Diziler içinde anahtar/ları yinelenen satırları toplama (Sql sorgusu gibi)
Herkese iyi günler.
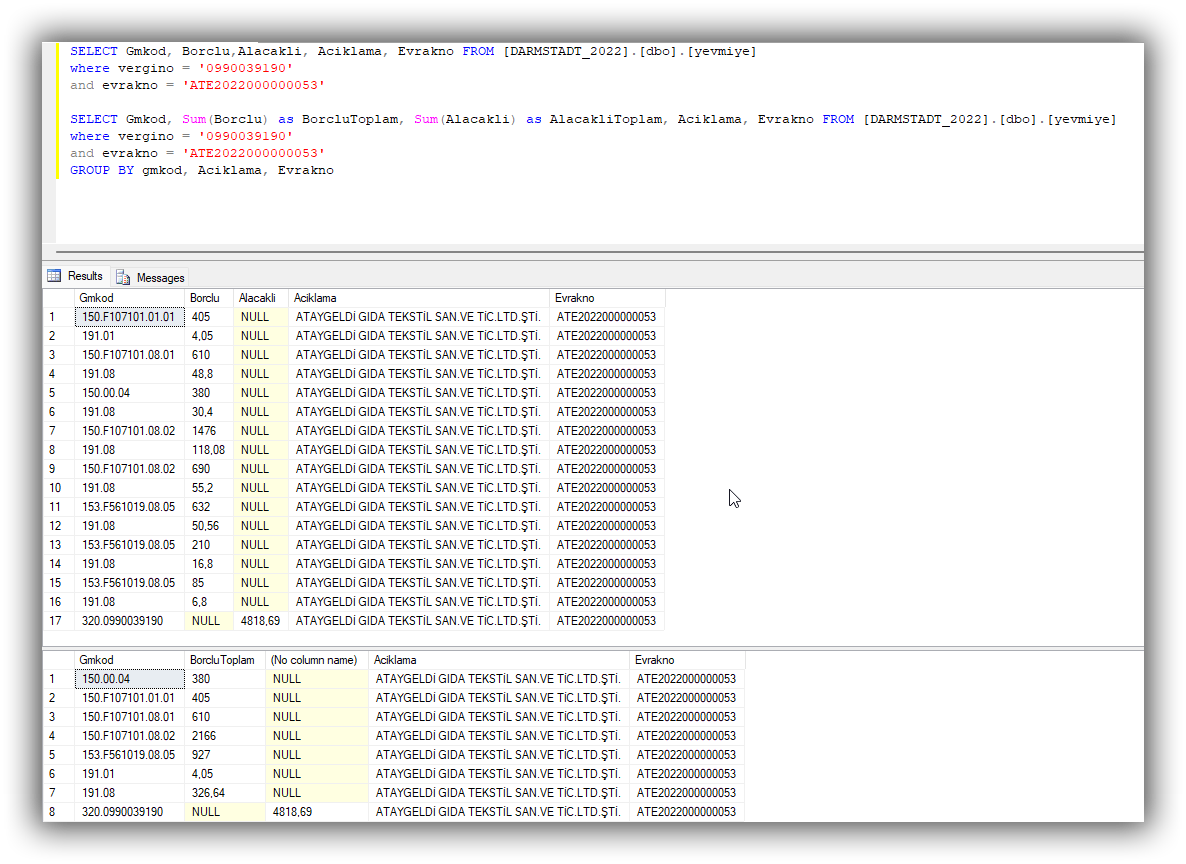
Görselde görmüş olduğunuz Sql sorgusunda gmkod sütununda aynı olan satırların borçlu ve alacaklı değerleri toplanıyor.
Benzerini javascript ile uygulamak istiyorum.
Aşağıdaki çalışmamı inceleyebilir misiniz?
Ne kadar doğru yaptım bilmiyorum çıktı en azından istediğim gibi.
Daha farklı, daha verimli bir yöntem varsa yardımcı olabilir misiniz?

let data = [
{gmKod: "600.18", tutar:1000, tip:"A"},
{gmKod: "391.18", tutar:180, tip:"A"},
{gmKod: "600.18", tutar:500, tip:"A"},
{gmKod: "391.18", tutar:90, tip:"A"},
{gmKod: "600.08", tutar:500, tip:"A"},
{gmKod: "391.08", tutar:40, tip:"A"},
{gmKod: "100", tutar:1310, tip:"B"},
{gmKod: "320", tutar:1000, tip:"B"}
]
let gmKod = data.map((e) => e.gmKod)
let gmKodSet = [...new Set(gmKod)]
let exp = {
borc: [],
alacak: []
}
gmKodSet.forEach(e => {
exp.borc = exp.borc.concat(data.filter(f => {
return (f.gmKod == e && f.tip == "B")
}))
exp.alacak = exp.alacak.concat(data.filter(f => {
return (f.gmKod == e && f.tip == "A")
}))
})
//console.log(exp)
let totalBorc = exp.borc.reduce((a, b) => {
let key = b.gmKod
if (!a[key]) {
a[key] = {
name: "",
tutar: 0,
tip: ""
}
}
a[key].name = key
a[key].tip = b.tip
a[key].tutar += b.tutar
return a
}, {})
let totalAlacak = exp.alacak.reduce((a, b) => {
let key = b.gmKod
if (!a[key]) {
a[key] = {
name: "",
tutar: 0,
tip: ""
}
}
a[key].name = key
a[key].tip = b.tip
a[key].tutar += b.tutar
return a
}, {})
//console.log(total)
let newTotal = gmKodSet.map(gm => {
if(totalBorc[gm]?.tutar) {
return {
gmKod: gm,
tutar: totalBorc[gm]?.tutar,
tip: totalBorc[gm]?.tip
}
}
})
newTotal = newTotal.concat(gmKodSet.map(gm => {
if (totalAlacak[gm]?.tutar) {
return {
gmKod: gm,
tutar: totalAlacak[gm]?.tutar,
tip: totalAlacak[gm]?.tip
}
}
})).filter(n => n != null)
console.log(newTotal)
/* ÇIKTISI */
[
{ gmKod: '100', tutar: 1310, tip: 'B' },
{ gmKod: '320', tutar: 1000, tip: 'B' },
{ gmKod: '600.18', tutar: 1500, tip: 'A' },
{ gmKod: '391.18', tutar: 270, tip: 'A' },
{ gmKod: '600.08', tutar: 500, tip: 'A' },
{ gmKod: '391.08', tutar: 40, tip: 'A' }
]
Benim de şöyle bir önerim var; sql tarafında böyle sorgular yazıyor isen gerçek seneryoya yakın ve uygulanabilir hazırlamalısın.
Bu hali ile böyle bir sorgu çalıştırırsan monolit bir uygulamayı kitlersin bu sorgu çalıştığında data da şayet göre büyük ise 'WITH(NOLOCK)' ifadesi kullanmayı unutma