Php cookie hakkında
Merhaba arkadaşlar.
Php cookie ile alakalı bir sorum olacak sizlere.
Ben bu işlere yeni başlayan, html, css bilen, teknoloji tutkunu, matematik aşığı bir lise öğrencisiyim.
php'de fena sayılmam ama henüz yeniyim.
size bazı kodlar göndereceğim.
Bu arada bu gönderdiğim kodlar hatalı olabilir ama kodlar, hatalı olmasalar bile benim localhost'umda çalışan bir kod, techredio.com sitemde çalışmıyor.
Neyse ben daha fazla uzatmayayım ve sizi kodlarla baş başa bırakayım. Ayrıca ben <button> etiketini kullandım ama php'de bunu if(isset($_POST['xxxx'] gibi kullandım yani hata olabilir.
Neyse örnek kod:
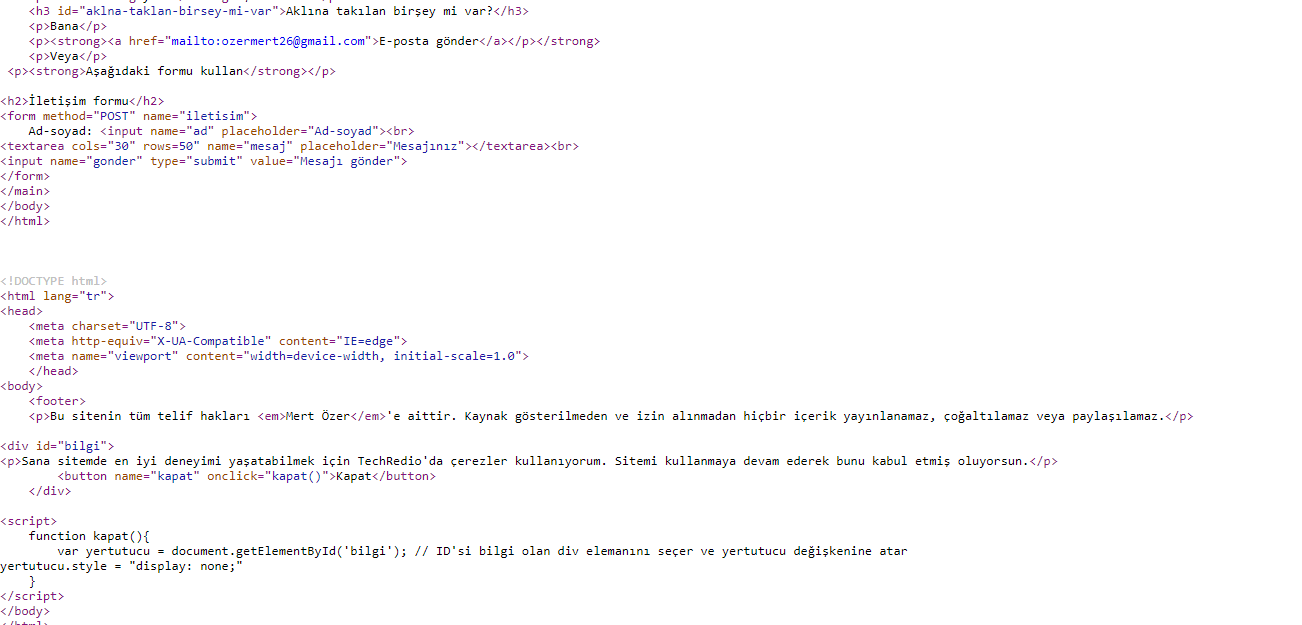
kod
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<footer>
<p>Bu sitenin tüm telif hakları <em>Mert Özer</em>'e aittir. Kaynak gösterilmeden ve izin alınmadan hiçbir içerik yayınlanamaz, çoğaltılamaz veya paylaşılamaz.</p>
<?php
$accept = $_POST['accept'];
if(isset($accept)){
setcookie('kapatma','kapatiliyor',time() + (3600 * 24 * 30));
header("Location: https://mert.techredio.com");
}
if(!isset($_COOKIE['kapatma'])){
?>
<div id="bilgi">
<p>Sana sitemde en iyi deneyimi yaşatabilmek için TechRedio'da çerezler kullanıyorum. Sitemi kullanmaya devam ederek bunu kabul etmiş oluyorsun.</p>
<button name="accept" onclick="kapat()">Kapat</button>
</div>
<script>
function kapat(){
var yertutucu = document.getElementById('bilgi'); // ID'si bilgi olan div elemanını seçer ve yertutucu değişkenine atar
yertutucu.style = "display: none;"
}
</script>
<?php
}
?>
</body>
</html>
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (3)
Selamlar,
Yaptıklarını inceledim ve hızlı ilerleme hevesini anlayabiliyorum ama bazı şeyler gerçekten çok yanlış.
HTML dersleri izlemeni veya izlediysen tekrar izlemeni öneririm.
Bu senin kaynak kodun en baştakide dahil olmak üzere 3 html etiketi açılıp kapanmış html etiketlerinin dışınada başlık eklemişsin gibi bir çok hata mevcut.

Yapmaya ugraştığın şeye "js çerez politikası" diyerek ulaşabilirsin.
Bunlar işine yarayabilecek kaynaklar :) :)
Fehmi UYAR HTML
Prototürk HTML
w3schools HTML
arkadaşlar cevaplarınızı daha yeni gördüm. 3 ay önce ne kadar da kötü kod yazıyormuşum? Bu aralar ajax ile sayfa yüklenmeden veri tabanına bilgi ekletmek, çekmek ile uğraşıyorum. 3 ayda ne kadar geliştiğimi bu sorum sayesinde görme şansım oldu. Cevaplarınız için çok teşekkürler.