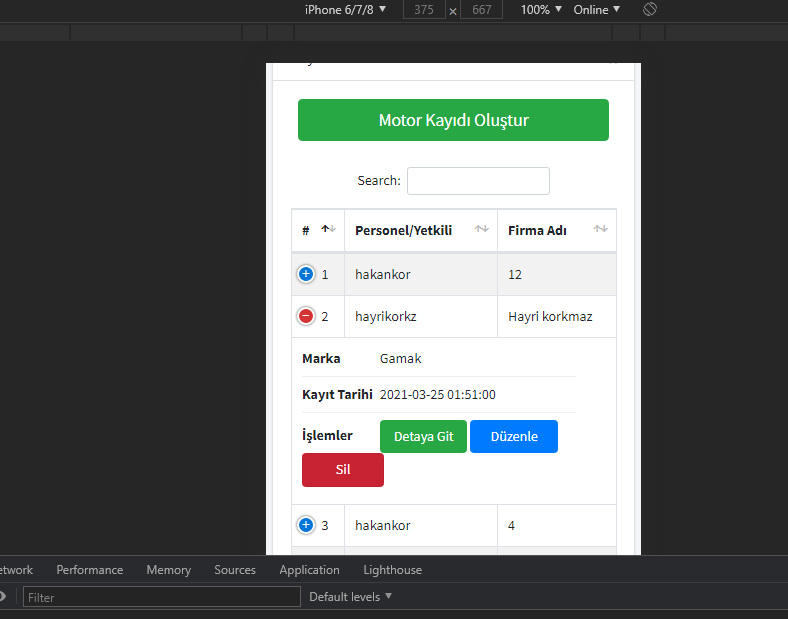
Merhaba arkadaşlar projem de temam da bir problemim var masaüstü görünüm de sıkıntı yok fakat mobil görünüm tarafında js komutlarım çalışmıyor tablo da veri silmek istediğim de js popap çıkması gerekiyor fakat button click bile oluşmuyor id='example1' table başından kaldırdığım da dediğim oluyor istediğim fakat mobil responsove yok oluyor aşağı da görseller ile umarım tam açıklayıcı olmuşumdur herkese iyi forumlar
Jquery kodları
Databales özelik veren kod bloğum
$(document).ready(function () {
var pathname = window.location.pathname.substr(1);
if (pathname == "personeller" || pathname == "index" || pathname == "") { // Datatables
$("#example1").DataTable({
"responsive": true, "lengthChange": false, "autoWidth": false
});
}
});
Silme işlemini gerçekleştiren js kod bloğum
$(document).ready(function () { // silme
$('.sil').click(function () {
var degisken = $(this);
var silbeni = degisken.attr('data-code');
var sil = $(this).attr("data-sil");
var veri = 'code=' + silbeni + '&' + sil;
// console.log(veri);
// return false;
Swal.fire({
title: 'Silinecek',
text: "Silmek İstediğinizden Emin misiniz ?",
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Evet!'
