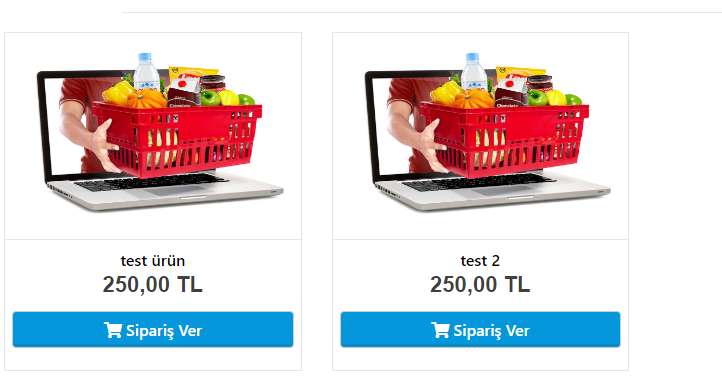
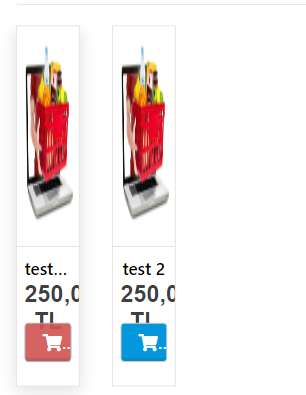
Ufak bi css sorunu yardımlarınızı bekliyorum


Pc de sıkıntı olmuyor lakin mobilde bi türlü boyutu ayarlayamadım nası yapabilirim
<?php
<div class="col-12 col-12 col-xs-12 col-lg-12 col-md-12">
<div class="featured-inner">
<div class="featured-image">
<a href="urunler/<?php echo $benzeruruncek['urun_seourl']; ?>">
<img class="urunler" style="width: 300px; height: 200px;" src="<?php echo $benzerurunresimcek['urun_resimyol']; ?>" alt="<?php echo $benzeruruncek['urun_ad']; ?>">
</a>
</div>
<div class="featured-info">
<a href="urunler/<?php echo $benzeruruncek['urun_seourl']; ?>" style="background-color: #fff!important;color:#000!important;">
<?php echo $benzeruruncek['urun_ad']; ?>
</a>
<p class="reating" style="display:none">
<span class="rate">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</span>
</p>
<span class="price"><?php
$urun_fiyat = $benzeruruncek['urun_fiyat']; $urun_fiyat = number_format($urun_fiyat, 2, ',', '.');
echo $urun_fiyat . " TL"; ?>
</span>
<div class="featured-button">
<a href="urunler/<?php echo $benzeruruncek['urun_seourl']; ?>" class="btn btn-secondary btn-add-site" style="background-color: #0597db;color: #ffffff;"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Sipariş Ver</a>
</div>
</div>
</div>
</div>
?>