react native state kullanım sorunu
Herkese merhaba,
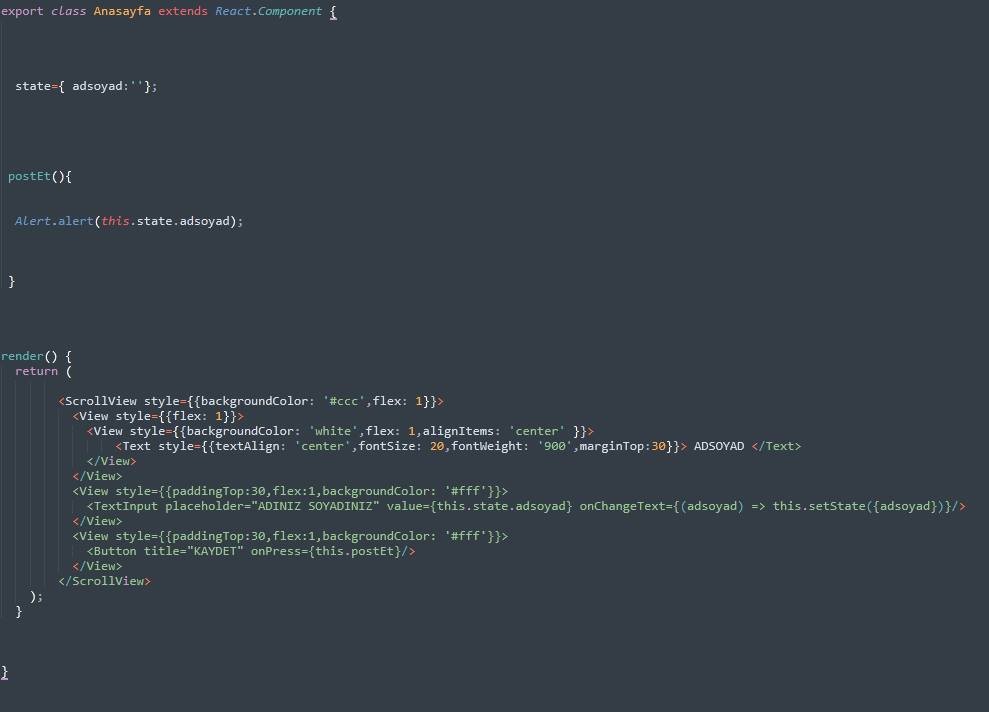
Kaydet butonuna tıkladığım zaman postEt fonksiyonunu çalıştırıyorum ama bu fonksiyon içerisinden ben textinputtan girilen değeri alert ile nasıl gösteririm acaba ? state ile ne yaptıysam olmadı

Hocam kodunuzdan sorunun ne olduğunu tam anlayamadım ancak aşağıdaki şekilde yaptığımda sıkıntısız çalışıyor.
export default class App extends React.Component {
state = {
value: '',
}
showAlert(){
Alert.alert( 'Alert Title', this.state.value);
}
onChangeText(text) {
this.setState({
...this.state,
value: text
})
}
render() {
return (
<View style={styles.container}>
<TextInput
style={{ height: 40, borderColor: 'gray', borderWidth: 1, width: 200 }}
onChangeText={text => this.onChangeText(text)}
value={this.state.value}
/>
<TouchableOpacity onPress = {this.showAlert.bind(this)} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
</View>
);
}
}
Bu şekilde anlaşılmazsa diye ayrıca [https://snack.expo.io/ByrpzUY78](https://snack.expo.io/ByrpzUY78 "Şuraya") da örneği kaydettim.