- Kategoriler
-
Başlıklar
- CSS Gradient Kullanımı
- linear-gradient() - Doğrusal Gradyan
- Basit kullanımı
- Yönünü değiştirme
- Çapraz gradyan oluşturma
- Açıları kullanmak
- Birden fazla rengi kullanmak
- Renklerin pozisyonunu ayarlama
- Keskin çizgi oluşturmak
- Renk şeridi oluşturmak
- Resimle birlikte gradient kullanmak
- Radyal Gradyanlar
- Renklerin pozisyonunu ayarlama
- Konik Gradyan
- Konik merkezini ayarlamak
- Açıları kullanmak
- Tekrar eden gradyanlar
- Tekrar eden linear-gradient
- Tekrar eden radial-gradient
- Tekrar eden conic-gradient
- Gradient Oluşturma Araçları
- Hazır Gradient Desenleri
-
Paylaş
CSS Gradient Kullanımı
CSS'de arkaplana renk geçişleri vermek için birkaç gradient özelliği mevcut. Bunların sırasıyla neler olduklarına ve nasıl kullanıldıklarına bir bakalım.
linear-gradient() - Doğrusal Gradyan
Adından da anlaşılacağı üzeri, doğrusal bir çizgi üzerinde renk geçişi vermek için kullanılıyor.
Basit kullanımı
Temelde en basit kullanımı 2 renk kombinasyonu ile olmaktadır. Örneğin turuncu ve limon yeşili renginden oluşan bir renk geçişi oluşturalım.
.box {
width: 150px;
height: 150px;
background: linear-gradient(orange, lime);
}Yönünü değiştirme
Varsayılan olarak yönü yukarıdan aşağı olacak şekilde belirlenmiştir. Bunu değiştirmek için yön belirtmeniz yeterli. Belirtebileceğiniz yönler ise şunlardır;
- to top
- to left
- to right
- to bottom
Örnek kullanım ise şöyledir;
.box {
width: 150px;
height: 150px;
background: linear-gradient(to top, orange, lime);
}Her bir yön kullanımının sonuçları ise şöyledir;
Çapraz gradyan oluşturma
Yukarıda açıları sadece yatay ve dikey olarak gösterdim. Ancak çapraz olarakta açı belirlemek mümkün. Kullanabileceğiniz açılar ise şöyle;
- to top left
- to top right
- to bottom left
- to bottom right
Örnek kullanımı ise;
.box {
width: 150px;
height: 150px;
background: linear-gradient(to top right, orange, lime);
}Kısaca tüm açılara örnek vermek gerekirse;
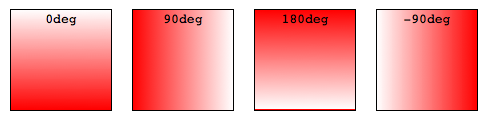
Açıları kullanmak
Eğer yön belirtmede daha fazla kontrol istiyorsanız açıları kullanabilirsiniz. Açılar saat yönünde belirlenmektedir. Şu görsel olayı daha mantıklı kılacaktır.

Yani örneğin yukarıdaki çapraz açıları deg ile belirleseydik karşılıkları şunlar olacaktı;
- to top left -
45deg - to top right -
315degya da-45deg - to bottom left -
225deg - to bottom right -
135deg
İstediğiniz açıyı deg birimiyle belirleyebilirsiniz. Örneğin;
.box {
width: 150px;
height: 150px;
background: linear-gradient(70deg, orange, lime);
}Birden fazla rengi kullanmak
En az 2 renk kullanmamız gerektiğini söylemiştim, ikiden çok daha fazla renk kullanabiliriz.
.box {
width: 150px;
height: 150px;
background: linear-gradient(red, yellow, blue, orange);
}Renklerin pozisyonunu ayarlama
Eğer renk bitişlerini varsayılanın hariciinde belirlemek isterseniz px ve % cinsinden belirtebilirsiniz. Örneğin;
.box {
width: 150px;
height: 150px;
background: linear-gradient(to right, red 15px, yellow 60px, green 50%);
}Keskin çizgi oluşturmak
Keskin çizgi oluşturmak için rengin pozisyonunu 50% olarak belirleyebilirsiniz. 2'den fazla renklerde sonuç alamazsınız.
.box {
width: 150px;
height: 150px;
background: linear-gradient(to right, red 50%, green 50%);
}to right yerine to bottom right ya da 45deg gibi çapraz açı belirleyerekte kullanabilirsiniz keskin çizgileri.
Renk geçişleri varsayılan olarak eşit olacak şekilde ayarlanır. Yani kırmızıdan maviye renk geçişinde %50 kırmızı %50 mavi geçişi olacak şekilde ayarlanır. Ancak bunu değiştirebilirsiniz.
.box {
width: 150px;
height: 150px;
background: linear-gradient(red, 20%, blue);
}Normal şartlarda %50-%50 olması gerekirken biz %20-%80 olarak ayarlamış olduk.
