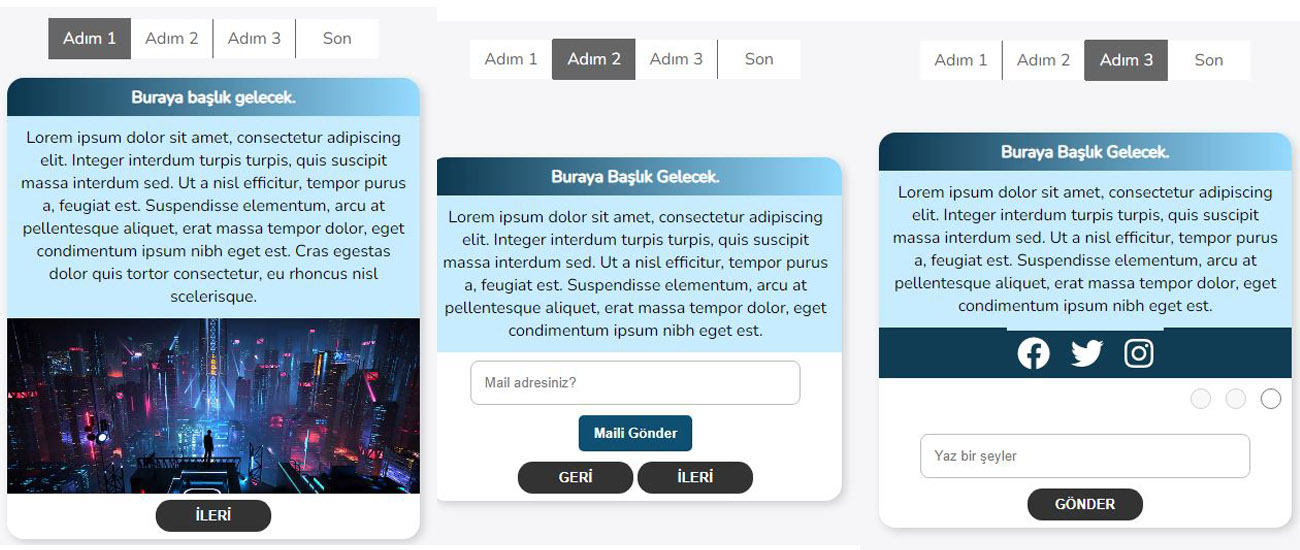
Steppter Tasarımda Mail onayı yaptırma.
Daha önce sormuştum tasarımını yaptığım bi proje var. 2.Adım'da email onayı aldıktan sonra 3.Adıma geçmesini istiyorum. Sayfa yenilenip başa dönmeden mail onayını nasıl halledebilirim yardımcı olabilir misiniz?
Şöyle bir mantık yapmak istiyorum Mail onayı alındıktan sonra İLERİ butonu gelsin. Derdimi tam anlabildim mi bilmiyorum. Yardımcı olabilir misiniz? 2 gündür bunu yapmaya çalışıyorum.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="font/css/all.css">
<title>Document</title>
</head>
<body>
<main>
<div class="stepper">
<div class="step--1 step-active">Adım 1</div>
<div class="step--2">Adım 2</div>
<div class="step--3">Adım 3</div>
<div class="step--4">Son</div>
</div>
<form class="form form-active">
<div class="form--header-container">
<h1 class="form--header-title">
Buraya başlık gelecek.
</h1>
</div>
<p style="padding:10px; background-color:#c7ebff;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer interdum turpis turpis, quis suscipit massa
interdum sed. Ut a nisl efficitur, tempor purus a, feugiat est. Suspendisse elementum, arcu at pellentesque
aliquet, erat massa tempor dolor, eget condimentum ipsum nibh eget est. Cras egestas dolor quis tortor
consectetur, eu rhoncus nisl scelerisque.
</p>
<img src="img1.jpg" alt="" style="width:100%;">
<button class="form__btn" id="btn-1">İLERİ</button>
</form>
<form class="form">
<div class="form--header-container">
<h1 class="form--header-title">
Buraya Başlık Gelecek.
</h1>
</div>
<p style="padding:10px; background:#c7ebff">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer interdum turpis turpis, quis suscipit massa interdum sed. Ut a nisl efficitur, tempor purus a, feugiat est.
Suspendisse elementum, arcu at pellentesque aliquet, erat massa tempor dolor, eget condimentum ipsum nibh eget est.
</p>
<input type="text" placeholder="Mail adresiniz?" />
<button class="btn-onay">Maili Gönder</button>
<button class="form__btn" id="btn-2-prev">GERİ</button>
<button class="form__btn" id="btn-2-next">İLERİ</button>
</form>
<form class="form">
<div class="form--header-container">
<h1 class="form--header-title">
Buraya Başlık Gelecek.
</h1>
</div>
<p style="padding:10px; background-color:#c7ebff;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer interdum turpis turpis, quis suscipit massa interdum sed. Ut a nisl efficitur, tempor purus a, feugiat est.
Suspendisse elementum, arcu at pellentesque aliquet, erat massa tempor dolor, eget condimentum ipsum nibh eget est.
