React Projesini Build Aldıktan Sonra Sadece Beyaz Sayfa Gözüküyor
Geliştirdiğim basit react projesini build aldım ve html dosyasını chrome da açmaya çalıştığımda sayfa sadece beyaz olarak gözüküyor. Console a baktığımda CORS hatasını görüyorum. Araştırdım ama çözümünü bulamadım, bu konu hakkında bilgisi olan var mı?
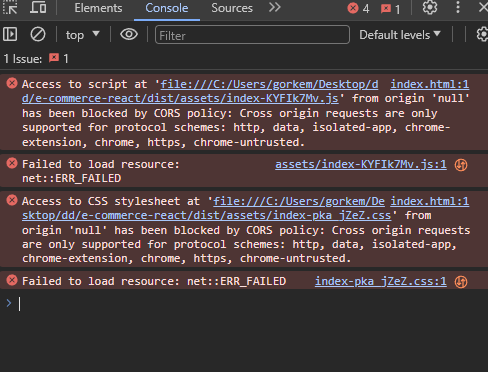
Console görüntüsü:

Build de oluşan HTML Kodları:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="shortcut icon" href="favicon.png" type="image/x-icon" />
<title>Zamazon - E-Commerce</title>
<script type="module" crossorigin src="assets/index-KYFIk7Mv.js"></script>
<link rel="stylesheet" crossorigin href="assets/index-pka_jZeZ.css" />
</head>
<body>
<div id="root"></div>
</body>
</html>
bir sunucu uzerinden calistirmaniz gerekiyor olabilir, eger istek vs. atiyorsaniz bir yerlere cors hatasi veriyor boyle actiginizda.