Scroll tıklama ile aşağı inme
Scroll tıklama ile aşağı inme
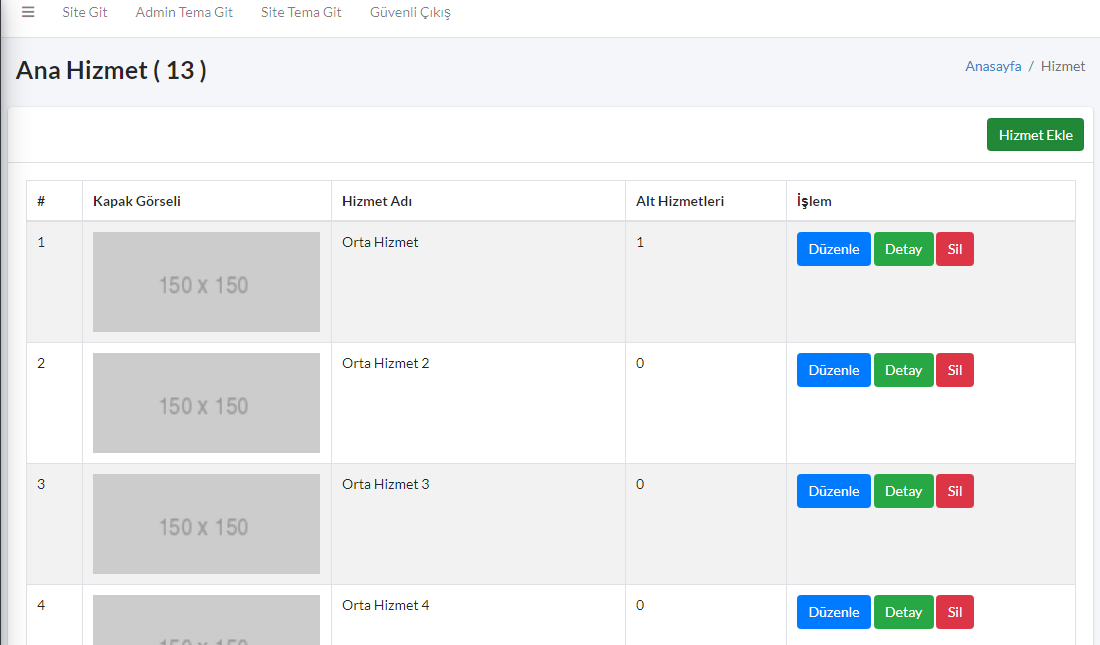
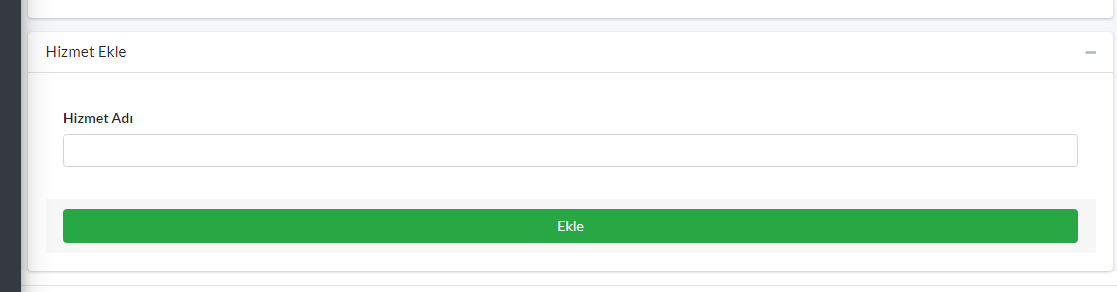
Merhaba arkadaşlar panelim de scroll ile aşağı indirme yapmaya çalıştım resimler de de göreceksiniz hizmet ekle bastığım da 1000px aşağı iniyor fakat sorunum şu tablom var aynı yerde tablo veri eklendikçe 1000px lik aşağı inme tablonun orta yerlerinde duruyor ben bunu nasıl ayarlarım acaba direkt aşağı atmasını da olursa bir de birden çakılmak yerine biraz yavaş yumuşak inişli nasıl ederim acaba.. herkese iyyi forumlar..
window.scrollBy(0,1000);
resimler


sonuç hizmet ekle tıkladığım da alta ki resim gibi olmalı aşağı alanda bitmeli yorumlarınız için teşekkür ederim..

Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (4)
öyle bir ısrarım yok illa bir dil diye hangisi ile yapılırsa onu isterim css ile dediğini tam anlayamadım açarmısın peki..
JS ile uğraşmadan CSS koduna bu satırı eklersen yavaşça aşağı inicektir.
html,body{
scroll-behavior: smooth;
}
Kısa bir örnek
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html,body{
scroll-behavior: smooth;
}
</style>
</head>
<body>
<a href="#down">Aşağı İn</a>
<div class="container" style="height: 200vh"></div>
<div id="down">Aşağıda havalar soğuk</div>
<!--
JS ile yapmakta ısrarcıysan buda işini görür.
<button>Aşağı İn</button>
<div class="container" style="height: 200vh"></div>
<div id="down" style="height: 300px;background-color: aqua;">Aşağıda havalar soğuk</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function() {
$('button').click(function() {
$('html, body').animate({
scrollTop: $('#down').position().top
});
});
});
</script>
-->
</body>
</html>
w3schools behavior
Ek olarakta kayıtlarının uzamasına izin verirsen, sayfalamazsan kayıtlar çoğaldıkça takılma, geç yükleme gibi sorunlar çıkartıcaktır.