Sidebar Yanına içerik ekliyorum altta kalıyor.

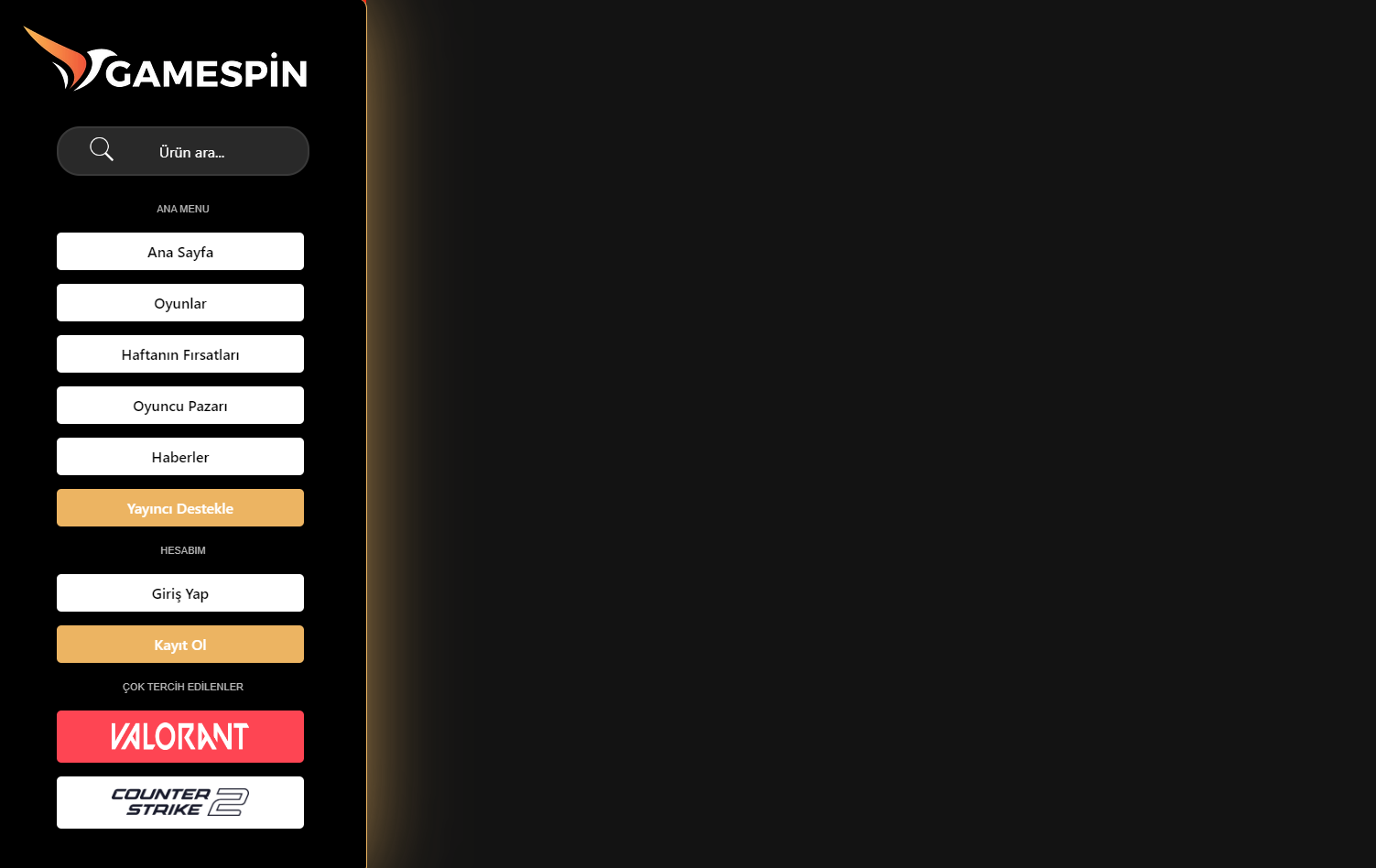
Merhaba arkadaşlar yukarıda görmüş olduğunuz gibi bir sidebar oluşturdum fakat onun yanına da bir şeyler eklemek istiyorum ama eklediklerim Sidebar'ın altında kalıyor nasıl bir yol izlemeyeliyim ?
Teşekkür ederim
Buyrun Hocam Kodlar aşağıdaki gibidir @emmir2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>GAMESPİN</title>
</head>
<style>
body{
background-color: rgb(19, 19, 19);
margin: 0;
}
.site{
display: flex;
}
.menu{
width: 400px;
height: 100%;
position: fixed;
bottom: 1;
background-color: black;
border-bottom: 2px solid rgb(47, 47, 133);
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-right: 1px solid #ecb462;
box-shadow: -20px 0px 100px #ecb462;
}
.logoall{
margin-left: 20px;
padding-top: 10px;
}
.menus{
display: flex;
justify-content: center;
}
.menuler{
padding-top: 15px;
}
.menuitems{
padding: 10px;
width: 250px;
background-color: white;
color: black;
border-radius: 5px;
text-align: center;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-weight: 600;
margin-bottom: 15px;
}
.yayincidestek{
padding: 10px;
width: 250px;
background-color: #ecb462;
color: white;
border-radius: 5px;
text-align: center;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-weight: 600;
margin-bottom: 15px;
}
.searchbox{
display: flex;
width: 240px;
background-color: #131313;
color: white;
border-radius: 25px;
margin-bottom: 30px;
align-items: center;
height: 50px;
padding-left: 2em;
border: 2px solid #272626;
}
.searchtext{
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
text-align: center;
padding-left: 3em;
}
.menutext{
color: rgb(183, 183, 183);
font-family: arial;
margin-bottom: 20px;
margin-top: 20px;
display: flex;
justify-content: center;
font-size: 11px;
}
.menugame{
padding: 10px;
width: 250px;
background-color: #ecb462;
color: black;
border-radius: 5px;
text-align: center;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-weight: 600;
margin-bottom: 15px;
}
</style>
<body>
<div class="site">
<div class="menu">
<div class="logoall">
<img src="logo.webp">
</div>
<div class="menus">
<div class="menuler">
<div class="searchbox">
<div class="icon"><img src="icons8-search-50.png" height="30px" width="30px"></div><div class="searchtext">Ürün ara...</div>
</div>
<div class="menutext">
<span>ANA MENU</span>
</div>
<div class="menuitems">
<span>Ana Sayfa</span>
</div>
<div class="menuitems">
<span>Oyunlar</span>
</div>
<div class="menuitems">
<span>Haftanın Fırsatları</span>
</div>
<div class="menuitems">
<span>Oyuncu Pazarı</span>
</div>
<div class="menuitems">
<span>Haberler</span>
</div>
<div class="yayincidestek">
<span>Yayıncı Destekle</span>
</div>
<div class="menutext">
<span>HESABIM</span>
</div>
<div class="menuitems">
<span>Giriş Yap</span>
</div>
<div class="yayincidestek">
<span>Kayıt Ol</span>
</div>
<div class="menutext">
<span>ÇOK TERCİH EDİLENLER</span>
</div>
<div class="menugame" style="background-color: #fe4553;">
<img style="padding-top:3px;"src="vlogo.png" height="30px" width="150px">
</div>
<div class="menugame" style="background-color: white;">
<img style="padding-top:3px;" src="Counter-Strike_2_logo.svg.png" height="30px" width="150px">
</div>
</div>
</div>
</div>
<div class="main" style="height: 300px; width: 400px; background:red;">
</div>
</div>
</body>
</html>