Yan yana olan kutuları aynı boyuta getirmek
Bir ürünün ismi uzun olunca heighti otomatik olarak büyüyor.
Ürünleri listelerken aynı sırada olan ürünlerin (örneğin 3 ürün) height değerlerini o sırada en fazla height kaplayan ürüne eşitlemek istiyorum.
Örnek
3 tane ürünümüz olsun
- Macbook Air
- iMac
- Msi G570 16GB 512GB SSD GTX 1050 Ti
yukarıdaki ürünlerde bir ürünün ismi diğerlerinden büyük ve aynı sırada olduklarında tabii ki msi bilgisayarın büyüklüğü diğerlerinden daha büyük oluyor.
Bunu satırları sınırlayarak önleyebiliyorum ancak ben ismin tamamının görünmesini istiyorum. Benim istediğim şey ise amazondan aldığım örnekteki gibi hepsinin boyutunun o satırdaki bütün elemanların heightfleri o satırdaki en büyük heighte sahip olan ürünün heightine eşit olmaları yani bu durumda msi bilgisayarın boyutu neyse diğerlerinin de aynı heighte sahip olması
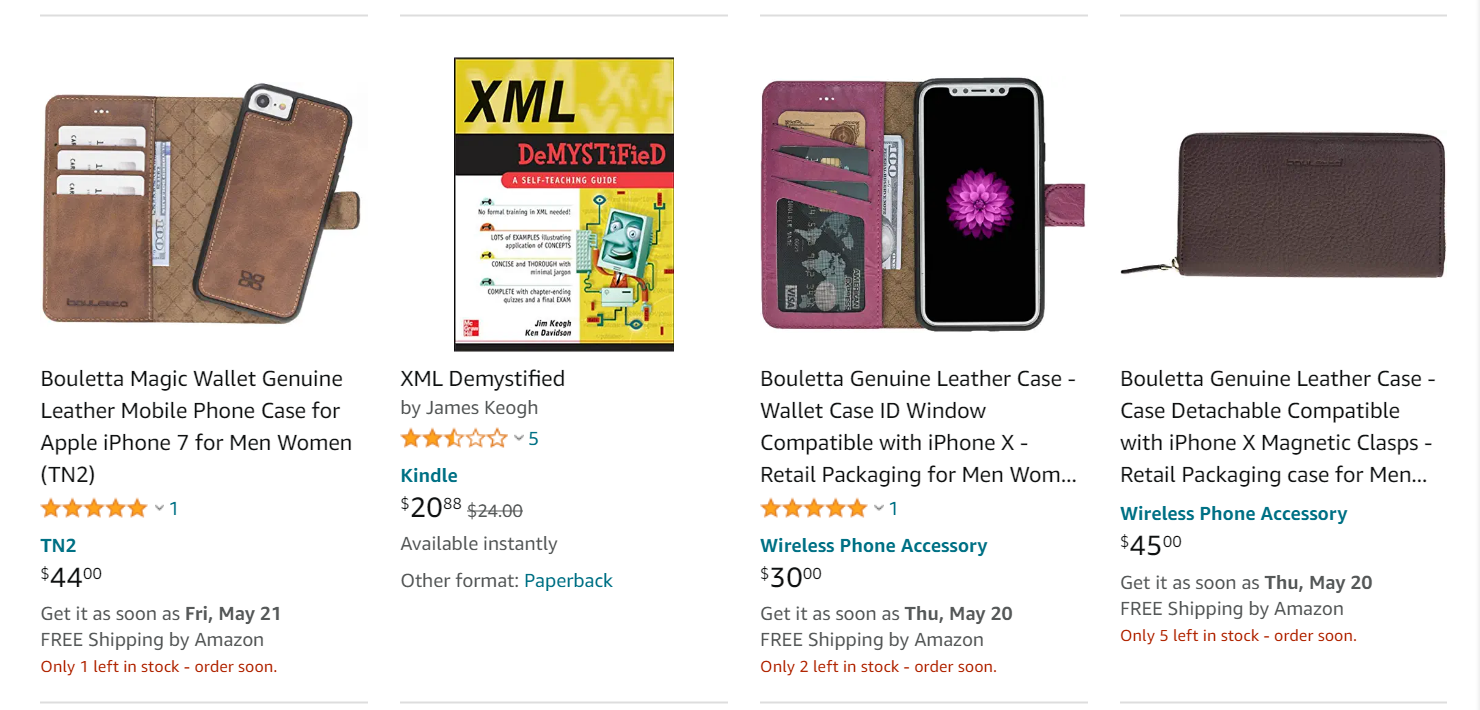
Amazondan aldığım örnek aşağıdadır.

yukarıdaki gibi en uzun ürün 1.ürün olduğu için diğer 3 ürün de aynı heighte sahip
umarım istediğim şeyi anlatabilmişimdir.
Ürünleri çekmek için kullandığım kod aşağıdadır.
<div class="shop-product-wrap">
<div class="row row-8">
<?php foreach ($products as $product): ?>
<div class="product-col col-lg-3 col-md-4 col-sm-6">
<!-- Single Product Start -->
<div class="single-product-wrap mt-10">
<div class="product-image">
<a href="<?= $product['url'] ?>"><img class="lazy"
src="<?= public_url('images/other/thumbnail.jpg') ?>"
data-src="<?= image_url($product['image_small']) ?>"
alt=""></a>
</div>
<div class="product-button">
<a onclick="wishlist.add(<?= $product['product_id'] ?>)"
class="add-to-wishlist">
<i class="icon-heart"></i></a>
</div>
<div class="product-content">
<h6 class="product-name"><a
href="<?= $product['url'] ?>"><?= $product['product_name'] ?></a>
</h6>
<div class="starts-icon-box">
<i class="stars-icon"></i>
</div>
<div class="price-box">
<div class="single-product-discount-and-price">
<?php if ($product['product_discount_price']): ?>
<span class="onsale"><?= (100 - (round(($product['product_price'] * 100) / $product['product_discount_price']))) . '%' ?></span>
<?php endif; ?>
<div class="old-and-new-price">
<span class="old-price"><?= $product['product_discount_price'] ?> TL</span>
<span class="new-price"><?= number_format($product['product_price'], 2) ?> TL</span>
</div>
</div>
</div>
<div class="product-button-action">
<a onclick="cart.add(<?= $product['product_id'] ?>,1)"
class="add-to-cart">Sepete Ekle</a>
</div>
</div>
</div>
<!-- Single Product End -->
</div>
<?php endforeach; ?>
</div>
</div>
Hocam display özelliğini flex yapın; align-items özelliğini de strech yapmalısınız. Örnekle;
<div class="Box-Wrapper">
<div class="Box">Box-1</div>
<div class="Box">Box-2</div>
<div class="Box">Box-3</div>
</div>
.Box-Wrapper{
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
align-items: stretch;
}
Bu şekilde 3 Box yan yana 1. sola dayalı, 3. sağa dayalı, 2. ortalı ve yükseklikleri eşit olacaktır.