PHP arama ve yazıyı blog yazısı olarak kaydetme
iki sorum var...
bir website oluşturyorum ve main tagleri içinde php yardımıyla site içi arama yaptırmak istiyorum
fakat listeletemiyorum arama butonu ve kodları şöyle
<form action="pages/ara.php?islem=arama" method="GET">
<input name="ara" placeholder="Kartları ve yazarları aratın..." class="arama_inp" type="text"></input>
</form>
ve bunu index içinde yapıyorum sayfalarımıda index içinde görüntülüyorum benim yapmak istediğim
arama textinden gelen veriyi swicth e gönderip indexin main kısmında listeletmek
$sayfa = @$_GET['islem'];
switch($sayfa){
case 'arama':
include("pages/ara.php");
break;
bunu yaptığımda ben linkte arama sayfasına gönderdiğim veriyi görebiliyorum ama listelemiyor
swicth te default olarak ayarladığım kısım kalıyor yardım edersen çok sevinirim eğer sıkıntılı bir durumsa
arama ile ilgili tavsiyelerinide dinlerim
2.sorum ise veritabanına blog yazılarını nasıl kaydederim yani boşluk bıraksamda sadece bir boşluk bırakarak kaydediyor mysql
Soru hatalı mı? 👎
Eğer sorunun kurallara aykırı olduğunu düşünüyorsanız lütfen bize bildirin!
Cevaplar (7)
Sorunun şu;
formun action kısmında sen kendin değer göndermeye çalışmıssın buna gerek yok method kısmına get tanımladıysan içerisindeki her bir elemanı linkte name ve value değeri ile birlikte göndericektir zaten.
Örn.
<form action="deneme.php" method="get">
<input type="text" name="ara" value="prototurk">
</form>
<!-- Oluşacak Olan Link
deneme.php?ara=prototurk
Birden fazla input var ise
-->
<form action="deneme.php" method="get">
<input type="text" name="ara" value="prototurk">
<input type="text" name="ara1" value="tayfun">
</form>
<!-- Oluşacak Olan Link
deneme.php?ara=prototurk&?ara1=tayfun
-->
kendi formunda ara.php?islem=arama diye gönderdiğini sanarken sen aslında ara.php?ara=[input value] değeri gönderiyorsun.
<form action="pages/ara.php?islem=arama" method="GET">
Sonrasında burada $_GET['islem'] diyerek çekmeye çalışıyorsun oysaki $_GET['ara'] diyerek çekmen lazım
$sayfa = @$_GET['islem']; // Yerine $_GET['ara'] yazman lazım
Kısaca olması gereken kodların
<form action="pages/ara.php" method="GET">
<input name="ara" placeholder="Kartları ve yazarları aratın..." class="arama_inp" type="text">
</form>
<!-- input kapanış etiketi olmaz -->
<?php
$sayfa = @$_GET['ara'];
switch($sayfa){
case 'arama':
include("pages/ara.php");
break;
}
?>
2 . Soruna gelicek olursak str_replace fonksiyonuyla yapabilirsin. Veritabanına kayderken buna benzer bir işlemden geçir.
// html 1 den fazla boşluk bırakmayı kabul etmiyor onun yerine kullanarak boşluk bırabiliyoruz.
$text = 'Ben PHP kodluyorum bugün';
$text = str_replace(' ', ' ', $text);
// text'in içinde artık Ben PHP kodluyorum bugün
// Yazar ki html ile gösterirken herbir boşluk olarak yorumlanır.
echo $text;
// Çıktı: Ben PHP kodluyorum bugün
@ işaretlerini kullanma derim
$gelendeger = isset($_GET["arama"] ? $_GET["arama"] : "" ;
bu şekilde kullanmanı öneririm.
Eğer ajax kullanmıyorsan formu göndermek, kullanıcıyı action kısmındaki linke yönelticektir.
İstediğin link yapısı ancak form tekrar index sayfasına gönderilirse oluşur.
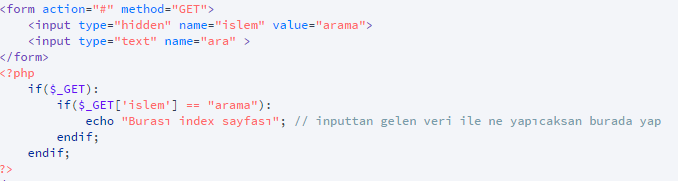
<!-- index.php -->
<form action="#" method="GET">
<input type="hidden" name="islem" value="arama">
<input type="text" name="aranan" value="3">
</form>
// index.php
if($_GET):
if($_GET['islem'] == "arama"):
echo "Burası index sayfası"; // inputtan gelen veriyle ara.php sayfasında ne yapıcaksan burada yap
endif;
endif;

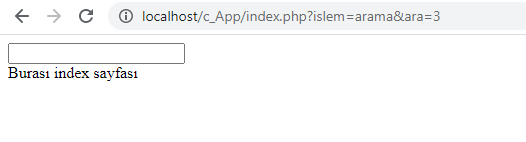
Form gönderildikten sonrası

- sıkıntım çözüldü bunun için teşekkür ederim fakat 1. de hala sıkıntı var sizin verdiğiniz kodlar benim arama php dosyamı
index php nin içerisinde hala görüntülemiyor
sizin verdiğiniz link yapısı bu
http://localhost/blogger/pages/ara.php?ara=ara
benim istediğim ise şu
http://localhost/blogger/index.php?islem=arama&aranan=3 islem swicth e gelen veri arama case bölümü
yani sizin verdiğiniz kodla ben index içierisinde görüntüleyemiyorum aranan öğelerimi
cevapladığın için teşekkür ederim ama bu sorunumu çözmüyor dinamik bir arama yaptrımıyorum buton görevinide form olduğu için
enter görüyor javascript olmadan form elemanıyla şöyle göndermeye çalışıyorum ama bir hata var
<form action="index.php?islem=ara" method="GET"></form> bunu index sayfamda yapıyorum
gibi ve yanında get edeceğim bir değer göndermem gerekiyor ara.php ye
$sayfa = @$_GET['islem'];
switch($sayfa){
case 'arama':
include("pages/ara.php"); // burasıda index sayfamda arama motorundan aldığım veriyi buraya gönderip girilen değere göre
break; //index.php de ara.php sayfasını çalıştırmak istiyorum
Umarım anlatabilmişimdir
2.sorum
blog yazılarımı kaydeden bir veritabanım var
(id(auto_pri) yazi_sira(long_text) blog_yazisi res1 res2) tar gibi alan adları var
ben sitemin kendi editörüyle yazıyı yazdırıp veritabanına kaydediyorum fakat yazıyı çekerken arada bıraktığım boşluklar felan
yok oluyor yazıyı düzenlediğim şekliyle yazımın bir alakası olmuyor yani
Selamlar,
Kodların arasında formun gönderme butonu olmadığından bunu arama kutusuna bir şeyler yazıldıkça çalıştırmaya yönelik farz ediyorum
<!-- test.php -->
<input type="text" name="ara" placeholder="Kartları ve yazarları aratın.." class="arama_inp">
<div id="yazbuna"></div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function() {
$('.arama_inp').keydown(function (){ // keydown veya keyup
$.post('arama.php',{
arama: $('.arama_inp').val()
}, function(response) {
$('#yazbuna').html(response);
})
});
});
</script>
// arama.php
if(isset($_POST['arama'])):
// Yapılacak işlemler
echo 'Çalışıyorum';
endif;
Bu işini görücektir ama 2. Sorunu anlamadım