Renk şeridi oluşturmak
Keksin gradient oluşturmak için 2 renk kullanmanız gerektiğini söylemiştim. Şimdi renk şeridi nasıl yapabiliriz buna bakalım. Bunun için 2 color stop değeri kullanacağız. Yani normalde red 50%, blue 50% yaparak tek color stop kullanıyorduk.
.box {
width: 150px;
height: 150px;
background: linear-gradient(lime 25%, blue 25% 50%, orange 50% 75%, rebeccapurple 75%);
}Bu mantıksa limon yeşili rengi 0-%25 arası, mavi rengi %25-%50 arası, turuncu rengi %50-%75 arası ve mor rengi %75-%100 arası yer kaplıyor. Eğer net değerler vermezsek o zaman keskin değilde bulanık renk elde ederdik. Örneğin;
.box {
width: 150px;
height: 150px;
background: linear-gradient(lime 20%, blue 30% 45%, orange 50% 70%, rebeccapurple 75%);
}Resimle birlikte gradient kullanmak
Bildiğiniz gibi birden fazla görseli kullanabiliyorduk, bu görselleri gradient ilede harmanlamak mümkün. Örneğin;
.box {
width: 150px;
height: 150px;
background: linear-gradient(to right, transparent, rgba(0,255,0,.8)),
url(https://prototurk.com/prototurk.png);
}rgba() kullanarak opaklık değeri düşük arkaplan renkleride kullanabileceğimizi anlamış olduk. Ayrıca transparent ile transparandan bir renge doğru geçiş yapmakta mümkün.
Radyal Gradyanlar
Radyal gradyanlar, merkezi bir noktadan yayılmak dışında linear-gradient'e benzer. Ufak bir örnek vermek gerekirse;
.box {
width: 150px;
height: 150px;
background: radial-gradient(red, green);
}Renklerin pozisyonunu ayarlama
Gradyanın başlangıç pozisyonunu ayarlamak için şu terimleri kullanabilirsiniz;
- at left
- at right
- at bottom
- at top
.box {
width: 150px;
height: 150px;
background: radial-gradient(at left, red, green);
}Her birisine birer örnek vermek gerekirse;
Konik Gradyan
Konik gradyan bir merkezden yayılmak üzere renk geçişi verebildiğimiz bir değer. En basit kullanımı ise şöyle;
.box {
width: 150px;
height: 150px;
background: conic-gradient(red, blue);
}Konik merkezini ayarlamak
Konik gradyanlar bir merkezden yayılıyor demiştim. Bu merkezin pozisyonunu değiştirmek isterseniz yatay ve dikey eksenlerini belirtmek için at ifadesini kullanabilirsiniz.
.box {
width: 150px;
height: 150px;
background: conic-gradient(at 0% 70%, red 10%, blue 30%);
}0% yatay ekseni 70% ise dikey ekseni temsil etmektedir.
Açıları kullanmak
Diğerlerinde olduğu gibi deg ile açıyı belirlemek için bu from ifadesini kullanabilirsiniz.
.box {
width: 150px;
height: 150px;
background: conic-gradient(from 225deg, red, blue);
}Tekrar eden gradyanlar
linear-gradient(), radial-gradient() ve conic-gradient() fonksiyonları tekrar etmeyi desteklemezler. Bunlar için ayrı fonksiyonlar var.
Kısaca bu fonksiyonların başına repeating- ifadesini koyarak kullanabilirsiniz.
Tekrar eden linear-gradient
repeating-linear-gradient() fonksiyonu ile tekrar eden linear gradient yapılabilir. Örneğin;
.box {
width: 150px;
height: 150px;
background: repeating-linear-gradient(#c75c28 0 5px, #ded23d 5px 10px);
}Burada 0-5px arası #c75c28 rengi, 5px-10px arası #ded23d rengi belirledik. Geri kalanıda bu mantıkta tekrar edecektir. Ayrıca bunu bir açıylada şöyle eski günlerde yapılan gradientler gibi yapabilirdik;
.box {
width: 100%;
height: 50px;
background: repeating-linear-gradient(45deg, transparent 0 5px, #ddd 5px 10px);
}Tekrar eden radial-gradient
Aynısının radyal versiyonu ise şöyledir;
.box {
width: 150px;
height: 150px;
background: repeating-radial-gradient(#c75c28 0 5px, #ded23d 5px 10px);
}Tekrar eden conic-gradient
Aynısının konik gradyan versiyonu ise şöyledir;
.box {
width: 150px;
height: 150px;
border-radius: 50%;
background: repeating-conic-gradient(from 0deg, red 0deg 30deg, yellow 30deg 60deg, blue 60deg 90deg)
}Gradient Oluşturma Araçları
Gradient ile ilgili detaylı bilgiyi akılda tutmak zordur. Bu yüzden genelde ben gradient oluştururken hazır görsel servisleri kullanıyorum, böylece karar vermek çok daha kolay oluyor. Benim size verebileceğim birkaç adres var, bunlara gözatabilirsiniz;
Hazır Gradient Desenleri
Birbirinden güzel hazır css desenlerini keşfetmek isterseniz şu sitelere gözatabilirsiniz, ilham verecektir.