Search edilen veriyi inputa yazdırma
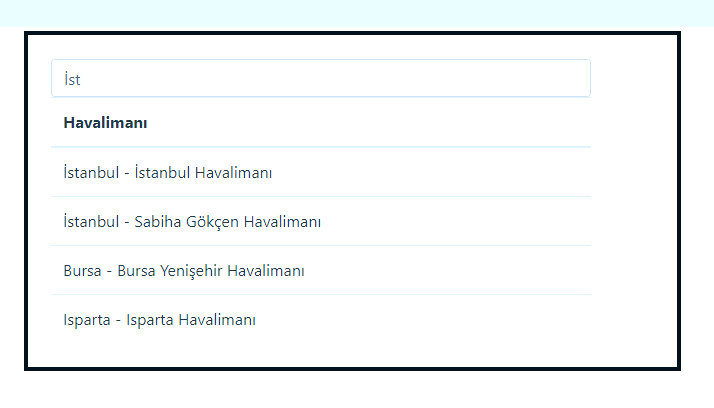
Merhabalar bir arama yerim var altta çıkan veriyi arama yapılan inputa yazdırtmak istiyorum bunu nasıl yapabilirim

kodlarım
<div class="container">
<div class="row">
<div class="col-sm-3">
</div>
<div class="col-sm-6">
<input type="text" class="form-control" id="search">
<table class="table table-hover">
<thead>
<tr>
<th>Havalimanı</th>
</tr>
</thead>
<tbody id="output">
</tbody>
</table>
</div>
<div class="col-sm-3">
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("#search").keypress(function(){
$.ajax({
type:'POST',
url:'search.php',
data:{
name:$("#search").val(),
},
success:function(data){
$("#output").html(data);
}
});
});
});
</script>
Search.php
<?php
try {
$db = new PDO("mysql:host=localhost;dbname=test;charset=utf8", "root","");
} catch ( PDOException $e ){
print $e->getMessage();
}
$query = $db->prepare("SELECT * FROM havalimani WHERE liman LIKE '%".$_POST['name']."%' OR sehir LIKE '%".$_POST['name']."%'");
$query->execute();
$hesab=$query->fetchAll();
if($query->rowCount()){
foreach($hesab as $row){
echo ' <tr>
<td><input type="text" class="form-control" name="liman" value="'.$row['sehir'].' - '.$row['liman'].'"></td>
</tr>';
}
}
else{
echo "<tr><td>Havalimanı Bulunamadı</td></tr>";
}
?>
Search kısmında tek veri var ise veriyi yazdırıyor 2 ve daha fazla ise undefined yazıyor bunu nasıl aşabilirim
<?php
try {
$db = new PDO("mysql:host=localhost;dbname=test;charset=utf8", "root","");
} catch ( PDOException $e ){
print $e->getMessage();
}
$query = $db->prepare("SELECT * FROM havalimani WHERE liman LIKE '%".$_POST['name']."%' OR sehir LIKE '%".$_POST['name']."%'");
$query->execute();
$hesab=$query->fetchAll();
if($query->rowCount()){
foreach($hesab as $row){
echo ' <tr>
<td>
<input onclick="veris()" class="form-control" type="text" id="veri" value="'.$row['sehir'].' - '.$row['liman'].'">
</td>
</tr>';
}
}
else{
echo "<tr>
<td>Havalimanı Bulunamadı</td>
</tr>";
}
?>
<script>
function veris() {
document.getElementById("search").value = veri.value;
}
</script>
<input type="text" class="form-control" id="search">