</p>
<div class="social-icons">
<a href="#">
<i class="fab fa-facebook fa-2x"></i>
</a>
<a href="#">
<i class="fab fa-twitter fa-2x"></i>
</a>
<a href="#">
<i class="fab fa-instagram fa-2x"></i>
</a>
</div>
<div class="radio-btn">
<input type="radio" disabled>
<input type="radio" disabled>
<input type="radio">
</div>
<div style="clear: both;"></div>
<input type="text" placeholder="Yaz bir şeyler" />
<button class="form__btn" id="btn-3" style="margin-top:10px;">GÖNDER</button>
</form>
<div class="form--message"></div>
</main>
<script src="app.js"></script>
<script src="font/js/all.js"></script>
</body>
</html>
@import url("https://fonts.googleapis.com/css?family=Nunito&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #f5f6f7;
font-family: "Nunito", sans-serif;
}
main {
height: 100vh;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
position: relative;
}
.stepper {
width: 20rem;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 5%;
}
.step--1,
.step--2,
.step--3,
.step--4 {
width: 5rem;
padding: 0.5rem 0;
background: #fff;
color: #666;
text-align: center;
}
.step--1,
.step--2,
.step--3 {
border-right: 1px solid #666;
}
.form {
background: #fff;
text-align: center;
position: absolute;
width: 25rem;
box-shadow: 0.2rem 0.2rem 0.5rem rgba(51, 51, 51, 0.2);
display: none;
border-radius: 1rem;
overflow: hidden;
}
.form--header-container {
background: linear-gradient(to right, #0a354c, #95daff);
color: #fff;
height: 2.3rem;
padding: 8px 0;
}
.form--header-title {
font-size: 1rem;
}
.form--header-text {
padding: 0.5rem 0;
}
input[type="text"] {
padding: 0.8rem;
margin: auto;
margin-top: 0.5rem;
width: 20rem;
display: block;
border-radius: 0.5rem;
outline: none;
border: 1px solid #bdbdbb;
}
.form__btn {
background: #333;
color: #fff;
outline: none;
border: none;
padding: 0.5rem 0.7rem;
width: 7rem;
margin: 0 auto;
margin-bottom:7px;
border-radius: 0.9rem;
text-transform: uppercase;
font-weight: 700;
cursor: pointer;
}
.form--message-text {
width: 25rem;
background: #fff;
color: #444;
padding: 2rem 1rem;
text-align: center;
font-size: 1.4rem;
box-shadow: 0.2rem 0.2rem 0.5rem rgba(51, 51, 51, 0.2);
animation: fadeIn 0.8s;
border-radius: 1rem;
}
.form-active {
z-index: 1000;
display: block;
}
.form-active-animate {
animation: moveRight 1s;
}
.form-inactive {
display: block;
animation: moveLeft 1s;
}
.step-active {
background: #666;
color: #fff;
border: 1px solid #666;
}
.btn-onay {
display:block;
margin:10px auto;
border:none;
padding:10px 15px;
border-radius:5px;
background-color:#0e4f72;
color:#fff;
font-weight:bold;
transition:all 200ms;
cursor:pointer
}
.btn-onay:hover {
background-color:#4293bf;
}
.social-icons {
display:flex;
justify-content:center;
background-color:#103c54;;
}
.social-icons a {
display:block;
padding:6px 10px;
color:#fff;
border-top:3px #c7ebff solid;
transition:all 200ms
}
.social-icons a:hover {
border-top:3px #0a354c solid
}
.radio-btn {
float:right;
margin-top:10px;
margin-bottom: 10px;
}
.radio-btn input {
width:20px;
height:20px;
margin-right:10px;
}
@keyframes moveRight {
0% {
transform: translateX(-27rem) scale(0.9);
opacity: 0;
}
100% {
transform: translateX(0rem) scale(1);
opacity: 1;
}
}
@keyframes moveLeft {
0% {
transform: translateX(0rem) scale(1);
opacity: 1;
}
100% {
transform: translateX(27rem) scale(0.9);
opacity: 0;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
const formBtn1 = document.querySelector("#btn-1")
const formBtnPrev2 = document.querySelector("#btn-2-prev")
const formBtnNext2 = document.querySelector("#btn-2-next")
const formBtn3 = document.querySelector("#btn-3")
// Button listener of form 1
formBtn1.addEventListener("click", function(e) {
gotoNextForm(formBtn1, formBtnNext2, 1, 2)
e.preventDefault()
});
// Next button listener of form 2
formBtnNext2.addEventListener("click", function(e) {
gotoNextForm(formBtnNext2, formBtn3, 2, 3)
e.preventDefault()
});
// Previous button listener of form 2
formBtnPrev2.addEventListener("click", function(e) {
gotoNextForm(formBtnNext2, formBtn1, 2, 1)
e.preventDefault()
});
// Button listener of form 3
formBtn3.addEventListener("click", function(e) {
document.querySelector(`.step--3`).classList.remove("step-active")
document.querySelector(`.step--4`).classList.add("step-active")
formBtn3.parentElement.style.display = "none"
document.querySelector(".form--message").innerHTML = `
<h1 class="form--message-text">İşlem başarıyla gerçekleşti.</h1>
`
e.preventDefault()
});
const gotoNextForm = (prev, next, stepPrev, stepNext) => {
// Get form through the button
const prevForm = prev.parentElement
const nextForm = next.parentElement
const nextStep = document.querySelector(`.step--${stepNext}`)
const prevStep = document.querySelector(`.step--${stepPrev}`)
// Add active/inactive classes to both previous and next form
nextForm.classList.add("form-active")
nextForm.classList.add("form-active-animate")
prevForm.classList.add("form-inactive")
// Change the active step element
prevStep.classList.remove("step-active")
nextStep.classList.add("step-active")
// Remove active/inactive classes to both previous an next form
setTimeout(() => {
prevForm.classList.remove("form-active")
prevForm.classList.remove("form-inactive")
nextForm.classList.remove("form-active-animate")
}, 1000);
}