}).then((result) => {
if (result.value) {
$.ajax({
type: "POST", url: "../controller/operation-arge.php", data: veri, success: function () {
setTimeout(function () {
window.location.reload();
}, 2000);
}
});
Swal.fire(
'Deleted!',
'Silindi.',
'success'
)
}
});
return false;
});
});
Html Yapım
<div id="example1_wrapper" class="dataTables_wrapper dt-bootstrap4"><div class="row"><div class="col-sm-12 col-md-6"></div><div class="col-sm-12 col-md-6"><div id="example1_filter" class="dataTables_filter"><label>Search:<input type="search" class="form-control form-control-sm" placeholder="" aria-controls="example1"></label></div></div></div><div class="row"><div class="col-sm-12"><table id="example1" class="table table-bordered table-striped dataTable dtr-inline" role="grid" aria-describedby="example1_info">
<thead>
<tr role="row"><th class="sorting_asc" tabindex="0" aria-controls="example1" rowspan="1" colspan="1" aria-sort="ascending" aria-label="#: activate to sort column descending">#</th><th class="sorting" tabindex="0" aria-controls="example1" rowspan="1" colspan="1" aria-label="Personel/Yetkili: activate to sort column ascending">Personel/Yetkili</th><th class="sorting" tabindex="0" aria-controls="example1" rowspan="1" colspan="1" aria-label="Firma Adı: activate to sort column ascending">Firma Adı</th><th class="sorting" tabindex="0" aria-controls="example1" rowspan="1" colspan="1" aria-label="Marka: activate to sort column ascending">Marka</th><th class="sorting" tabindex="0" aria-controls="example1" rowspan="1" colspan="1" aria-label="Kayıt Tarihi: activate to sort column ascending">Kayıt Tarihi</th><th class="sorting" tabindex="0" aria-controls="example1" rowspan="1" colspan="1" aria-label="İşlemler: activate to sort column ascending">İşlemler</th></tr>
</thead>
<tbody>
<tr role="row" class="odd">
<td class="dtr-control sorting_1" tabindex="0">5</td>
<td>hakankor</td>
<td>2</td>
<td>2</td>
<td>2021-03-25 00:49:10</td>
<td>
<a href="kayit/1616622550">
<button type="button" class="btn btn-success" style="width: 32%;">Detaya Git
</button>
</a>
<a href="kayit-duzenle/1616622550">
<button type="button" class="btn btn-primary" style="width: 32%;">Düzenle
</button>
</a>
<button type="button" class="btn btn-danger sil" style="width: 30%" data-code="2" data-sil="motorkayitsil">Sil </button>
</td>
</tr></tbody>
<tfoot>
<tr><th rowspan="1" colspan="1">#</th><th rowspan="1" colspan="1">Personel/Yetkili</th><th rowspan="1" colspan="1">Firma Adı</th><th rowspan="1" colspan="1">Marka</th><th rowspan="1" colspan="1">Kayıt Tarihi</th><th rowspan="1" colspan="1">İşlemler</th></tr>
</tfoot>
</table></div></div><div class="row"><div class="col-sm-12 col-md-5"><div class="dataTables_info" id="example1_info" role="status" aria-live="polite">Showing 1 to 5 of 5 entries</div></div><div class="col-sm-12 col-md-7"><div class="dataTables_paginate paging_simple_numbers" id="example1_paginate"><ul class="pagination"><li class="paginate_button page-item previous disabled" id="example1_previous"><a href="#" aria-controls="example1" data-dt-idx="0" tabindex="0" class="page-link">Previous</a></li><li class="paginate_button page-item active"><a href="#" aria-controls="example1" data-dt-idx="1" tabindex="0" class="page-link">1</a></li><li class="paginate_button page-item next disabled" id="example1_next"><a href="#" aria-controls="example1" data-dt-idx="2" tabindex="0" class="page-link">Next</a></li></ul></div></div></div></div>
Silme buttonunun classında sil var onunla button click oluyor fakat mobilde bu işlemler çalışmıyor malesef...
Sorunlu

Sorunsuz fakat responsiv değil


Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (9)
farklı telefonlardan farklı tarayıcılardan denedin mi?
sadece sil class'ı olandamı problem var.
bide bu şekilde dene
<button data-sil="" type="button" class="btn btn-danger sil">Sil</button>
.on('click', '[data-sil]', function () { // yada .on('click', 'tbody tr button.sil', function () {
console.log('tıklandı');
// işlemler
});
böyle yapmayı dene
$("#example1").DataTable({
"responsive": true, "lengthChange": false, "autoWidth": false
}).on('click', '.sil', function () {
console.log('tıklandı');
// işlemler
});
kodları paylaşırsan belki daha kolay yardımcı olabilirler bu şekilde neden kaynaklanıyor tahmin etmek zor :)