HTML+CSS Mega menü 2.satır olan menü blokları üstekinin hemen altında başlaması / gereksiz boşlukları kaldırmak
Merhaba arkadaşlar, bir mega menü tasarlamak istiyorum ama menü grupları 2.satır oldugunda bir üst satırın hemen altında başlamasını istiyorum ama üst satırda örnek vereyim 3.box uzun ise onun bitiği yerden sonra 2.satır başlıyor
Buda gereksiz boşlukların oluşmasına neden oluyor, bunu nasıl çözerim
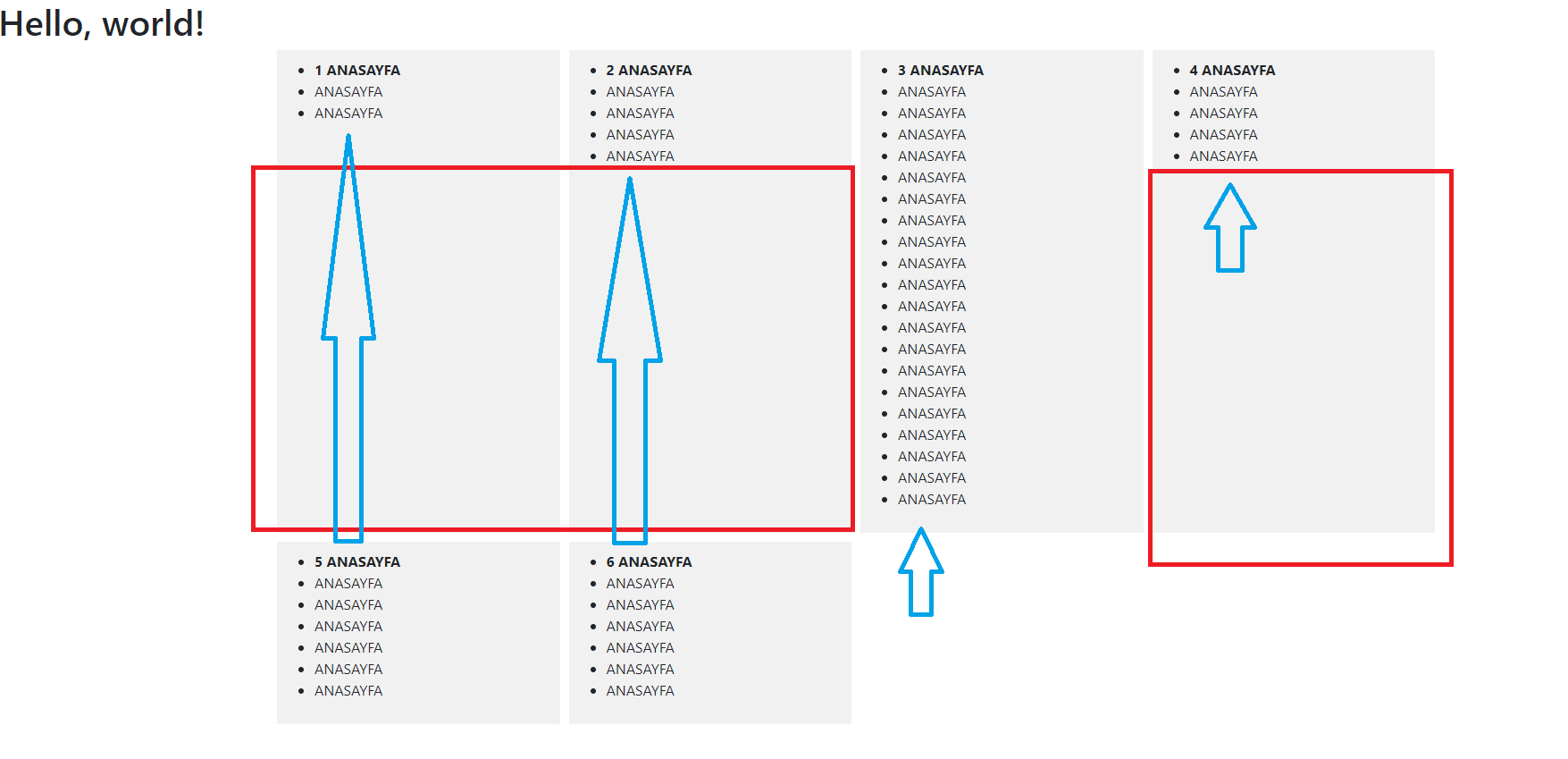
örnek bir görsel hazırladım
img :

<div class="container-xxl">
<div class="row1">
<div class="box1">
<ul>
<li>1 ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
</ul>
</div>
<div class="box1">
<ul>
<li>2 ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
</ul>
</div>
<div class="box1">
<ul>
<li>3 ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
</ul>
</div>
<div class="box1">
<ul>
<li>4 ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
</ul>
</div>
<div class="box1">
<ul>
<li>5 ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
</ul>
</div>
<div class="box1">
<ul>
<li>6 ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
<li>ANASAYFA</li>
</ul>
</div>
</div>
</div>
ul li:first-child {
font-weight: bold;
}
.row1 {
display: flex;
width: 100%;
flex-wrap: wrap;
height: auto;
gap: 10px;
}
.box1 {
display: block;
width: 24%;
padding: 10px;
background-color: #f1f1f1;
}
arkadaşlar bu bir prototip demo gibi düşünün :)
amacım 5. blok 1.blogun hemen altında bşalasın, yanı bir üst satırdaki nerede biterse altakide hemen onun altında bitsin
bunu nasıl yaparım ?
Merhaba grid ile istediğiniz sonuca ulaşabilirsiniz.
ul li:first-child {
font-weight: bold;
}
.row1 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: minmax(100px, auto);
gap: 10px;
}
.box1 {
background-color: #f1f1f1;
padding: 10px;
}